Home >Web Front-end >JS Tutorial >How to remove the current class in jquery
How to remove the current class in jquery
- 青灯夜游Original
- 2021-11-16 15:41:345987browse
In jquery, you can use the removeClass() method to remove the current class. This method can remove one or more classes from the selected element. The syntax is "$(selector).removeClass(class)" ; If the parameter "class" is omitted, all classes will be removed.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the removeClass() method to remove the current class.
The removeClass() method removes one or more classes from the selected element. You only need to specify one or more class names in removeClass().
Syntax:
$(selector).removeClass(class)
-
class: optional parameter, specifies the name of the class to be removed.
If you need to remove several classes, please use spaces to separate class names.
If this parameter is not set, all classes will be removed.
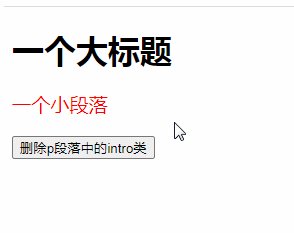
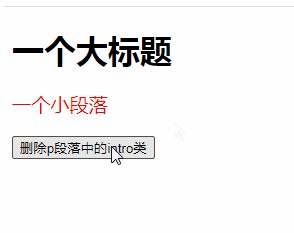
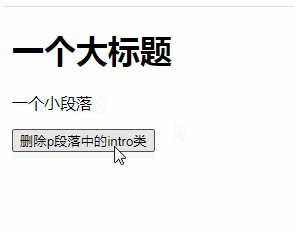
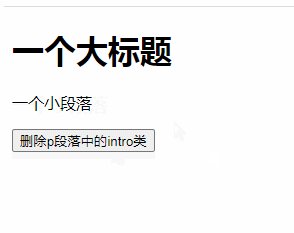
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1 id="h1">一个大标题</h1>
<p class="intro">一个小段落</p>
<button>删除p段落中的intro类</button>
</body>
</html>
Related tutorial recommendations: jQuery video tutorial
The above is the detailed content of How to remove the current class in jquery. For more information, please follow other related articles on the PHP Chinese website!

