Home >Web Front-end >Front-end Q&A >How to remove attribute value in html
How to remove attribute value in html
- 青灯夜游Original
- 2021-12-14 15:06:392642browse
Methods to remove attribute values in html: 1. Use the attr() method to set the specified attribute value to an empty string, with the syntax "$(element).attr("Attribute Name","")"; 2. , Use the removeAttr() method to remove the specified attribute, the syntax is "$(element).removeAttr("attribute name")".

The operating environment of this tutorial: windows7 system, jquery1.10.2&&HTML5 version, Dell G3 computer.
Remove the attribute value from html
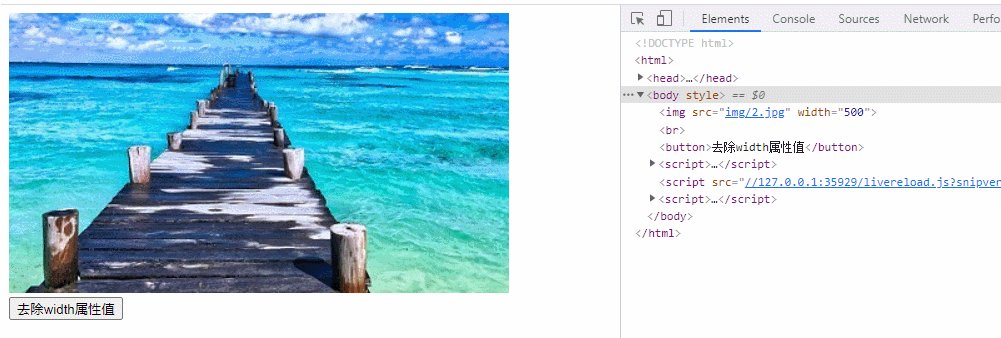
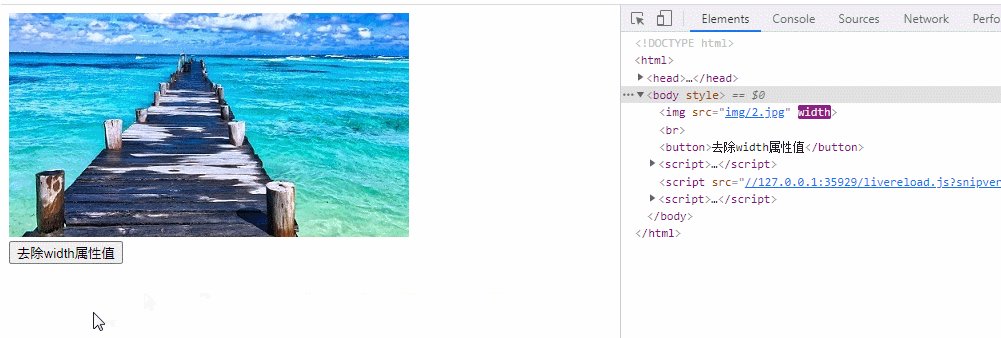
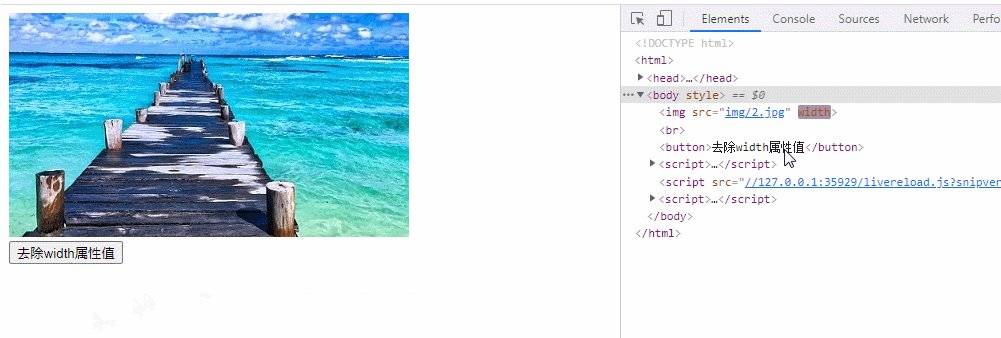
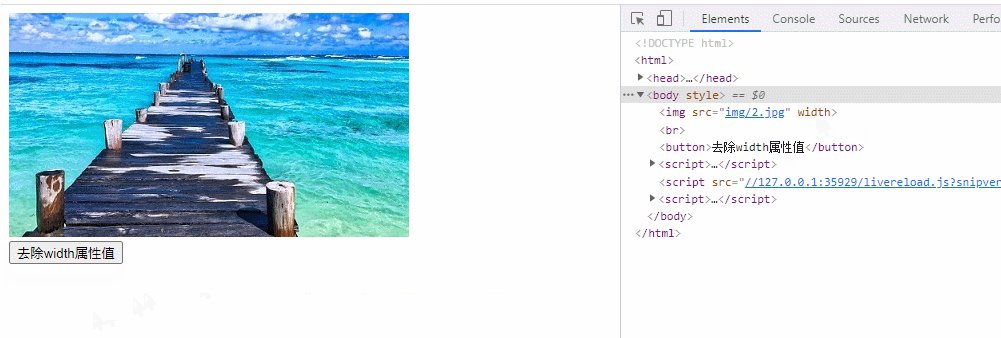
1. Use the attr() method to set the specified attribute value to an empty string
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width","");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="How to remove attribute value in html" >
<br />
<button>去除width属性值</button>
</body>
</html>
2. Use the removeAttr() method to remove the specified attribute
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").removeAttr("width");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="How to remove attribute value in html" >
<br />
<button>去除width属性</button>
</body>
</html>Recommended tutorials: html video tutorial, jQuery tutorial (video)
The above is the detailed content of How to remove attribute value in html. For more information, please follow other related articles on the PHP Chinese website!


