Home >Web Front-end >CSS Tutorial >How to modify button width with css
How to modify button width with css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-26 10:25:486901browse
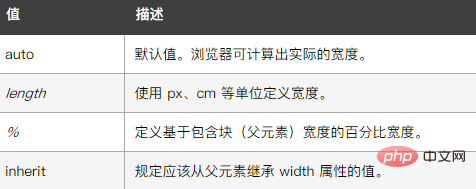
In CSS, you can use the width attribute to modify the width of the button. The function of this attribute is to set the width of the element. You only need to add the "width: width value;" style to the button element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to modify the button width in css
The width of the button element can be modified by using the width attribute in css. This attribute is used to set the width of the element. .
What needs to be noted is:

Let’s take an example to see how to modify the width of the button through this attribute. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
<button type="button" class="kuandu">修改宽度的按钮</button>
<button type="button">按钮</button>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to modify button width with css. For more information, please follow other related articles on the PHP Chinese website!

