In nodejs, the event module "events" only provides one object "EventEmitter", whose core is event emission and event listener. This object supports several event listeners; when an event is emitted, the event listeners registered to this event are called in sequence, and the event parameters are passed as callback function parameters.

The operating environment of this tutorial: windows7 system, nodejs version 12.19.0, Dell G3 computer.
Event module (events) in nodejs
Events is the most important module of node.js. The events module only provides one object, events.EventEmitter. The core of EventEmitter is event emission and event listening. device.
Most modules in Node.js inherit from the Event module.
Different from events on the DOM tree, there is no event bubbling or layer-by-layer capture.
EventEmitter supports several event listeners. When an event is emitted, the event listeners registered to this event are called in turn, and the event parameters are passed as callback function parameters.
How to access:
require('events');
emitter.on(event, listener)
/*
调用events模块,获取events.EventEmitter对象
*/
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
/*
EventEmitter.on(event, listener) 为事件注册一个监听
参数1:event 字符串,事件名
参数2:回调函数
*/
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');
ee.emit('some_events', 'Wilson', 'Z');emitter.emit(event, [arg1], [arg2], [...])

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.emit(event, [arg1], [arg2], [...]) 触发指定事件
参数1:event 字符串,事件名
参数2:可选参数,按顺序传入回调函数的参数
返回值:该事件是否有监听*/var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
ee.on('some_events', function(foo, bar) {
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
});
ee.emit('some_events', 'zhong', 'wei');var isSuccess2 = ee.emit('other_events', 'Wilson', 'Zhong');
console.log(isSuccess);
console.log(isSuccess2);The example performs three trigger event operations, in which some_events is registered for monitoring, and the emit function will return an true, and other_events has not registered a listener, the emit function will return a false, indicating that the event is not monitored; of course, you can also ignore this return value!
emitter.once(event, listener)

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.once(event, listener) 为事件注册一次性监听,触发一次后移除监听
参数1:event 字符串,事件名
参数2:回调函数*/ee.once('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
console.log(isSuccess);As can be seen from the execution results of the above example code, using emitter.once After registering a listener for some_events, call emitter.emit trigger in two rounds, and the second round will return false; this means that registering a monitor with emitter.once is slightly different from registering a monitor with emitter.on mentioned earlier,
emitter.once registered monitoring is a one-time monitoring. When triggered once, the monitoring will be removed! Of course, it’s more obvious from the name^_^!
emitter.removeListener(event, listener)
Let’s first look at a failed one Scenario~~~

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
看到API中removeListener移除方法时,以为应该是这样
但是结果^_^!!!!!*/ee.removeListener('some_events', function(){
console.log('成功移除事件some_events监听!');
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');After I used emitter.on to register a listener for some_events, I used emiiter.removeListener to remove the listener for some_events, and then I called emitter.emit to trigger it, and finally found that it was not going as I imagined! why?
I take it for granted that the second parameter of emiiter.removeListener is a callback function. The API still needs to be read carefully! ! !
Let’s look at a successful scene~~~

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener3= function(foo,bar)
{
console.log("第3个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('some_events', listener3);/*
EventEmitter.removeListener(event, listener) 移除指定事件的监听器
注意:该监听器必须是注册过的
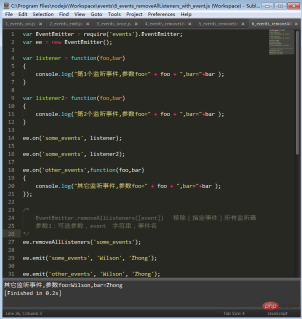
PS:上一个例子之后以会失败,很大原因就是忽略了监听器,理所当然的认为传个事件名就OK了,所以就悲剧了!*/ee.removeListener('some_events', listener);
ee.removeListener('some_events', listener3);
ee.emit('some_events', 'Wilson', 'Zhong');I used the writing method in the example to add three to some_events Listen, remove the first and third listeners, and finally use emitter.emit to trigger some_events. It is not difficult to find in the output that the first and third listeners removed with emitter.removeListener no longer work.
Of course it is harmful. It turns out that the second parameter of emitter.removeListener is the listener to be removed, not the callback function after the removal is successful...^_^!
emitter.removeAllListeners([event])
emitter.removeListener has been used, but an event can have multiple listeners. When all need to be removed, removing them one by one is obviously not a pleasant approach and does not comply with Lazy nature!
Let us experience the convenience brought by emitter.removeAllListeners!

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners('some_events');
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');Look at the above execution results, you will find that some_events Two listeners were registered; one listener was registered for other_events; I called emitter.removeAllListeners and passed the some_events event name;
Finally used the emitter.on function to trigger two events, some_events and other_events, and finally found that the two events registered by some_events None of the listeners exist, but the listeners registered by other_events still exist;
This means that when emitter.removeAllListeners passes the event name as a parameter, all listeners with the passed event name are removed without affecting other Event monitoring!
emitter.removeAllListeners can be executed directly without passing the event name parameter.

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners();
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');示例代码和传入参数时几乎一样,只是在调用emitter.removeAllListeners并没有传入指定事件名;
运行结果会发现some_events和other_events所有监听都不存在了,它会移除所有监听!(比较暴力的方法一般要慎用~~)
emitter.listeners(event)

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.listeners(event) //返回指定事件的监听数组
参数1:event 字符串,事件名
*/var listenerEventsArr = ee.listeners('some_events');
console.log(listenerEventsArr.length)for (var i = listenerEventsArr.length - 1; i >= 0; i--) {
console.log(listenerEventsArr[i]);
};
给some_events注册两个监听,调用emitter.listeners函数,传入some_events事件名,接收函数返回值;
从结果可以看出,返回值接收到some_events所有注册监听的集合!
emitter.setMaxListeners(n)
一个事件可以添加多个监听是没错,但Nodejs默认最大值是多少呢?

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};添加N个监听示例源码
上面示例中我用个循环给some_events添加11个监听,执行代码,发现warning信息出现,并且提示的比较详细了,需要用emitter.setMaxListeners()去提升限值

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.setMaxListeners (n) 给EventEmitter设置最大监听
参数1: n 数字类型,最大监听数
超过10个监听时,不设置EventEmitter的最大监听数会提示:
(node) warning: possible EventEmitter memory leak detected. 11 listeners added.
Use emitter.setMaxListeners() to increase limit.
设计者认为侦听器太多,可能导致内存泄漏,所以存在这样一个警告*/ee.setMaxListeners(15);/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};当我调用emitter.setMaxListeners传入15时,执行代码,warning信息不再出现;
emitter.setMaxListeners的作用是给EventEmitter设置最大监听数,感觉一般是不需要设置这个值,10个还不够用的情况应该是比较少了!
设计者认为侦听器太多会导致内存泄漏,所有就给出了一个警告!
其它...
用的比较少的就不详细说了
EventEmitter.defaultMaxListeners
EventEmitter.defaultMaxListeners功能与setMaxListeners类似,
给所有EventEmitter设置最大监听
setMaxListeners优先级大于defaultMaxListeners
EventEmitter.listenerCount(emitter, event)
返回指定事件的监听数
特殊的事件Error
引用自Node.js开发指南:EventEmitter 定义了一个特殊的事件 error,它包含了“错误”的语义,我们在遇到 异常的时候通常会发射 error 事件。当 error 被发射时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并打印调用栈。我们一般要为会发射 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。
事件的继承
以后归到util里再讲一下吧,有兴趣的可以自已看看 http://nodejs.org/api/util.html#util_util_inherits_constructor_superconstructor
【推荐学习:《nodejs 教程》】
The above is the detailed content of Which object is provided by the event module in nodejs. For more information, please follow other related articles on the PHP Chinese website!
 React Inside HTML: Integrating JavaScript for Dynamic Web PagesApr 16, 2025 am 12:06 AM
React Inside HTML: Integrating JavaScript for Dynamic Web PagesApr 16, 2025 am 12:06 AMTo integrate React into HTML, follow these steps: 1. Introduce React and ReactDOM in HTML files. 2. Define a React component. 3. Render the component into HTML elements using ReactDOM. Through these steps, static HTML pages can be transformed into dynamic, interactive experiences.
 The Benefits of React: Performance, Reusability, and MoreApr 15, 2025 am 12:05 AM
The Benefits of React: Performance, Reusability, and MoreApr 15, 2025 am 12:05 AMReact’s popularity includes its performance optimization, component reuse and a rich ecosystem. 1. Performance optimization achieves efficient updates through virtual DOM and diffing mechanisms. 2. Component Reuse Reduces duplicate code by reusable components. 3. Rich ecosystem and one-way data flow enhance the development experience.
 React: Creating Dynamic and Interactive User InterfacesApr 14, 2025 am 12:08 AM
React: Creating Dynamic and Interactive User InterfacesApr 14, 2025 am 12:08 AMReact is the tool of choice for building dynamic and interactive user interfaces. 1) Componentization and JSX make UI splitting and reusing simple. 2) State management is implemented through the useState hook to trigger UI updates. 3) The event processing mechanism responds to user interaction and improves user experience.
 React vs. Backend Frameworks: A ComparisonApr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A ComparisonApr 13, 2025 am 12:06 AMReact is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 HTML and React: The Relationship Between Markup and ComponentsApr 12, 2025 am 12:03 AM
HTML and React: The Relationship Between Markup and ComponentsApr 12, 2025 am 12:03 AMThe relationship between HTML and React is the core of front-end development, and they jointly build the user interface of modern web applications. 1) HTML defines the content structure and semantics, and React builds a dynamic interface through componentization. 2) React components use JSX syntax to embed HTML to achieve intelligent rendering. 3) Component life cycle manages HTML rendering and updates dynamically according to state and attributes. 4) Use components to optimize HTML structure and improve maintainability. 5) Performance optimization includes avoiding unnecessary rendering, using key attributes, and keeping the component single responsibility.
 React and the Frontend: Building Interactive ExperiencesApr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive ExperiencesApr 11, 2025 am 12:02 AMReact is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React and the Frontend Stack: The Tools and TechnologiesApr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and TechnologiesApr 10, 2025 am 09:34 AMReact is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 React's Role in HTML: Enhancing User ExperienceApr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User ExperienceApr 09, 2025 am 12:11 AMReact combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 Chinese version
Chinese version, very easy to use

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 English version
Recommended: Win version, supports code prompts!

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),







