Home >Web Front-end >CSS Tutorial >How to set horizontal and vertical centering of css text
How to set horizontal and vertical centering of css text
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-17 16:44:5629976browse
How to set the horizontal and vertical centering of text in css: 1. Add the "{align-items:center}" style to the text element to center it horizontally; 2. Add "{justify-content:center" to the text element }" style to center it vertically.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the horizontal and vertical centering of text in css
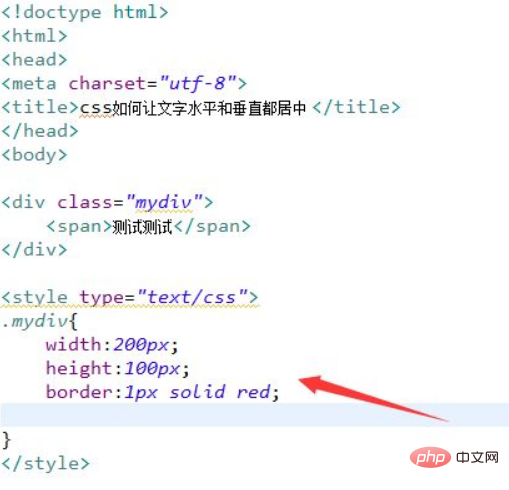
1. Create a new html file, named test.html, to explain how to use css Center the text both horizontally and vertically. Within the div, use the span tag to create a line of text for testing. Set the class attribute of the div to mydiv.
In the css tag, set the width of the div to 200px, the height to 100px, and the border to 1px through class.

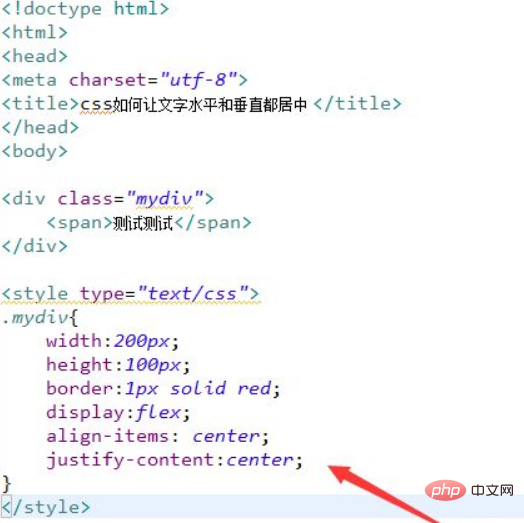
2. In the css tag, set the display attribute to flex to implement flex layout, and then set the align-items attribute to center (horizontally centered) , the justify-content attribute is set to center (centered vertically).

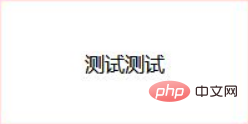
Open the test.html file in the browser to check the effect.

Summary:
1. Within the div, use the span tag to create a line of text, and set the class attribute of the div to mydiv.
2. In the css tag, set the width of the div to 200px, the height to 100px, and the border to 1px through class.
3. In the css tag, set the display attribute to flex to implement flex layout, then set the align-items attribute to center (horizontally centered), and the justify-content attribute to center (vertically centered). ).
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to set horizontal and vertical centering of css text. For more information, please follow other related articles on the PHP Chinese website!

