Home >Web Front-end >Front-end Q&A >How to disable scrolling on mobile phone with jquery
How to disable scrolling on mobile phone with jquery
- 藏色散人Original
- 2021-11-18 10:49:561943browse
How to implement jquery to prohibit mobile phone scrolling: 1. Create a new HTML document; 2. Create a JS script and use the ".scroll()" method to monitor the scrolling of the page; 3. When the page scrolls, the function is executed: Can.

The operating environment of this article: windows7 system, jquery version 3.0.0, DELL G3 computer
jquery How to disable scrolling on the phone?
jquery prohibits mobile phone scrolling:
1. The method used by jquery to monitor page scrolling: .scroll().

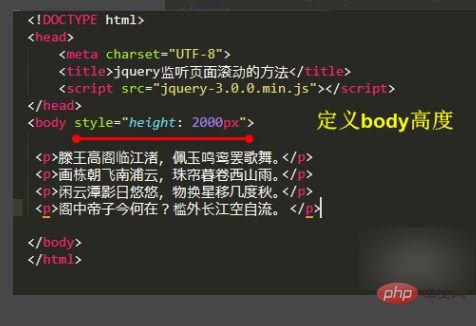
2. Create a new HTML document and define the height of
.
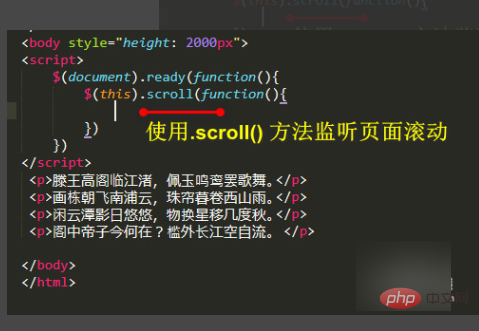
#3. Create a JS script and use the .scroll() method to monitor page scrolling.

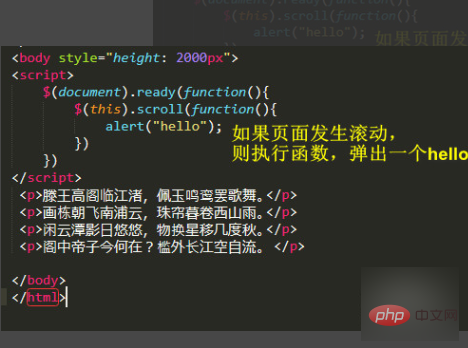
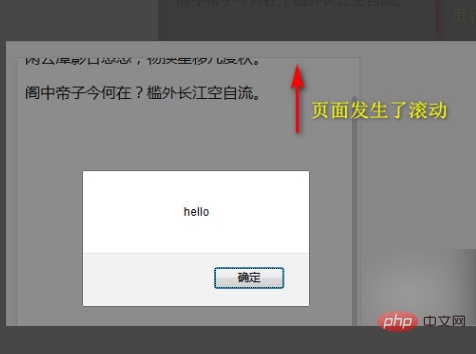
#4. If the page scrolls, execute the function and pop up a hello.

#5. Save the file and check the effect of .scroll() to monitor page scrolling.

Recommended learning: "jquery video tutorial"
The above is the detailed content of How to disable scrolling on mobile phone with jquery. For more information, please follow other related articles on the PHP Chinese website!

