Home >Web Front-end >Front-end Q&A >What does CSS overflow mean?
What does CSS overflow mean?
- 青灯夜游Original
- 2021-12-10 12:00:0913538browse
In CSS, overflow means "overflow". This attribute specifies what happens when the content overflows the element box, sets whether the content will be trimmed, and whether the overflow part will be hidden; for example, when the attribute value is set If "visible" the content will not be trimmed, if "hidden" the content will be trimmed and the remaining content will be invisible.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, overflow means "overflow". This attribute specifies what happens when content overflows the element box.
The overflow attribute supports 4 attributes, which can be set to 4 processing methods when the content overflows the element box:
visible Default value. The content will not be trimmed and will be rendered outside the element box.
hidden The content will be trimmed and the remaining content will be invisible.
scroll The content will be trimmed, but the browser will display scroll bars to view the remaining content.
auto If the content is trimmed, the browser displays scroll bars to view the remaining content.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.ex1 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: scroll;
}
div.ex2 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: hidden;
}
div.ex3 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: auto;
}
div.ex4 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: visible;
}
</style>
</head>
<body>
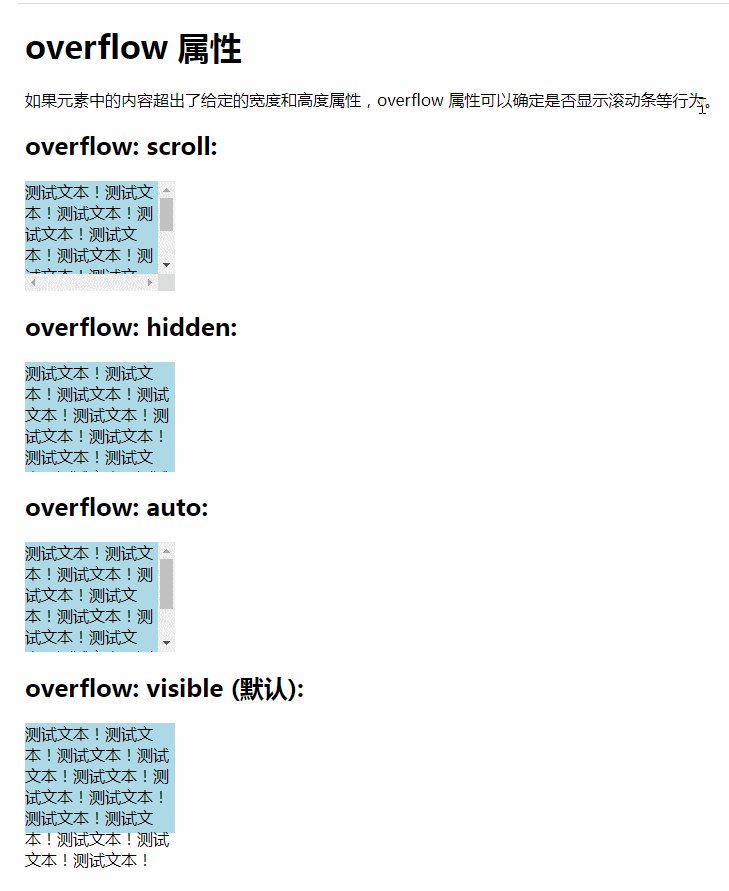
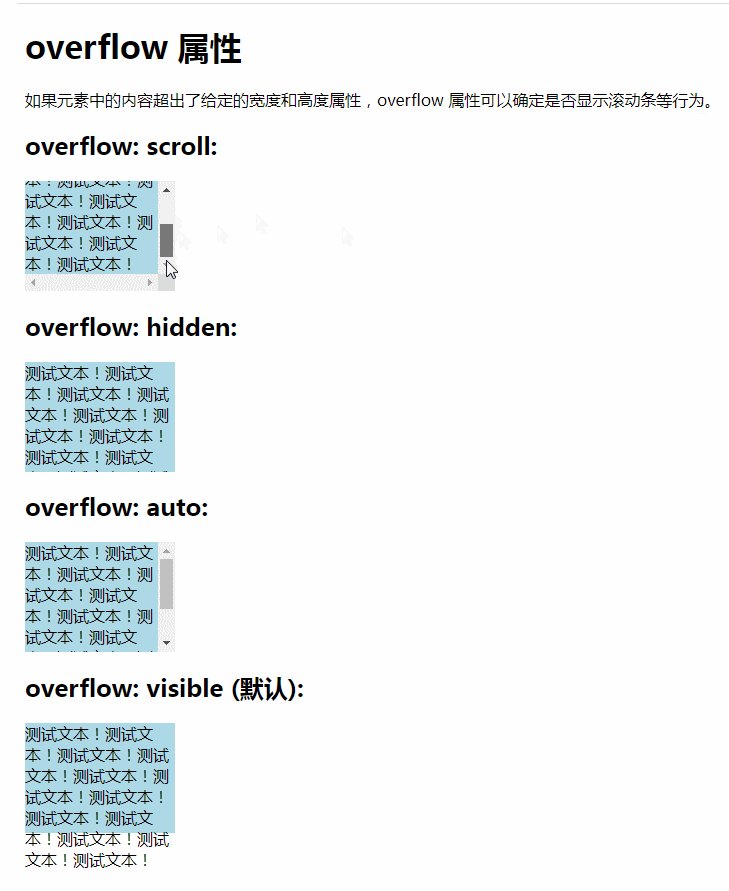
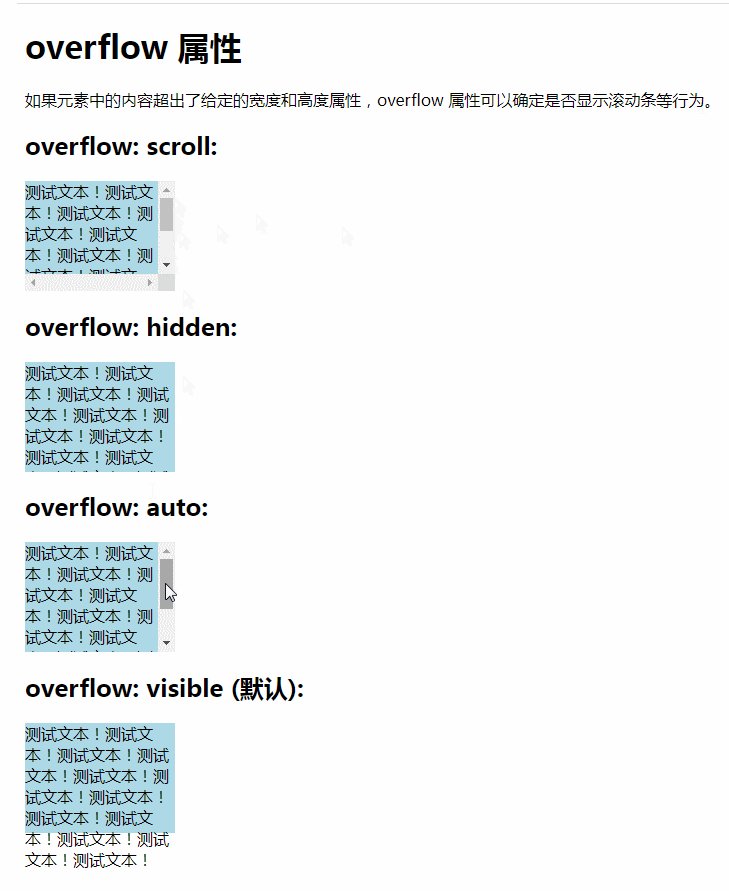
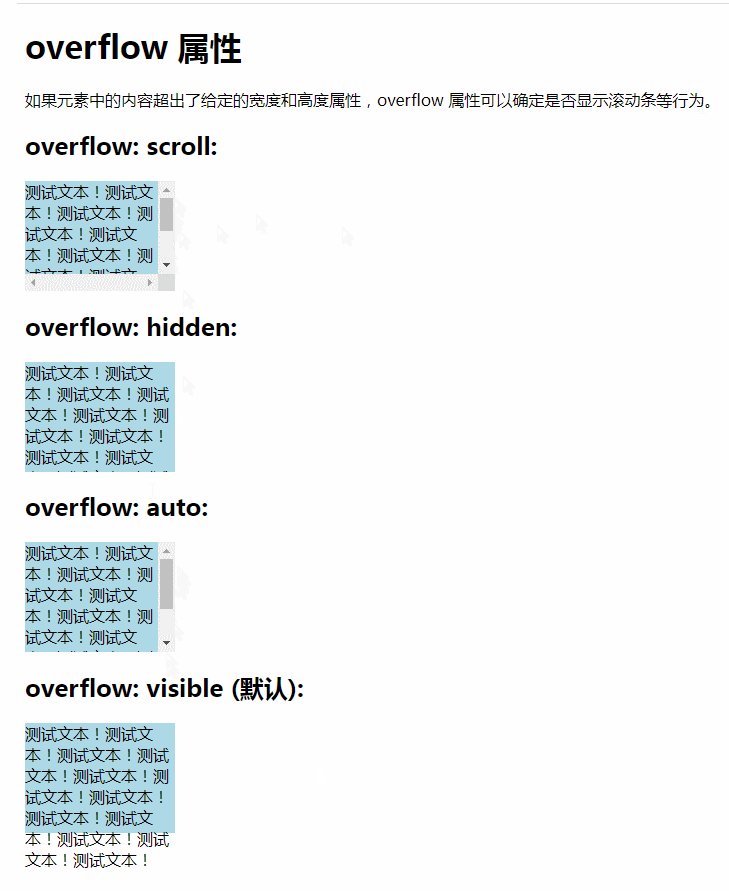
<h1>overflow 属性</h1>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<h2>overflow: scroll:</h2>
<div class="ex1">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: hidden:</h2>
<div class="ex2">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: auto:</h2>
<div class="ex3">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: visible (默认):</h2>
<div class="ex4">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
(Learning video sharing: css video tutorial)
The above is the detailed content of What does CSS overflow mean?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to set the format of the same line of words in css to be different
- How to achieve mouse hover stop animation effect in css3
- How to set the color of a link after clicking in css
- What is the CSS property used to set the absolute positioning of an element?
- How to add a blur layer effect to an image using css

