Home >Web Front-end >CSS Tutorial >What does the css3 id selector mean?
What does the css3 id selector mean?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-15 09:45:476188browse
The id selector in CSS means: being able to select elements with specified ids and set styles. The id selector is defined with "#" and the syntax is "#id{css style code;}" ;The "#id" selector is a type of CSS selector that allows styles to be specified in a way that is independent of document elements.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What does the id selector of css3 mean
The id selector can specify a specific style for HTML elements marked with a specific id.
id selector is defined with "#". #id selector sets the style for the element with the specified id
The following two id selectors, the first one can define the color of the element as red, and the second one can define the color of the element as green:
#red {color:red;}
#green {color:green;}In the following HTML code, the p element with the id attribute red is displayed in red, and the p element with the id attribute green is displayed in green.
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
Note: The id attribute can only appear once in each HTML document.
#id specifies the element with id.
Use # to select elements with IDs containing specific values. The name of the id value must immediately follow #. IDs are usually unique within HTML documents.
ID selectors may be case-sensitive. This depends on the language of the document. HTML and XHTML define class and ID values as case-sensitive, so the case of class and ID values must match the corresponding values in the document.
The example is as follows:
<html>
<head>
<style>
#firstname{
background-color:yellow;
}
</style>
</head>
<body>
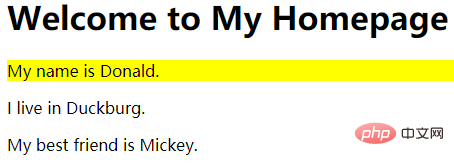
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What does the css3 id selector mean?. For more information, please follow other related articles on the PHP Chinese website!

