Home >Web Front-end >Vue.js >What should I do if vuejs cannot obtain dom?
What should I do if vuejs cannot obtain dom?
- 藏色散人Original
- 2021-11-04 11:40:164084browse
The solution to the problem that vuejs cannot obtain dom: 1. Open the corresponding js file; 2. Put "this.$nextTick" on the outer layer of the obtained page element to obtain the DOM element.

The operating environment of this article: Windows7 system, Vue2.9.6 version, DELL G3 computer
What should I do if vuejs cannot obtain dom?
Vue -- Dynamically rendered data cannot obtain DOM elements on the page
Problem:
Data obtained through the background interface, It is displayed normally on the page, but the DOM element cannot be obtained (can be consoled, but the child elements cannot be obtained)
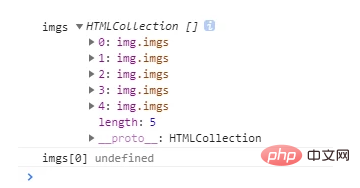
Before this.$nextTick

The solution is as follows
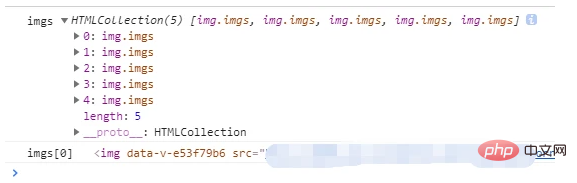
After getting this.$nextTick on the outer layer of the page element
this.$nextTick(function(){
var imgs = this.$refs.imgs;
console.log("imgs",imgs);
console.log("imgs[0]",imgs[0]);
})this.$nextTick

Recommended learning: "The latest 5 vue.js video tutorial selections"
The above is the detailed content of What should I do if vuejs cannot obtain dom?. For more information, please follow other related articles on the PHP Chinese website!

