Home >Web Front-end >CSS Tutorial >What is the method to set the height of a certain row of a table in css?
What is the method to set the height of a certain row of a table in css?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-26 16:30:144107browse
How to set the height of a row in the table: 1. Use the ".class" selector to match the specified row element according to the specified class name; 2. Use the "height" attribute to set the height of the matching row element, the syntax is " .class name {height: height value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is the method of setting the height of a certain row of the table in css?
In css, you can use the .class selector and height attribute to set the height of a certain row of the table. The height of a row. The .class selector is used to specify the style of all elements of a class. The height attribute is used to set the height of an element.
Let’s take an example to see how to set the height of a row in the table. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.hang{
height:100px;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr class="hang">
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
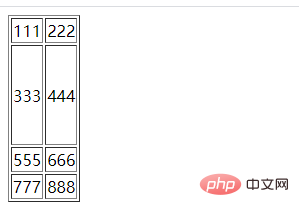
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the method to set the height of a certain row of a table in css?. For more information, please follow other related articles on the PHP Chinese website!

