Home >Web Front-end >HTML Tutorial >How to set the default value of input in html
How to set the default value of input in html
- 青灯夜游Original
- 2021-12-10 16:45:5836911browse
In HTML, you can use the value attribute to set the default value of input. The function of this attribute is to specify the initial (default) value of the input element displayed on the web page. The syntax is "".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In html, you can use the value attribute to set the default value of input.
The value attribute specifies the initial (default) value of the element when it is displayed on the web page.
The value attribute has different usage for different input types:
For "button", "reset", "submit" types - define the text on the button
For "text", "password", "hidden" types - defines the initial (default) value of the input field
For "checkbox", "radio", "image" type - Defines the value associated with the input element that will be sent to the form's action URL when the form is submitted.
Note: The value attribute is required for and .
Example: HTML form with initial (default) value:
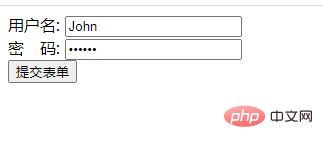
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="/statics/demosource/demo-form.php"> 用户名: <input type="text" name="fname" value="John"><br> 密 码: <input type="password" name="lname" value="123456"><br> <input type="submit" value="提交表单"> </form> </body> </html>

Recommended tutorial: "html video Tutorial》
The above is the detailed content of How to set the default value of input in html. For more information, please follow other related articles on the PHP Chinese website!

