Home >Web Front-end >CSS Tutorial >How to remove the inner border color of a table in css
How to remove the inner border color of a table in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-10 11:35:253230browse
In CSS, you can use the border attribute to remove the inner border color of the table. You only need to set the border color of the cell to a transparent color. When the value of the border attribute is transparent, the border color of the element will be It is a transparent color, and the syntax is "cell element {border:transparent;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to remove the inner border color of the table in css
In css, you can set the border color of the cell to transparent, just set the border attribute Just set the value to transparent.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
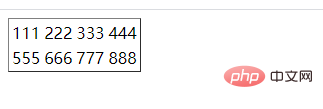
</html>Output result:

If you are interested, you can continue to visit:css video tutorial.
The above is the detailed content of How to remove the inner border color of a table in css. For more information, please follow other related articles on the PHP Chinese website!

