Home >Web Front-end >JS Tutorial >How to hide div without taking up space in jquery
How to hide div without taking up space in jquery
- 青灯夜游Original
- 2021-11-15 18:18:283594browse
Jquery method to hide div without occupying space: 1. Use "$("div").css('display','none');" statement; 2. Use "$("div" ).hide();" statement; 3. Use the "$("div").toggle();" statement.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery hides the div without occupying space
If you want to hide the div without occupying space, you will think of setting display for the div: none style.
display:noneYou can hide the element without occupying space, so dynamically changing this attribute will cause rearrangement (change the page layout), which can be understood as placing the element on the page. It is the same as deleting it; it will not be inherited by descendants, but its descendants will not be displayed, after all, they are all hidden together.
So how to use jquery to set the display:none style to a div? Let me introduce it to you below:
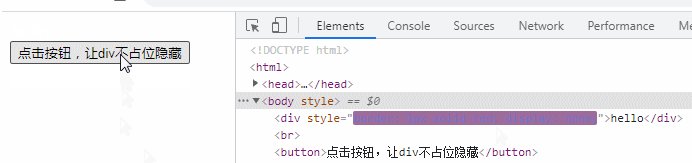
Method 1: Use css() to add display:none style
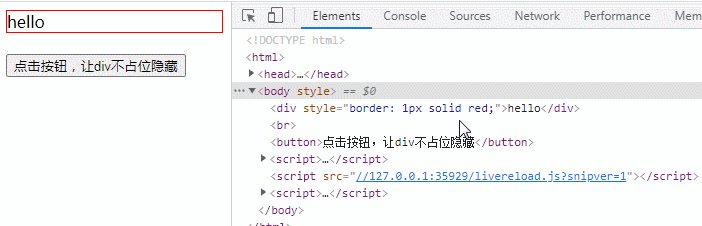
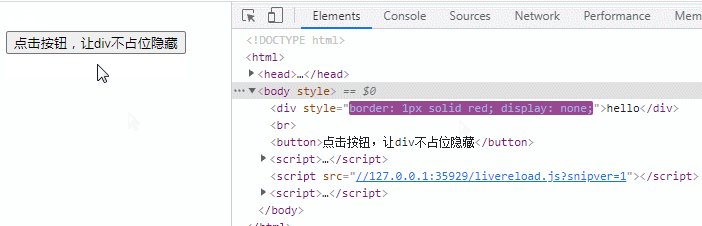
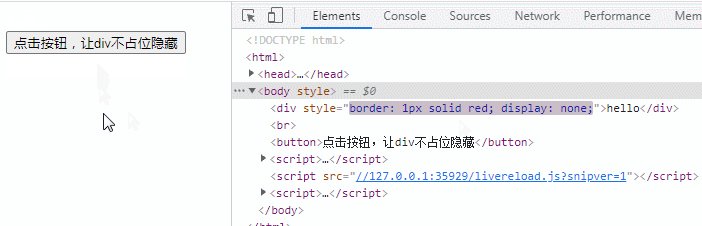
$("div").css('display','none');Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('display', 'none');
});
});
</script>
</head>
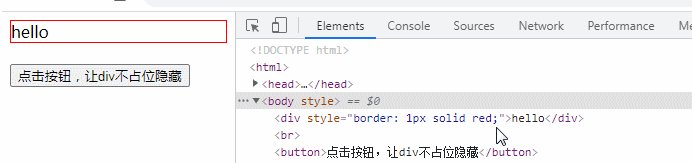
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,让div不占位隐藏</button>
</body>
</html>
Method 2: Use hide() method
$("div").hide();hide() method can hide elements. The principle is to add display:none style to elements

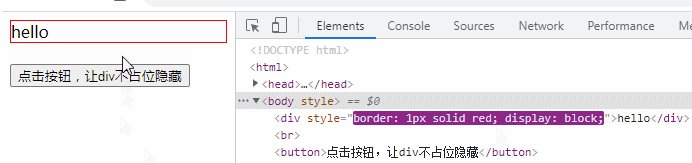
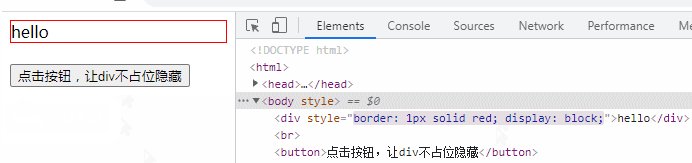
Method 3: Use the toggle() method
$("div").toggle();toggle(method to check the visible state of the selected element. If an element is hidden, Then run show() to hide the element, and if an element is visible, run hide() to show the element - this will cause a switching effect.

Recommended related tutorials :jQuery video tutorial
The above is the detailed content of How to hide div without taking up space in jquery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- What is the difference between data() and attr() in jquery
- How to determine whether an element has a certain attribute in jquery
- How to remove an element from the end in jquery
- How to determine which element the current element is in jquery
- How to delete parent element based on specified element in jquery

