Home >Web Front-end >JS Tutorial >Quickly guide you to set up and configure the Node.js environment
Quickly guide you to set up and configure the Node.js environment
- 青灯夜游forward
- 2021-11-04 09:56:592198browse
This article will show you how to build a Node.js environment in five minutes. I hope it will be helpful to everyone!

1. Download the Node.js image file
Attached is the download address: Node.js official website
Use windows64 here For example, students with other operating systems please go to
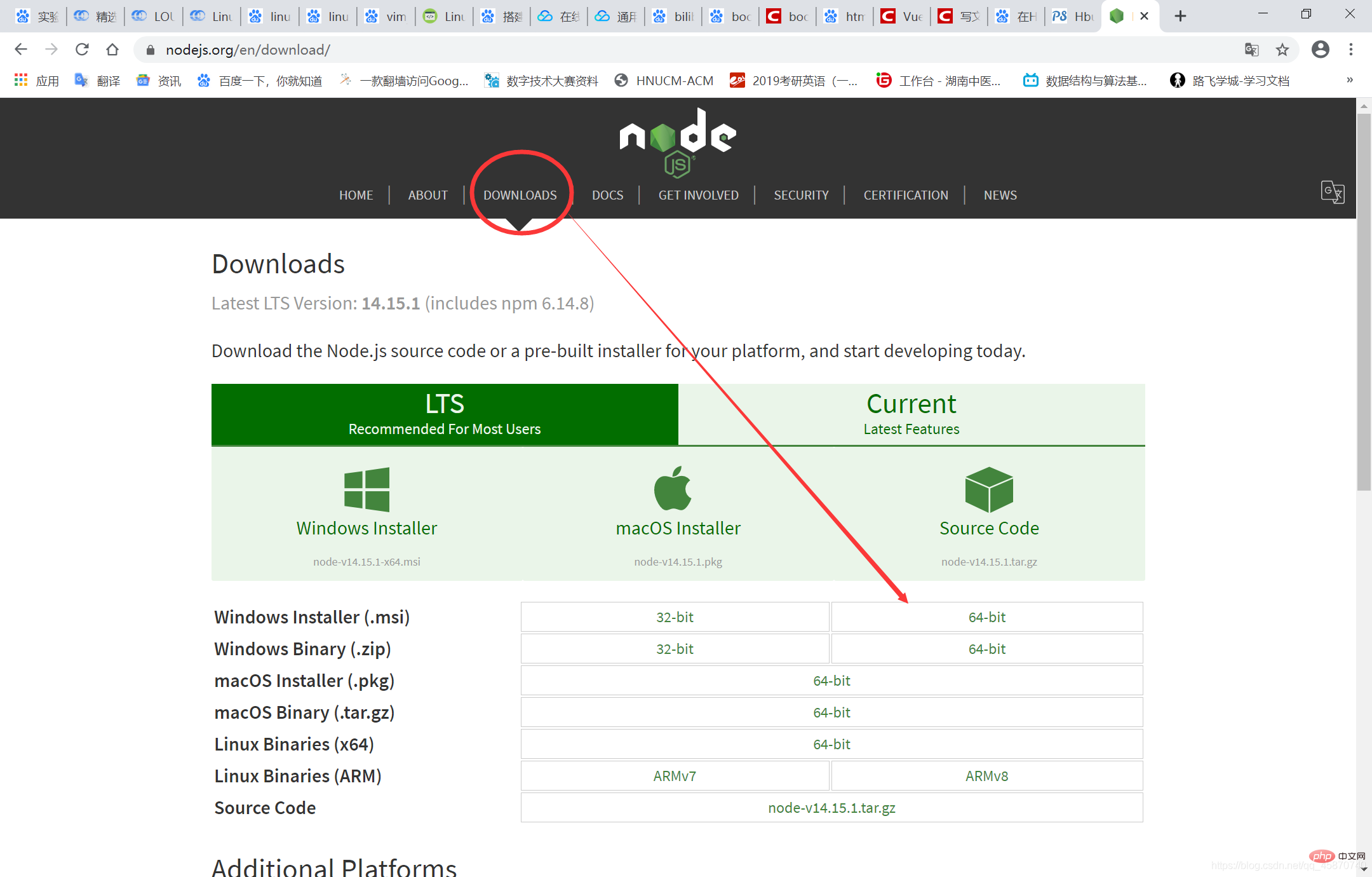
1, click downloads, and then download different versions of files as needed
It is recommended to use the installer here Installation files, for example, for Windows 64-bit users, it is recommended to use the file pointed by the arrow in the picture below. Click to download. Tip: Downloading from the official website will be very slow. . . . .

[Recommended learning: "nodejs Tutorial"]
2. Install Node.js
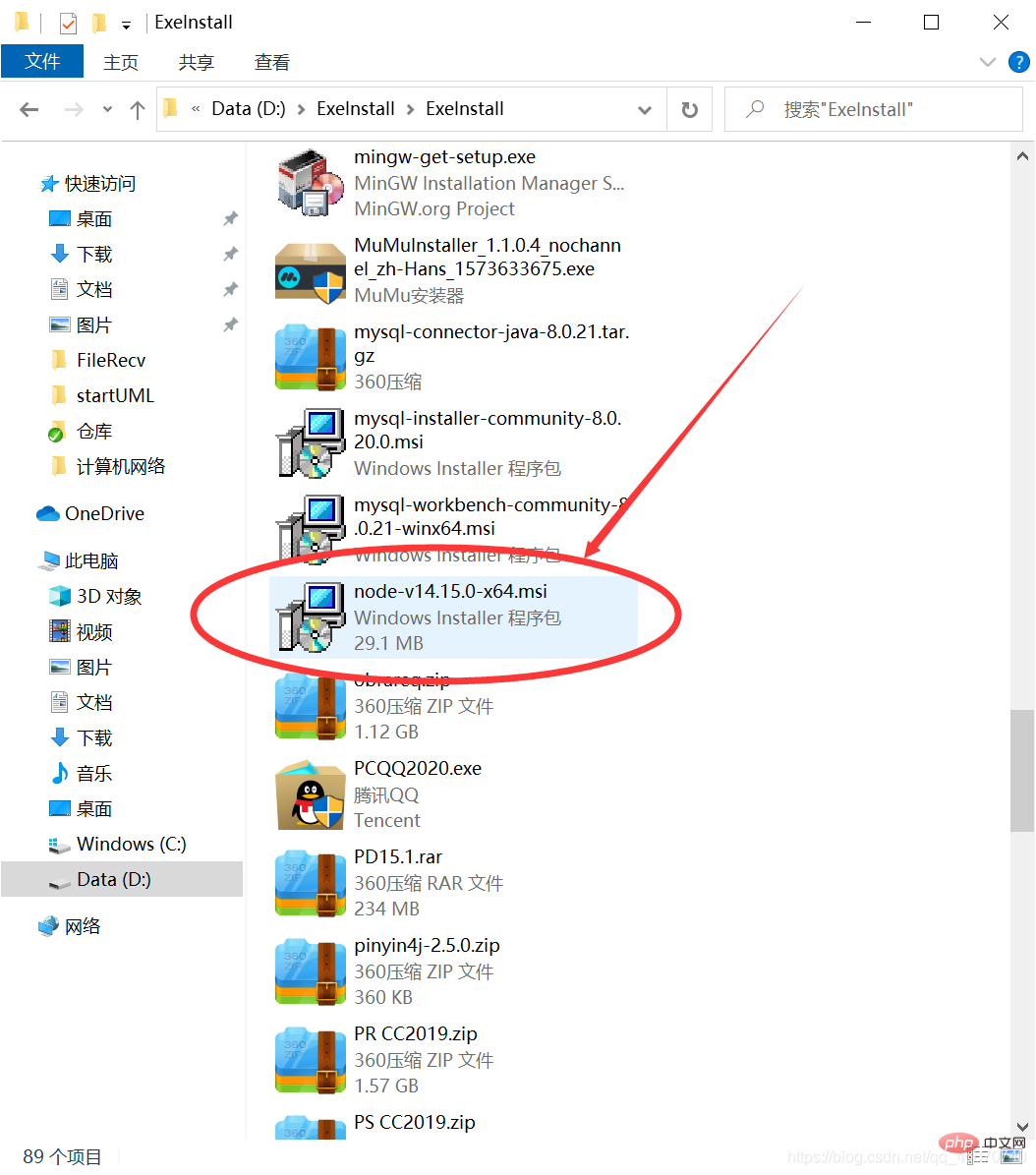
2. Find the downloaded .msi file

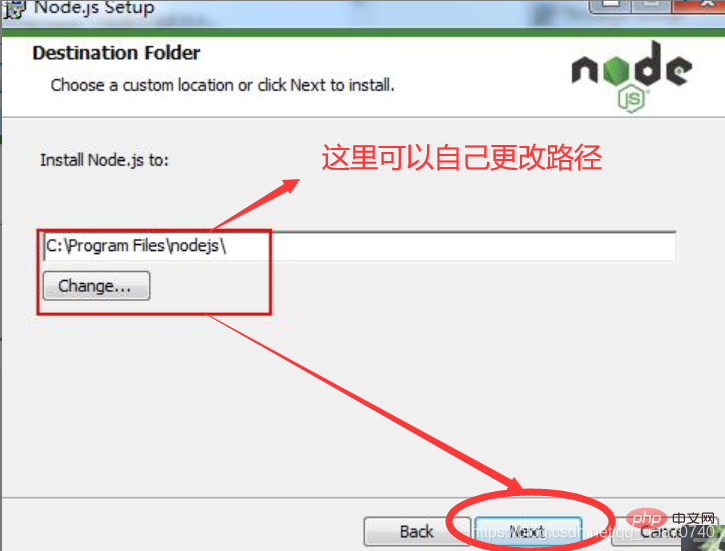
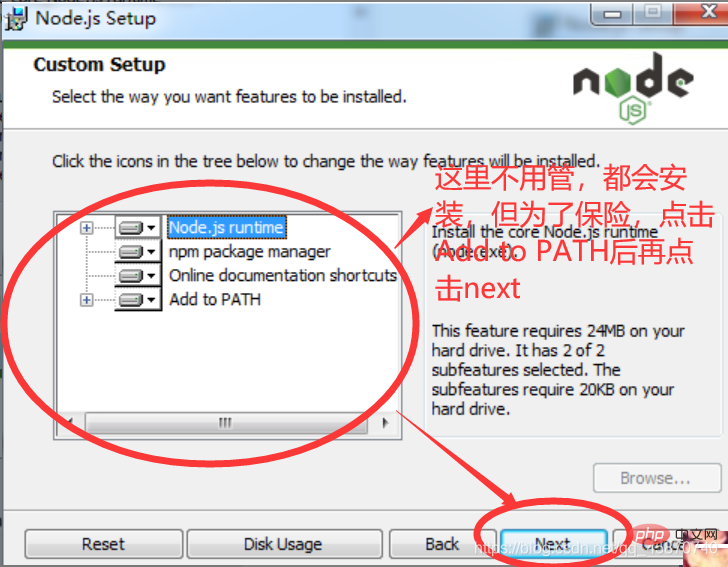
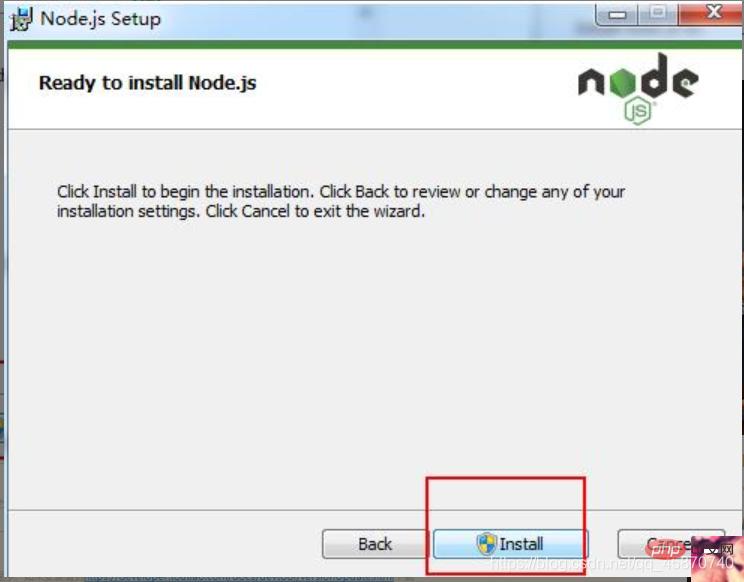
2. Click to run, and then follow the steps below(Nanny level, if you can’t understand it, there’s nothing I can do)





Then just wait quietly for the installation~~~~
Judge whether the Node.js installation is normal
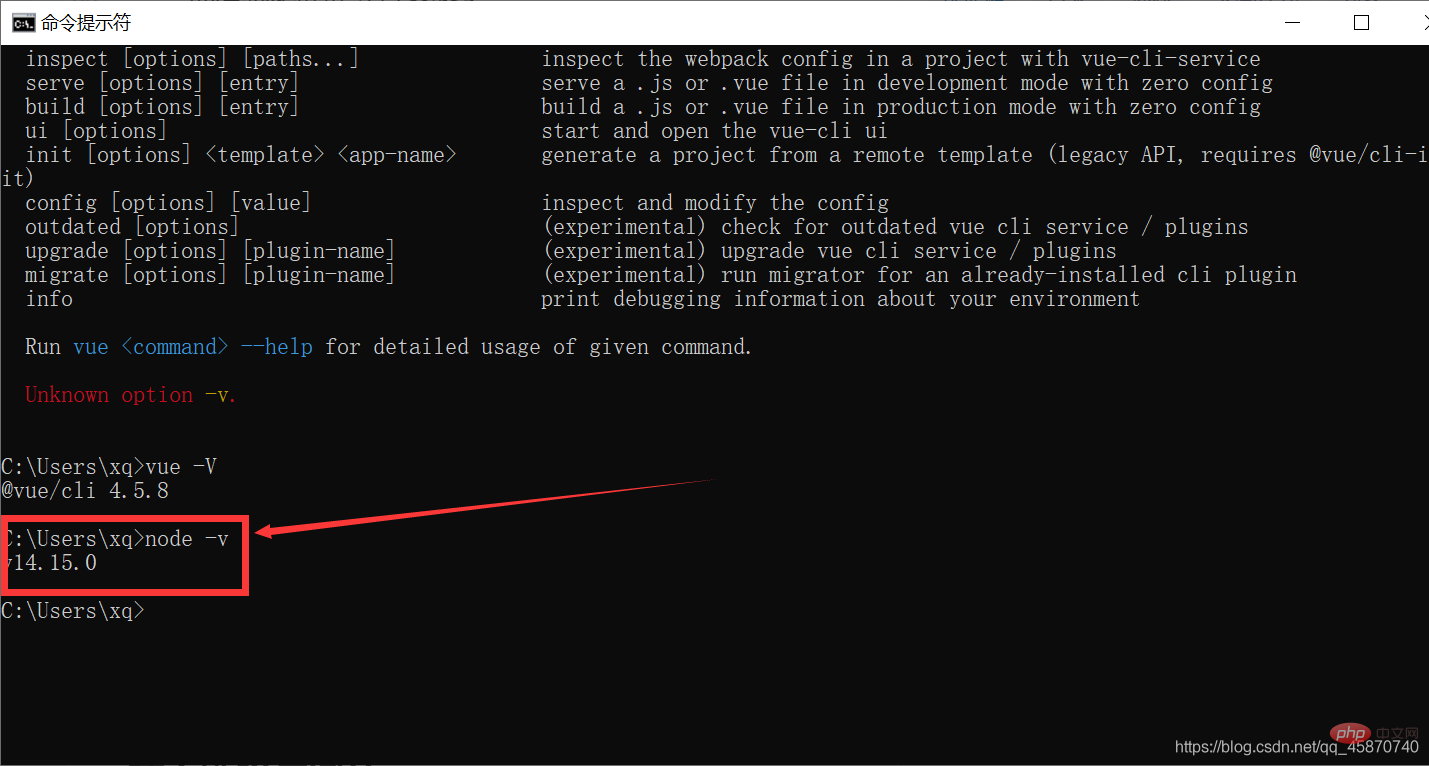
1, Open In the terminal, type node -v
. If the version number displayed is the same as the version number you downloaded, congratulations, the installation is successful!

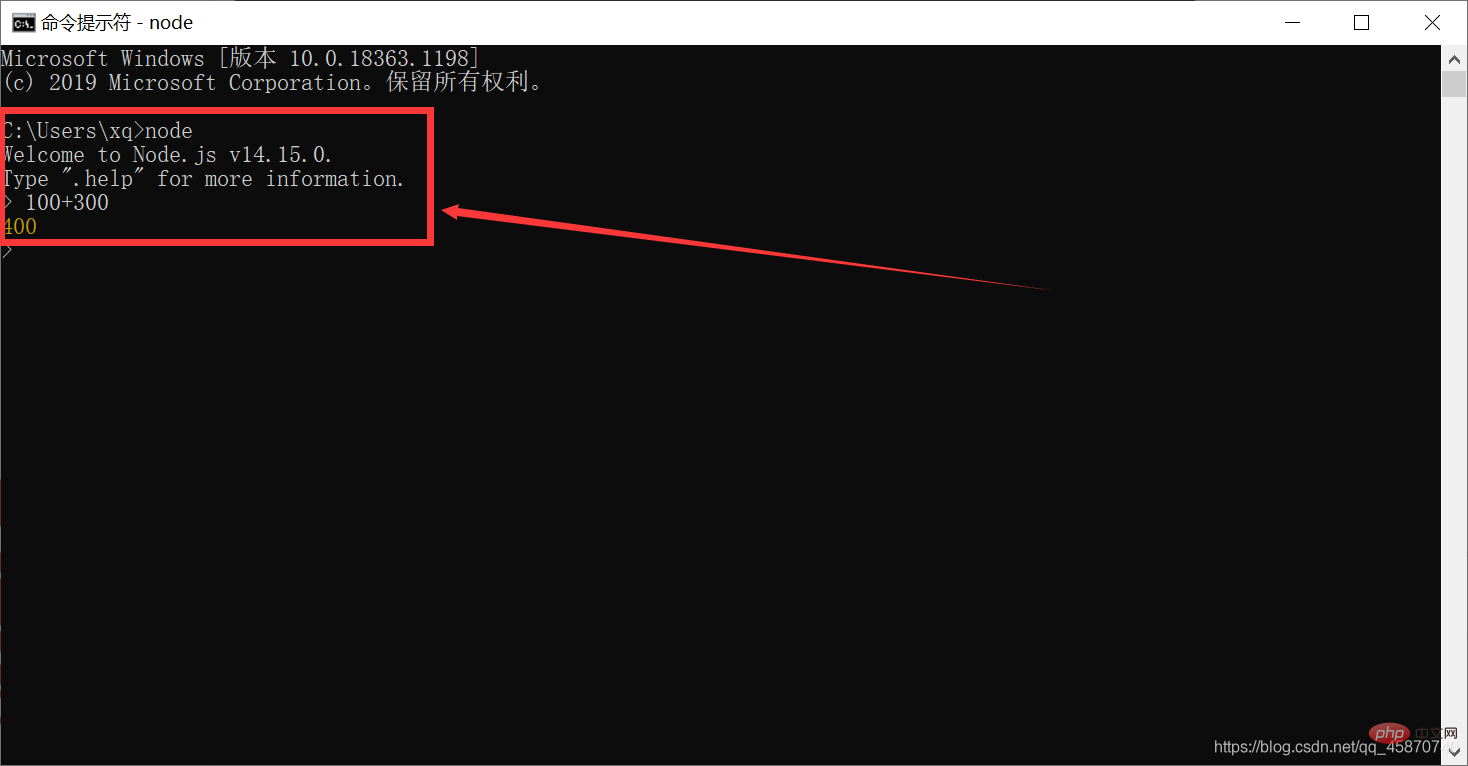
2. After typing node, you can enter the node terminal environment to write simple programs
For example:

Judge whether npm is normal
Explain, When installing Node.js, the npm component is also downloaded
Open the terminal and type npm -v
If the version number appears, npm is normal

Start setting up the environment
1, Open the terminal and type the following command:
npm config set registry https://registry.npm.taobao.org

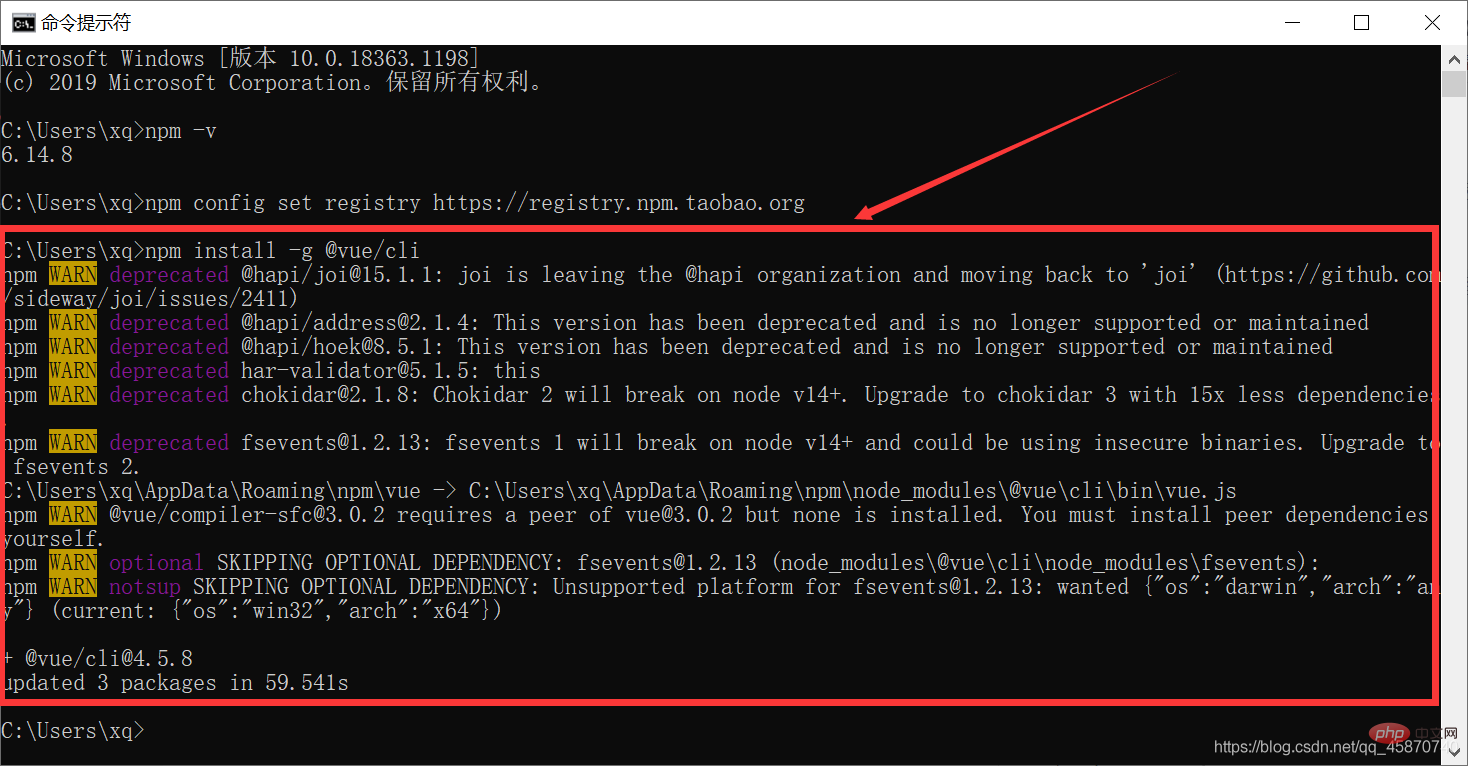
2, Type Enter the following command:
npm install -g @vue/cli

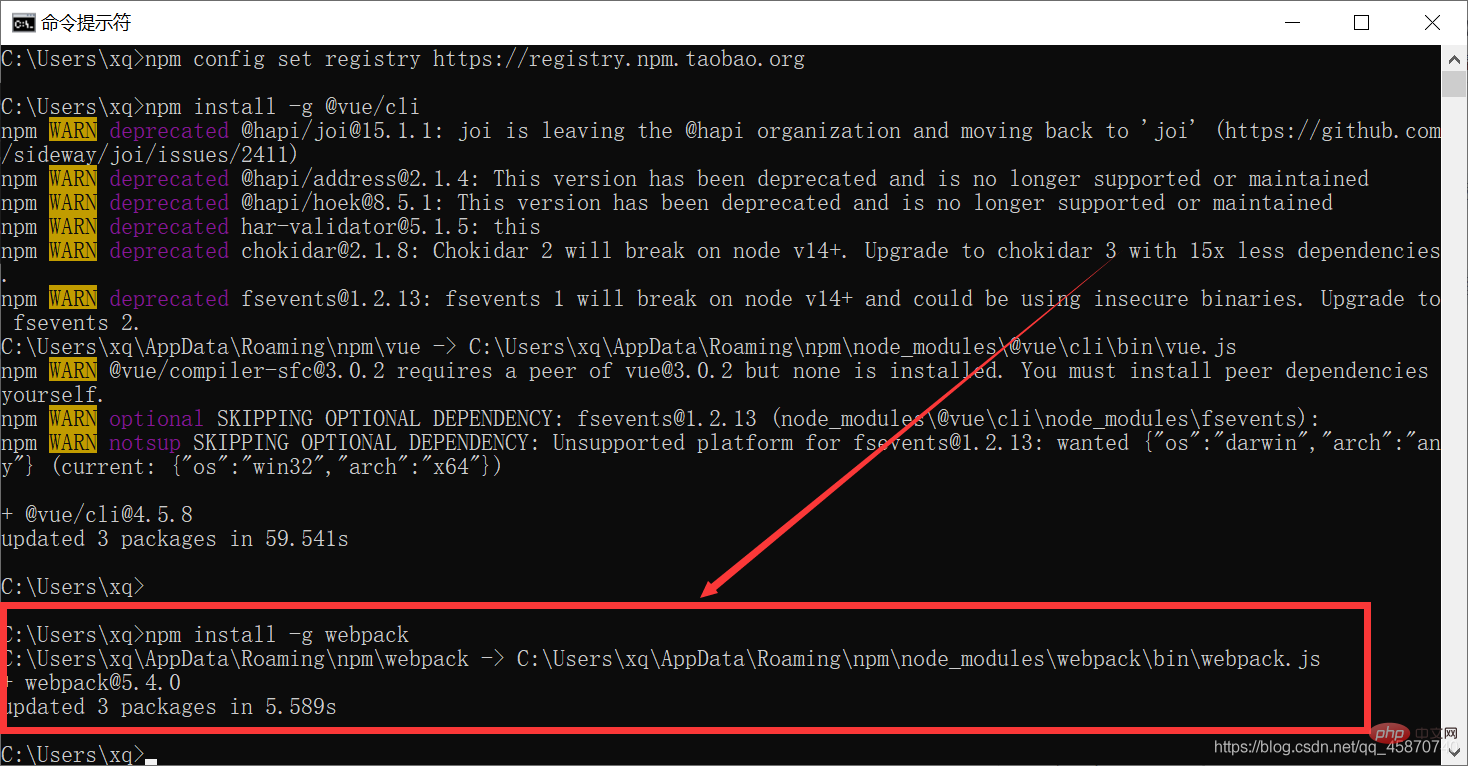
3, Enter the following command:
npm install -g webpack

4 , Type the following command:
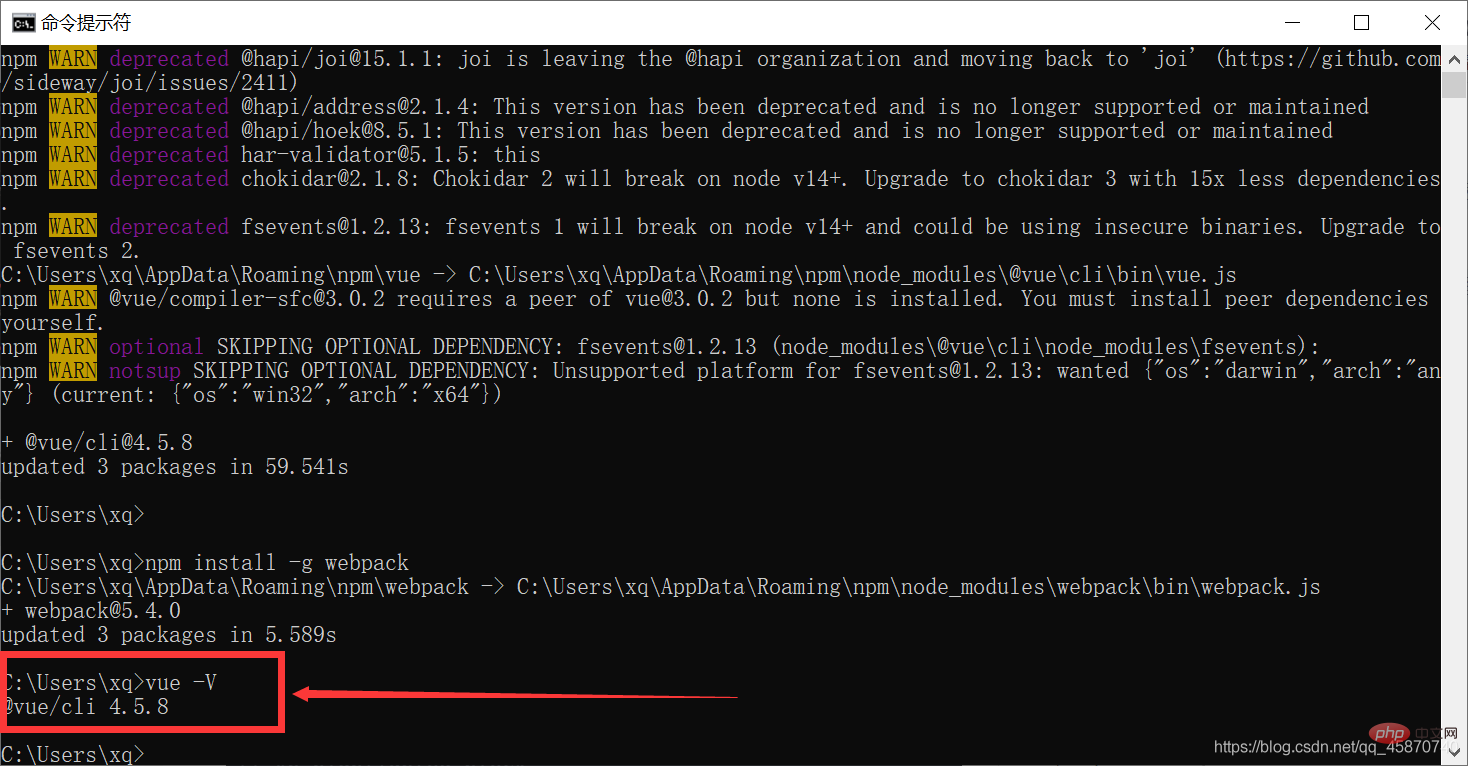
vue -V
This step is a verification step. If the version number appears, it means it is normal

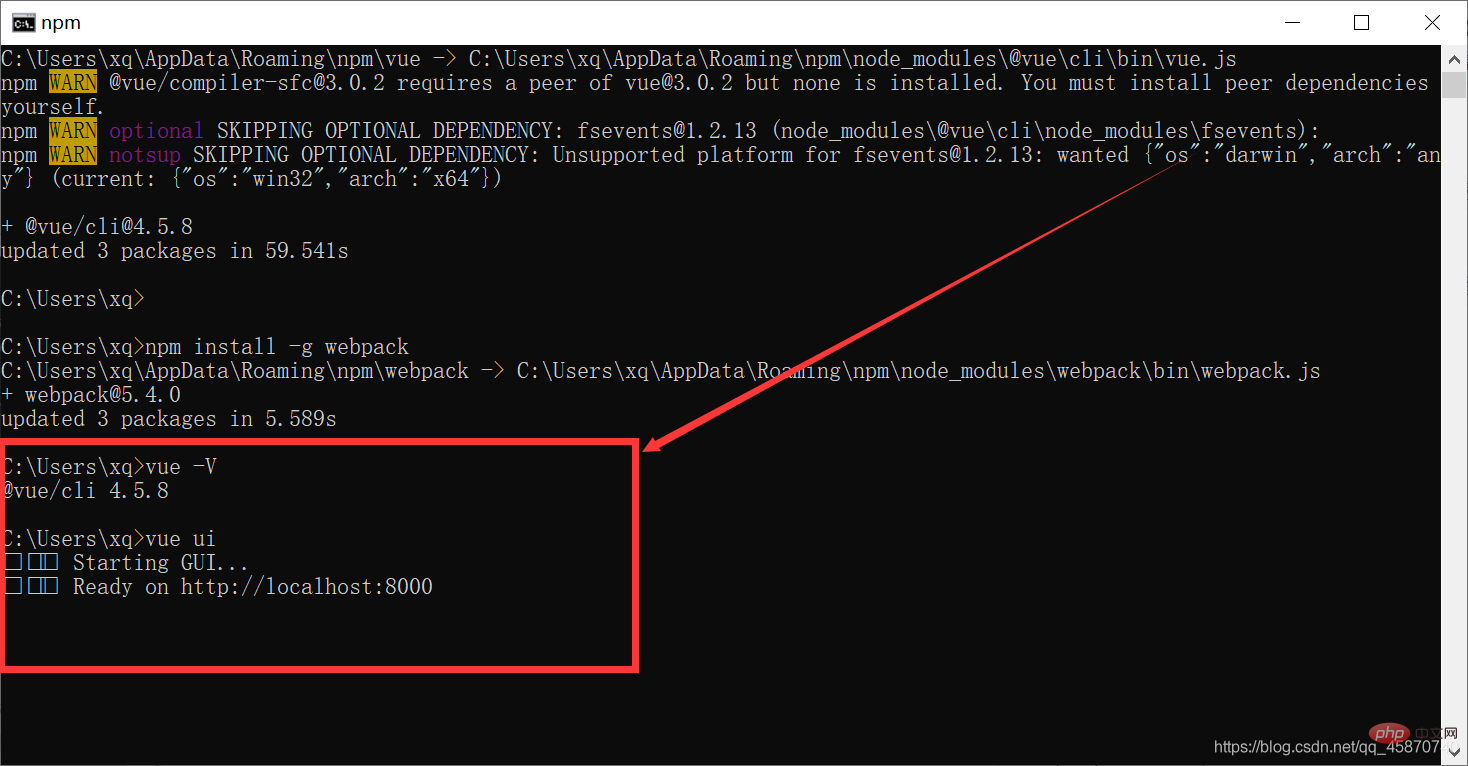
5. Type Enter the following command:
vue ui

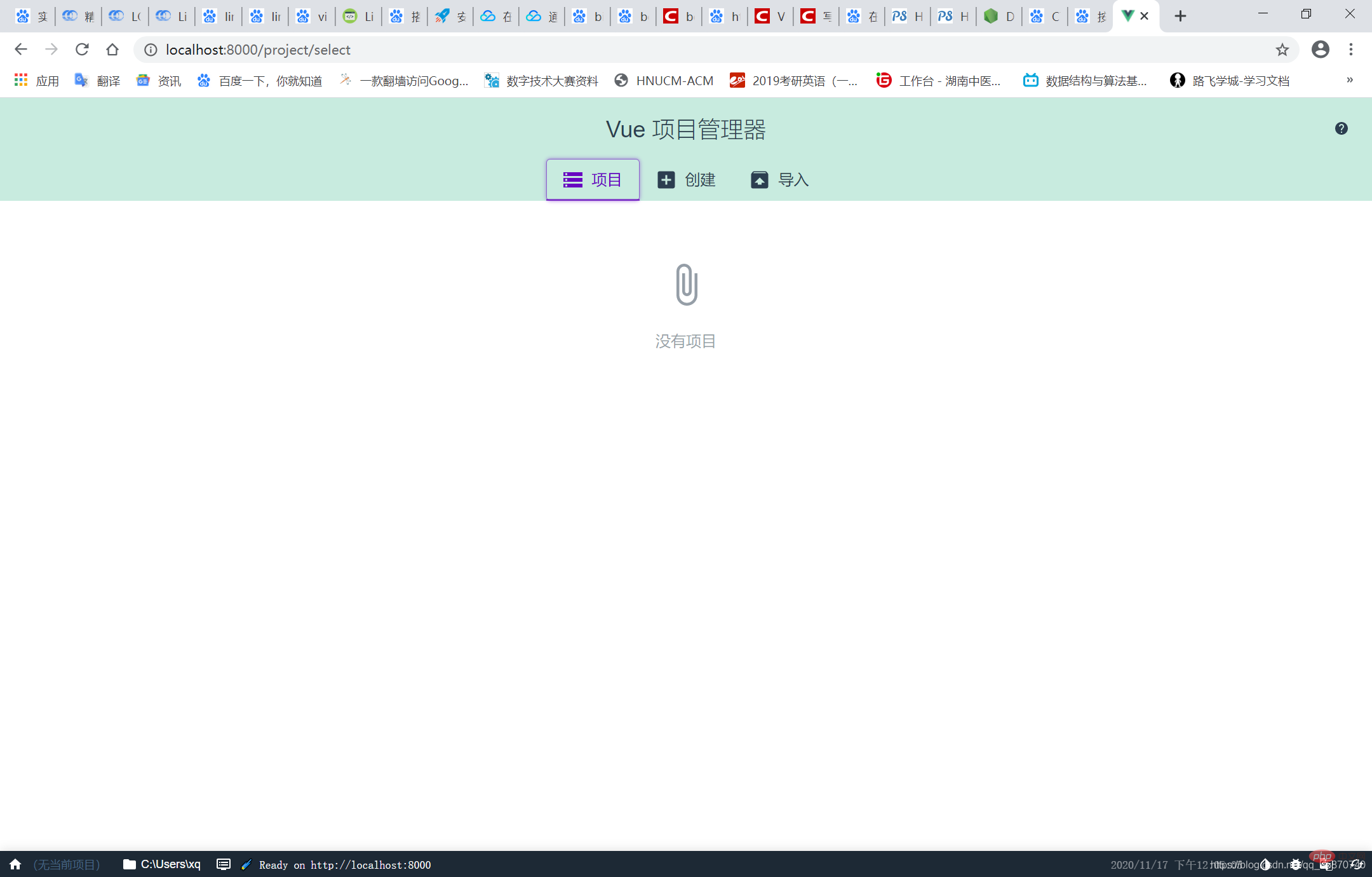
Then the webpage created by the vue project will automatically pop up

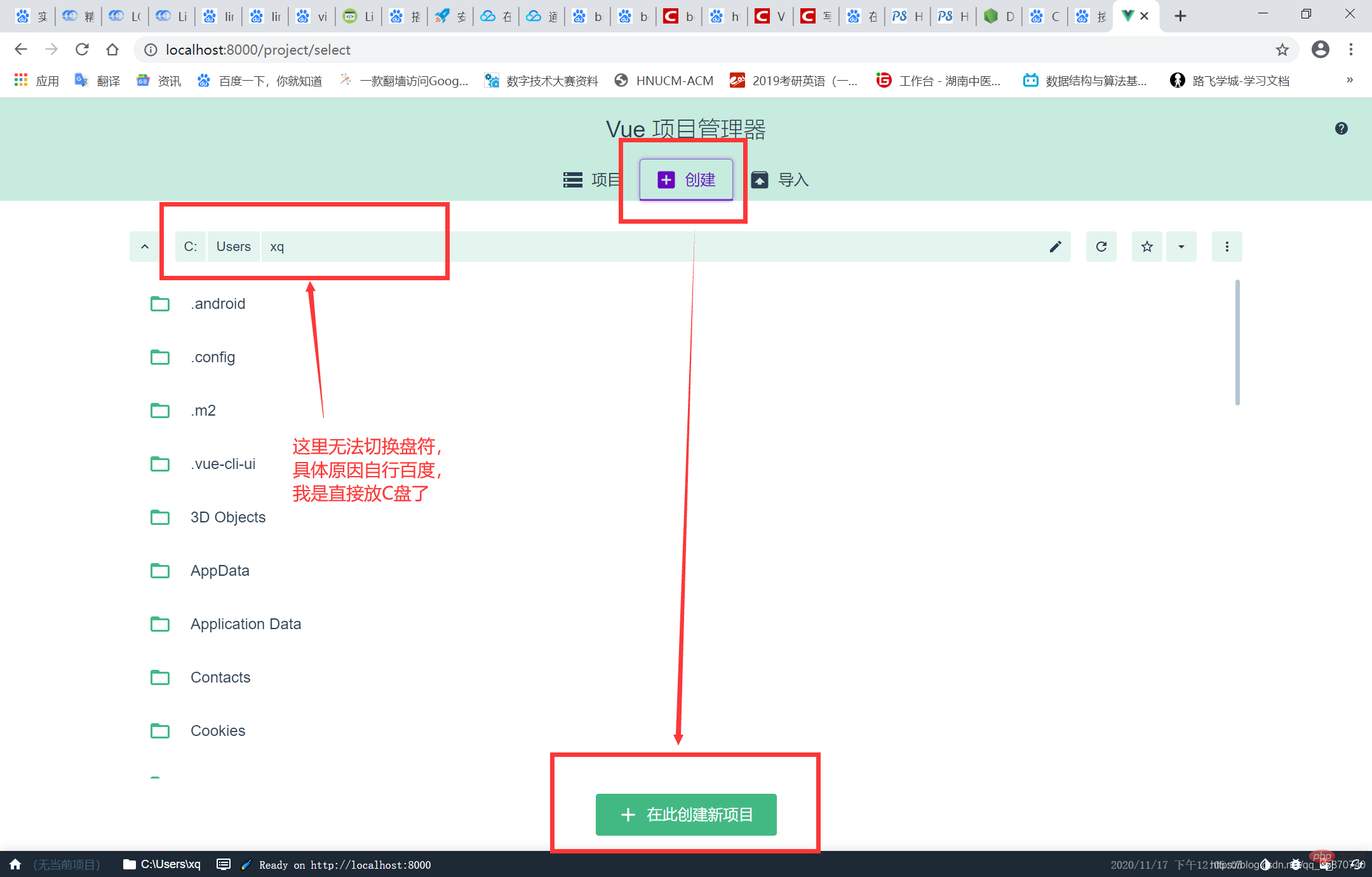
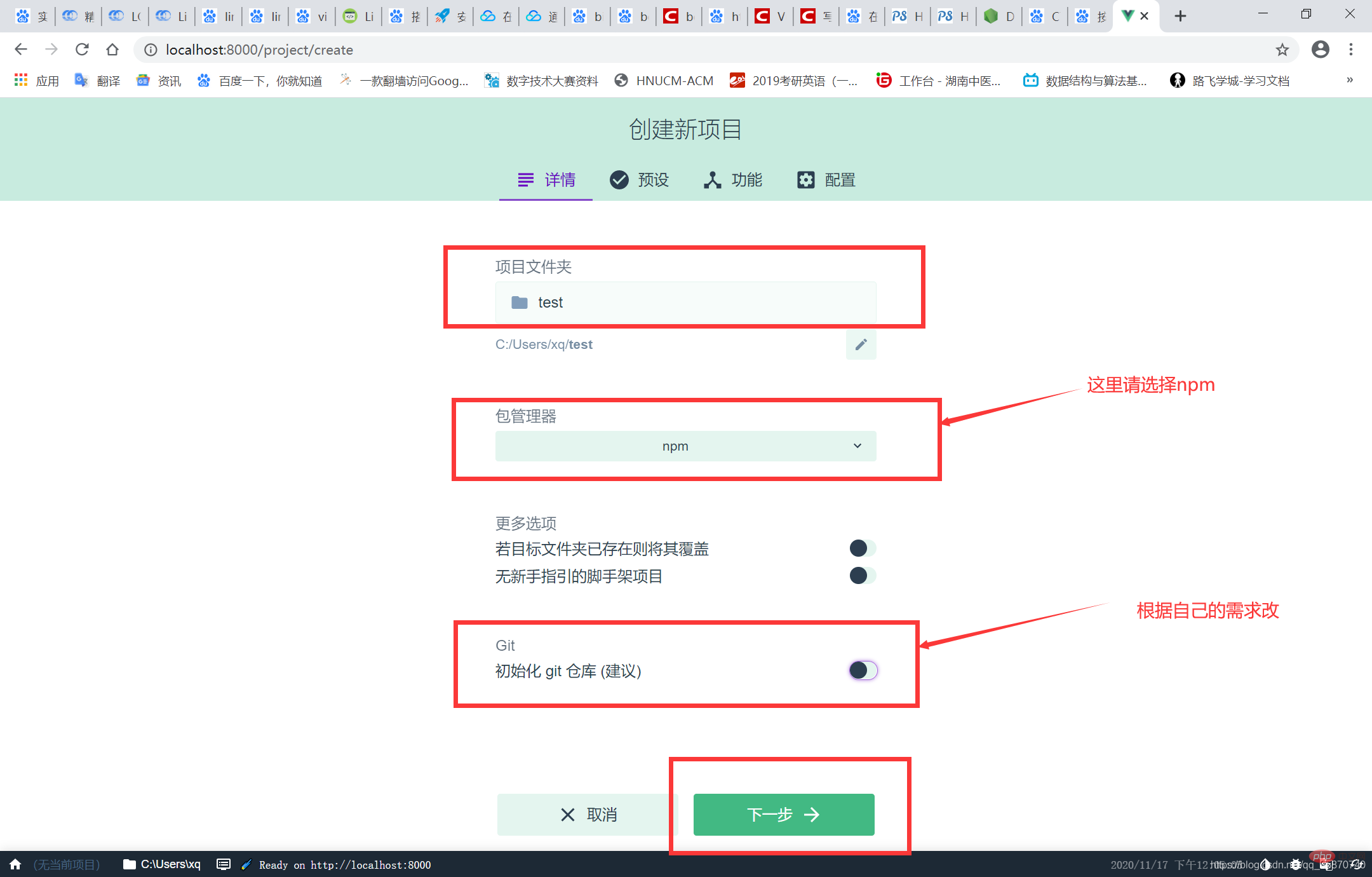
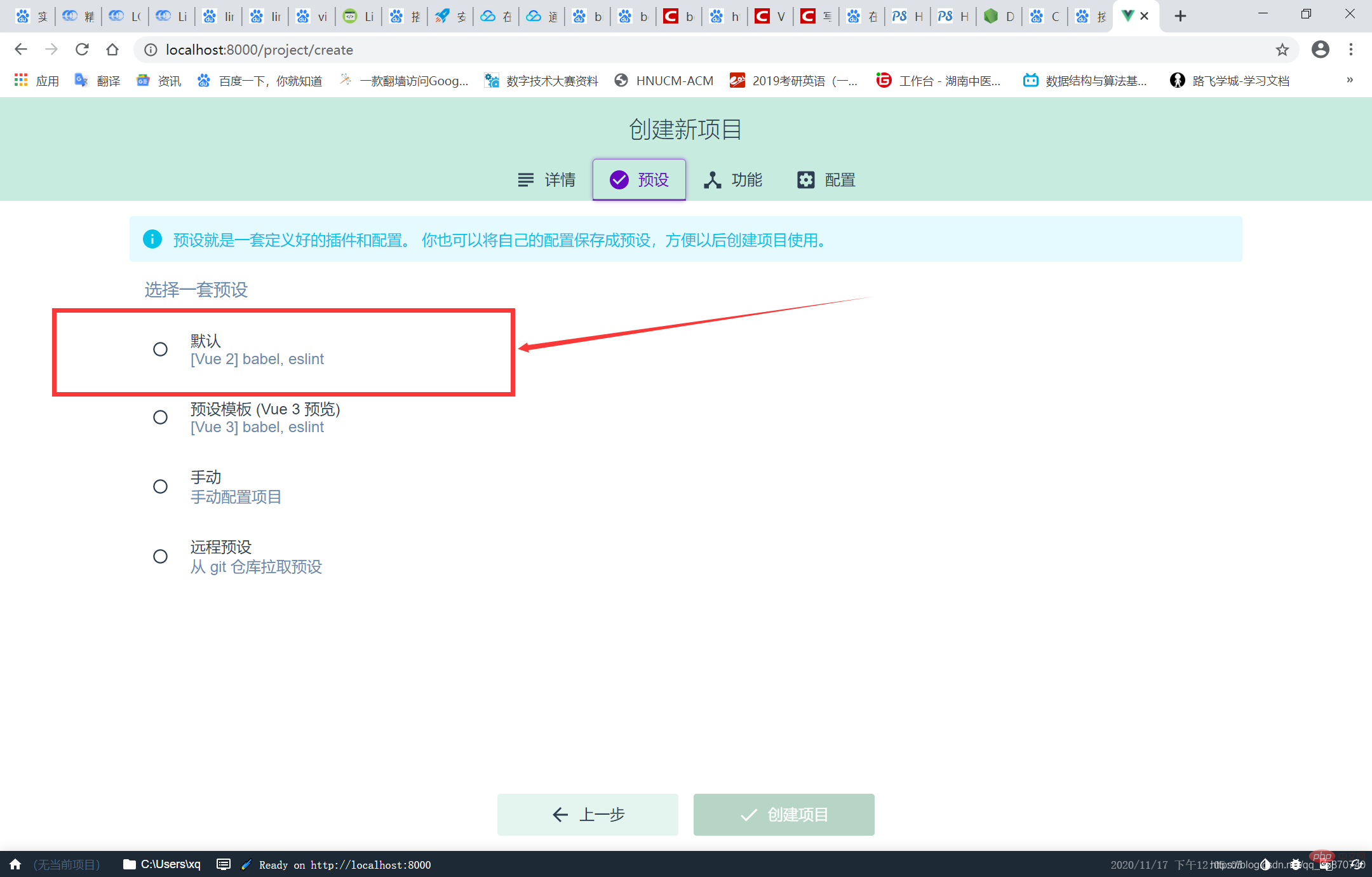
6, Click to create

7, Configure project


After creation, just open the folder where you created the project directly in HBuilder X~
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Quickly guide you to set up and configure the Node.js environment. For more information, please follow other related articles on the PHP Chinese website!

