Home >Web Front-end >Front-end Q&A >What does a javascript event consist of?
What does a javascript event consist of?
- 青灯夜游Original
- 2021-12-07 17:19:453207browse
In JavaScript, an event consists of three parts: event source, event type and event handler. "Event source" refers to the element that triggers the event, "event type" refers to how the event is triggered, and "event handler" refers to the code (in the form of a function) to be executed after the event is triggered.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
What is an event?
Events refer to behaviors that can be detected by JavaScript and are a "trigger-response" mechanism . These behaviors refer to specific actions such as page loading, mouse click/double-click, mouse pointer sliding over a certain area, etc. It plays a very important role in achieving the interactive effect of the page.
Events consist of three parts: event source, event type and event handler, also known as the "three elements of events".
Three elements of events
Event source: the element that triggers (is) the event
Event type: How the event is triggered (such as mouse click or keyboard click)
Event handler: The code to be executed after the event is triggered (function form)
The above three elements can be simply understood as "who triggered the event", "what event was triggered", and "what to do after the event is triggered."
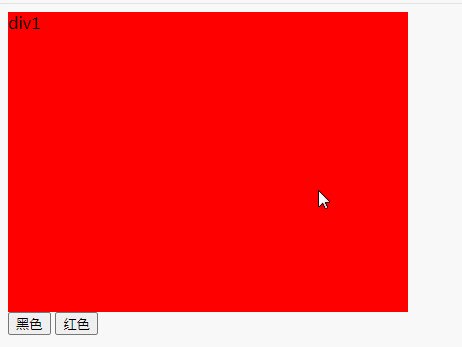
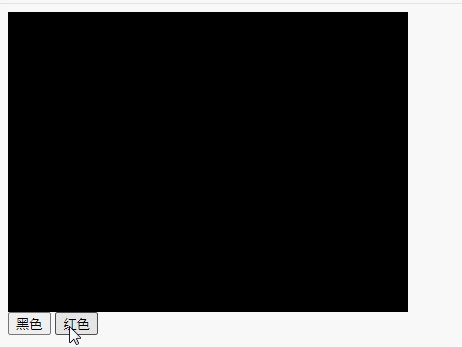
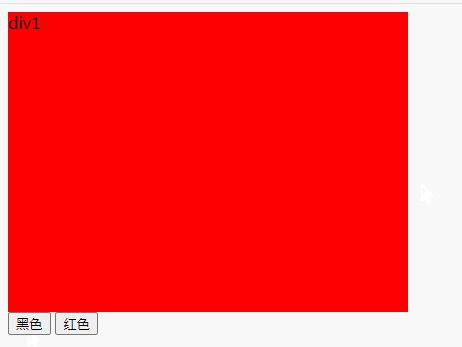
Example: Change the color of the div by clicking the button
Event source: Button element
Event type: Mouse click
Event handler: test(eventObj)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test(this)" />
<input type="button" value="红色" onclick="test(this)" />
</body>
</html>
[Related recommendations: javascript learning tutorial]
The above is the detailed content of What does a javascript event consist of?. For more information, please follow other related articles on the PHP Chinese website!

