Home >Web Front-end >Front-end Q&A >How to change the value of p in jquery
How to change the value of p in jquery
- 藏色散人Original
- 2021-12-01 11:37:513100browse
How to change the value of p in jquery: 1. Create a new html file and use the p element to create a line of text; 2. Create a button button and bind the onclick click event; 3. Use the text() method to obtain The content of the p tag; 4. Use the text() method to reassign the p tag.

The operating environment of this article: windows7 system, jquery-2.1.4 version, DELL G3 computer
jquery How to change the value of p ?
jQuery obtains and modifies the value in the P tag
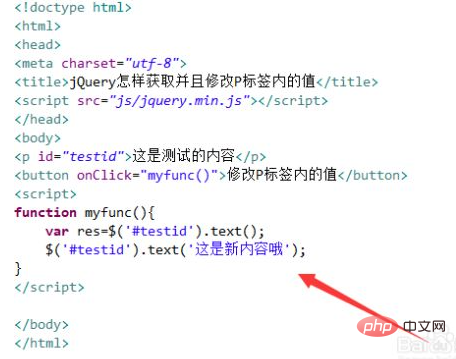
Create a new html file named test.html to explain how jQuery obtains and modifies it The value within the P tag.

In the test.html file, use the p element to create a line of text with the text "This is the content of the test".

In the test.html file, add an id attribute to the p tag, which will be used to obtain the p tag object below.

In the test.html file, create a button button, bind the onclick click event to the button, and when the button is clicked, execute the myfunc() function.

In the js tag, create the myfunc() function. Within the function, obtain the p tag object through the id, use the text() method to obtain the content of the p tag, and then use The text() method reassigns the p tag.

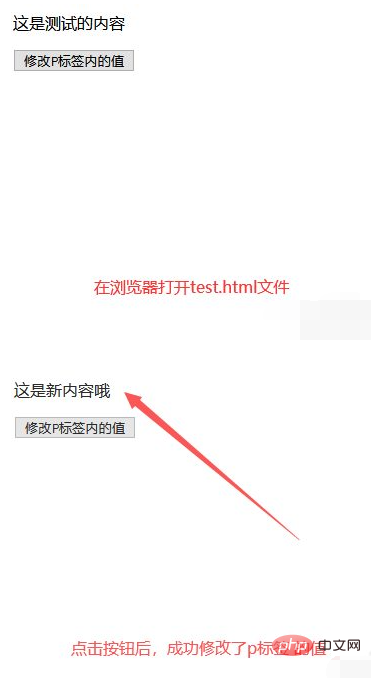
Open the test.html file in the browser and click the button to see the effect.

Recommended learning: "jquery video tutorial"
The above is the detailed content of How to change the value of p in jquery. For more information, please follow other related articles on the PHP Chinese website!

