Home >Web Front-end >CSS Tutorial >What is the code hidden in css click
What is the code hidden in css click
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-07 17:59:103848browse
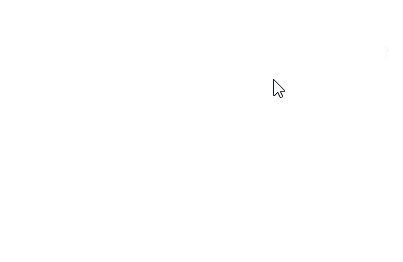
In css, the code hidden when clicked is "element: active{opacity:0;}"; the ":active" selector is used to select the state of the element when it is clicked and set the style, and the opacity attribute is used to set The opacity level of the element, that is, when the element is clicked, the element is hidden and not displayed.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the code for css click hiding?
In css, you can use the active selector and opacity attribute to achieve the click hiding effect.
:active selector is used to select active links.
When you click on a link, it becomes active (activated).
The opacity attribute sets the opacity level of an element.
The specific syntax is:
元素:active{opacity: 0; }The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:active{
opacity: 0;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the code hidden in css click. For more information, please follow other related articles on the PHP Chinese website!

