Home >Web Front-end >CSS Tutorial >How to write horizontal lines in css text
How to write horizontal lines in css text
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-07 14:53:3914726browse
In CSS, the horizontal line on the text is written as "text element {text-decoration:line-through}"; the "text-decoration" attribute is used to specify the modification style added to the text. When the attribute A value of "line-through" defines a line through the text.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to write horizontal lines on text in css
In css, you can use the text-decoration attribute to set horizontal lines on words. When the value of the attribute is line-through, a line through the text is defined.
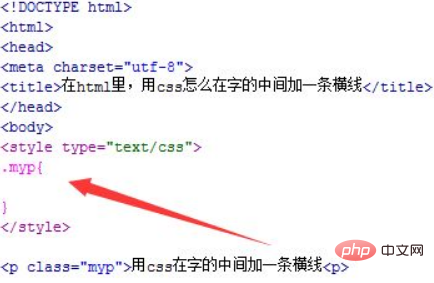
1. Create a new html file, named test.html, to explain how to add a horizontal line in the middle of the word using css in html. Use the p tag to create a line of text with the text "Use css to add a horizontal line in the middle of the word". Set the class attribute for the p tag, and the attribute value is myp. It is mainly used to set the css style through this class below. Write the tag, and the CSS style of the page will be written in this tag. Set the css style of the text in the p tag through the class attribute myp of the p tag, and the style is written within curly brackets.

2. In the css tag, within the curly braces, set the text-decoration attribute to line-through to achieve the effect of adding a horizontal line in the middle of the text.

Open the test.html file in the browser to check the effect.

Summary:
1. Create a test.html file.
2. In the file, use the p tag to create a line of test text.
3. In CSS, set the style attribute text-decoration of the p tag to line-through to achieve the effect of adding a horizontal line in the middle of the word.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to write horizontal lines in css text. For more information, please follow other related articles on the PHP Chinese website!

