Home >Web Front-end >CSS Tutorial >How to superimpose images together in css3
How to superimpose images together in css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-08 11:33:158175browse
Method: 1. Put the picture elements into the same div container; 2. Use the position attribute to set all picture elements to absolute positioning style, so that the pictures can be superimposed together. The syntax is "picture Element {position:absolute;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to superimpose pictures together in css3
In css, you can use the position attribute to set the bitmap of the picture so that three The pictures overlap. The following example explains how to use CSS to overlap three images.
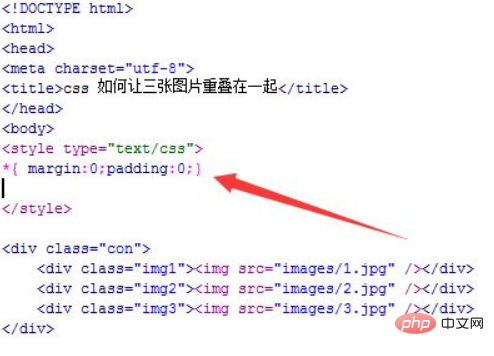
1. Create a new html file, named test.html, to explain how to overlap three pictures with css. Use the div tag to create a module, and set the div's class to con, which is mainly used to set the css style through this class below. Within the div tag, define three more divs, and use the img tag to define an image in each div.
Writing tag, in the css tag, use "*" to initialize the inner and outer margins of all html elements in the page to 0.

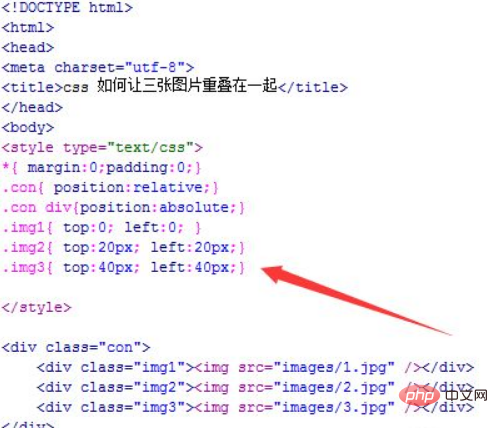
2. In the css tag, set the style of the div with the class name con, and define its position attribute as relative positioning (relative). At the same time, set the position attributes of the three divs within the div to absolute positioning (absolute).
Use the top and left attributes of the three divs named img1, img2, and img3 to set their positions on the page so that they overlap and display on the page.

Open the test.html file in the browser to check the effect.

Summary:
1. Create a test.html file.
2. In the file, use the div tag to create a module. Within the div, create three more divs, each div containing an image.
3. Use css to set the outer div to relative positioning (position: relative) and the inner div to absolute positioning (position: absolute).
4. Use css to set the div styles corresponding to the three pictures, and realize the overlapping display of the pictures through the position definition of the left and top attributes.
Notes
The three images must be elements of the same level and have the same position attributes.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to superimpose images together in css3. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to achieve the effect of displaying and hiding divs when the mouse is moved to divs in css3
- How to make the element level highest in css
- How to use css to change the picture effect when the mouse slides over it
- How to implement translation transformation in css
- How to thicken the line under the a tag in css

