Home >Web Front-end >CSS Tutorial >How to set background to gradient color in css3
How to set background to gradient color in css3
- 青灯夜游Original
- 2021-12-15 14:00:4813653browse
Setting method: 1. Use the "background:linear-gradient(gradient direction, color 1, color 2,..);" statement; 2. Use the "background:radial-gradient(shape size position, start Color,..,termination color);" statement.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Gradient
CSS3 gradients allow smooth transitions between two or more specified colors. Compared to using gradient images, gradients can reduce download time and bandwidth usage, and look better when zoomed in.
Linear Gradient
Color values gradually transition along an implicit straight line. Generated by linear-gradient().
In order to create a linear gradient, you must define at least two color nodes. The color node is the color you want to show a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
Syntax
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
-
##
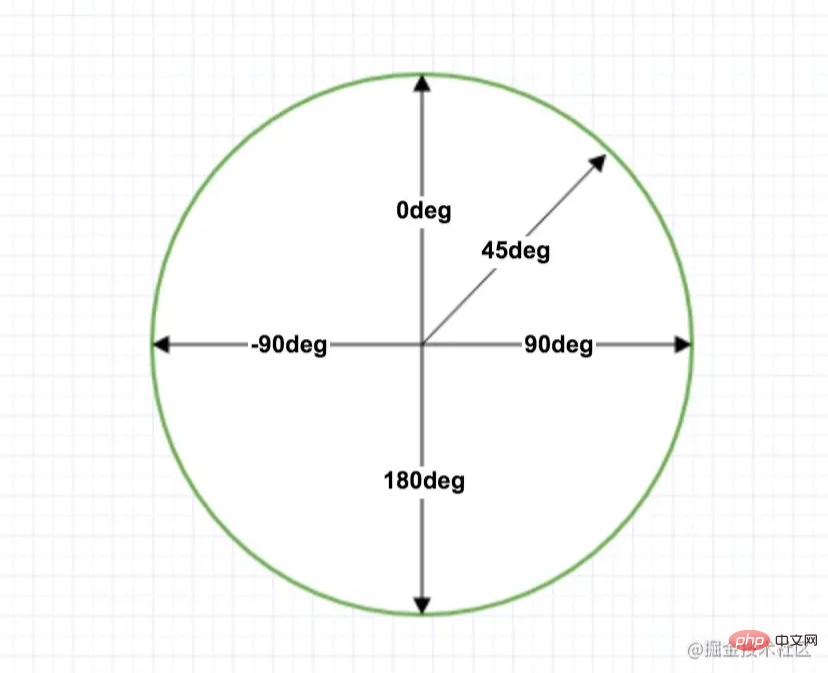
: Use the angle value to specify the direction (or angle) of the gradient. The angle increases clockwise. ##
## - : Describes the starting point position of the gradient line.
to top,to bottom,to leftandto rightthese values will be converted to angle0 degrees,180 degrees,270 degreesand90 degrees. The remaining values are converted to an angle clockwise from the top center. The end point of the gradient line is symmetrical to the center of its starting point. - : Color change list. Supports transparency (
rgba(255,0,0,0.1)).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
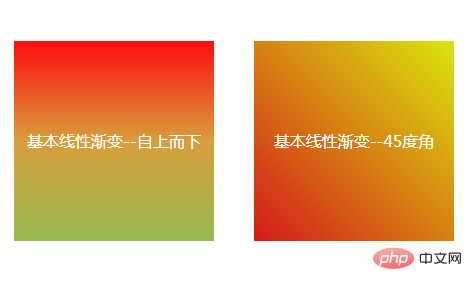
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>

radial-gradient()
CSS function creates an image whose color values spread outward from a central point (origin) and gradually transition to other color value. You also need to define at least two color nodes, and you can also specify the center of the gradient (default is at the center point,
), shape (default ellipse ellipse), Size (default farthest-corner, means to the farthest corner)
radial-gradient(
[shape size at position] ?
<color-stop-list> [ , <color-stop-list> ]+
)
- shape
- : Ellipse (
ellipse, default) or circle (circle) size - :
- closest -side
- , the edge shape of the gradient is tangent to the side of the container closest to the gradient center point (circle) or at least tangent to the vertical and horizontal sides closest to the gradient center point (ellipse).
- , the edge shape of the gradient intersects the corner of the container closest to the center point of the gradient.
- , In contrast to closest-side, the edge shape is tangent to the side of the container farthest from the center point of the gradient (or the furthest vertical and horizontal sides).
- , the edge shape of the gradient intersects the corner of the container farthest from the center point of the gradient.
- , the edge shape of the gradient is tangent to the side of the container closest to the gradient center point (circle) or at least tangent to the vertical and horizontal sides closest to the gradient center point (ellipse).
- position
: It can be two specific position offset values (
10% 20%), or it can be a key Words (left, right, top, bottom)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
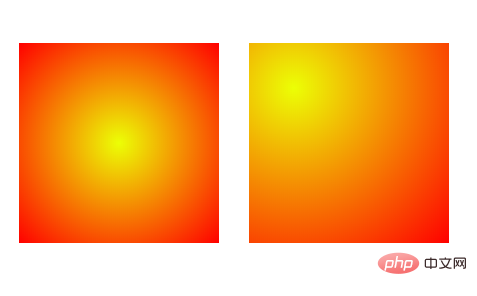
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>

Repeat the gradient pattern multiple times until it is enough to fill the specified element. Produced by the
repeating-linear-gradient() and repeating-radial-gradient() functions. The parameters of the repeat function are the same as above, except that it will be repeated based on multiples of the gradient length (the distance between the last color scale and the first one).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--重复渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background: repeating-linear-gradient(
to top left,
lightpink,
lightpink 5px,
white 5px,
white 10px
);
}
.demo2{
background: repeating-radial-gradient(
powderblue,
powderblue 8px,
white 8px,
white 16px
);
}
</style>
</head>
<body>
<div class="demo">
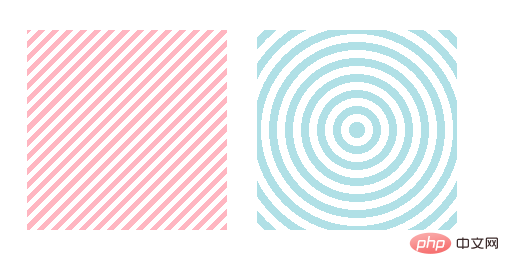
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>
 (Learning video sharing:
(Learning video sharing:
The above is the detailed content of How to set background to gradient color in css3. For more information, please follow other related articles on the PHP Chinese website!