Home >Web Front-end >JS Tutorial >How to delete elements by clicking in jquery
How to delete elements by clicking in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-22 14:29:124092browse
Method: 1. Use the click() method to bind a click event to the button element and specify an event processing function; 2. Use the remove() method in the processing function to delete the element, and the syntax is "$(" button Element").click(function(){$("Element to be removed").remove();})".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How jquery implements click-to-delete elements
The first step is to delete elements. You can delete the selected elements through jquery's remove() and remove(). elements and sub-elements.
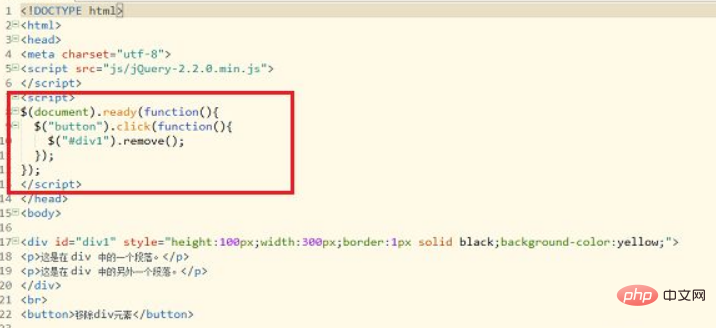
The second step is to introduce how to delete elements with jQuery through examples. Create a new html page, introduce jquery.js, add a div box to the page body, add two paragraphs to the div box, and delete a div element. button, call the $("#div1").remove() method in js to delete the element, as shown in the following figure:

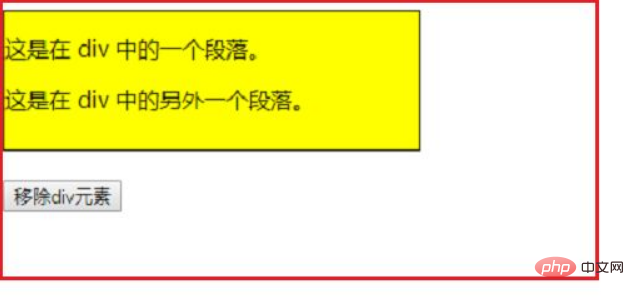
The third step is to open the html in the browser After the page, you can see the div box and two paragraphs. Click the remove div element button, as shown below:

After clicking the button:

Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to delete elements by clicking in jquery. For more information, please follow other related articles on the PHP Chinese website!

