Three loop methods of js: 1. while loop, syntax "while (conditional expression) {statement block}"; 2. "do-while" loop, syntax "do{statement block}while( Conditional expression)"; 3. for loop, syntax "for (variable initialization; conditional expression; variable update) {statement block}".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
When we use JavaScript, we often encounter the need to run the same code over and over again. This is a waste of time and inefficient. Using loops is a wise choice, which greatly improves efficiency and reduces code. quantity.
There are three types of loops in JS:
1, while loop
2, do-while loop
3, for loop
1. While loop
1. Grammatical structure of while loop:
while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
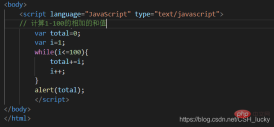
}2. Application of while loop
while Loops are often used in situations where you don't know the number of loops, such as asking the user to loop through an integer until a special character is entered. You have no way of knowing the number of times the loop will occur. For example:


2. do…while
#1. The grammatical structure of do…while:
do{
条件表达式为true时执行的语句块
}while(条件表达式)2. Application of do...while
The difference between do-while and while loop is that it first executes the statement in the loop, and then determines whether the expression is true. If it is If true, the loop continues; if false, the loop is terminated. Therefore, the do-while loop must execute the loop statement at least once. As follows:

##3. for loop
1. The syntax structure of for loop:for(变量初始化;条件表达式; 变量更新){
条件表达式为true时执行语句块
}2. Application of for loopThe for loop is mostly used in situations where the number of loops is relatively clear. It is the kind that can be seen at a glance how many times it needs to be looped. It is relatively intuitive. The first sentence of the for loop contains the initialization of the variable and ends the loop. Conditions and each updated value, the actual thing to be done is executed inside the loop body. For example, for(n=1;n
- for-in---Loop through the properties of the object
- forEach---ES5 introduces a new loop
- for-of---ES6 introduces a new loop
4. Compare the differences between the three
1. while judges the condition first and then executes the loop body. If the initial conditions are not met, the while loop body will not be executed (judge first and then execute)2. Do-while executes the loop body first and then determines the condition. Regardless of whether the condition is satisfied or not, the loop body is executed first. (Execute first and then judge) 3. For judges the condition first and then executes the loop body. It is generally similar to while. Use for when the number of loops is determined. [Recommended learning:javascript advanced tutorial]
The above is the detailed content of What are the three methods of JavaScript looping?. For more information, please follow other related articles on the PHP Chinese website!
 CSS: Can I use multiple IDs in the same DOM?May 14, 2025 am 12:20 AM
CSS: Can I use multiple IDs in the same DOM?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 The Aims of HTML5: Creating a More Powerful and Accessible WebMay 14, 2025 am 12:18 AM
The Aims of HTML5: Creating a More Powerful and Accessible WebMay 14, 2025 am 12:18 AMHTML5aimstoenhancewebcapabilities,makingitmoredynamic,interactive,andaccessible.1)Itsupportsmultimediaelementslikeand,eliminatingtheneedforplugins.2)Semanticelementsimproveaccessibilityandcodereadability.3)Featureslikeenablepowerful,responsivewebappl
 Significant Goals of HTML5: Enhancing Web Development and User ExperienceMay 14, 2025 am 12:18 AM
Significant Goals of HTML5: Enhancing Web Development and User ExperienceMay 14, 2025 am 12:18 AMHTML5aimstoenhancewebdevelopmentanduserexperiencethroughsemanticstructure,multimediaintegration,andperformanceimprovements.1)Semanticelementslike,,,andimprovereadabilityandaccessibility.2)andtagsallowseamlessmultimediaembeddingwithoutplugins.3)Featur
 HTML5: Is it secure?May 14, 2025 am 12:15 AM
HTML5: Is it secure?May 14, 2025 am 12:15 AMHTML5isnotinherentlyinsecure,butitsfeaturescanleadtosecurityrisksifmisusedorimproperlyimplemented.1)Usethesandboxattributeiniframestocontrolembeddedcontentandpreventvulnerabilitieslikeclickjacking.2)AvoidstoringsensitivedatainWebStorageduetoitsaccess
 HTML5 goals in comparison with older HTML versionsMay 14, 2025 am 12:14 AM
HTML5 goals in comparison with older HTML versionsMay 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS: Is it bad to use ID selector?May 13, 2025 am 12:14 AM
CSS: Is it bad to use ID selector?May 13, 2025 am 12:14 AMUsing ID selectors is not inherently bad in CSS, but should be used with caution. 1) ID selector is suitable for unique elements or JavaScript hooks. 2) For general styles, class selectors should be used as they are more flexible and maintainable. By balancing the use of ID and class, a more robust and efficient CSS architecture can be implemented.
 HTML5: Goals in 2024May 13, 2025 am 12:13 AM
HTML5: Goals in 2024May 13, 2025 am 12:13 AMHTML5'sgoalsin2024focusonrefinementandoptimization,notnewfeatures.1)Enhanceperformanceandefficiencythroughoptimizedrendering.2)Improveaccessibilitywithrefinedattributesandelements.3)Addresssecurityconcerns,particularlyXSS,withwiderCSPadoption.4)Ensur
 What are the main areas where HTML5 tried to improve?May 13, 2025 am 12:12 AM
What are the main areas where HTML5 tried to improve?May 13, 2025 am 12:12 AMHTML5aimedtoimprovewebdevelopmentinfourkeyareas:1)Multimediasupport,2)Semanticstructure,3)Formcapabilities,and4)Offlineandstorageoptions.1)HTML5introducedandelements,simplifyingmediaembeddingandenhancinguserexperience.2)Newsemanticelementslikeandimpr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Notepad++7.3.1
Easy-to-use and free code editor







