Home >Web Front-end >CSS Tutorial >What does the asterisk represent in css style
What does the asterisk represent in css style
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-10 16:49:407701browse
In CSS styles, the asterisk represents "all elements", and the "*" selector can select all elements or all sub-elements in an element. Using the "*" selector to set styles will uniformly set the styles of all elements. The syntax is "*{css attribute: attribute value;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What does the asterisk represent in css style
In css, the asterisk represents "all elements" and the "*" selector Ability to select all elements or all elements within an element.
The asterisk selector (*) indicates that all elements are selected
* The selector selects all elements.
* The selector can also select all elements in another element
Note: *Selectors consume more performance, so try to avoid using them. You should use a more precise selector to select elements.
The example is as follows:
<html>
<head>
<style>
*{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p id="firstname">我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
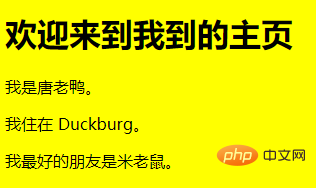
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What does the asterisk represent in css style. For more information, please follow other related articles on the PHP Chinese website!

