Does JavaScript support trigonometric functions?
JavaScript supports trigonometric functions. Trigonometric functions in js are all static methods and must be called using Math, so the syntax format is "Math.sin(x)", "Math.cos(x)", "Math.tan(x)".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript supports trigonometric functions. They are: "Math.sin(x)", "Math.cos(x)", "Math.tan(x)".
Let’s take a look at JavaScript’s support for trigonometric functions.
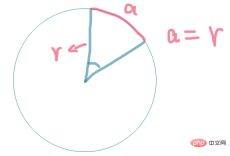
First of all, let’s review the basic knowledge of trigonometric functions that we learned in high school. I will introduce a few simple ones here. The first one is the sin function, the second one is the cos function, and the third one is It is the tan function, four or four is the atan function, and the sin function in mathematics is actually the value obtained by comparing the opposite side of a triangle to the hypotenuse. Let’s look at an image


Then cos30=x/r, the cos function is the ratio of the opposite side to the superior side, tan30=y/x, and the tan function is the ratio of the opposite side to the superior side, Through these formulas, we can easily get the value of this trigonometric function, and then we can do interesting things with these values! !
There are actually some differences between the trigonometric functions in JavaScript and the trigonometric functions in mathematics. The first is that the writing is different. The trigonometric functions in js are all static methods and must be called using Math. The three functions are Math.sin(), Math.cos(), Math.tan().
This is easy to understand. Then the second difference is that the parameters accepted by trigonometric functions in mathematics are angles, but the parameters accepted in js are radians. Some friends may be confused. Radian angles What the hell? ? ? Don't worry, here is a brief introduction. Let's first look at a circle

#If the length of a side of a circle is equal to the radius of the circle, then this side represents One radian, just like the red part in the picture, represents one radian. This is actually just a concept. What we really want to use is to convert the angle we want into radians. Here we directly apply the mathematical formula 1 Angle = π /180 Then 10 angles are equal to 10*π/180
Then we have to use js’s Math.sin() to calculate the 30-degree angle What is equal to, then it should be written as Math.sin(30*Math.PI/180). Note here that π in js is Math.PI. I believe that everyone must have some understanding of the trigonometric functions of js here, so let's take a look at a small practical example.
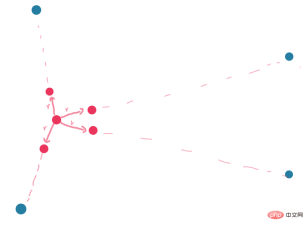
First of all, there is a need. There is a small ball on the page. I want my mouse to move there when my mouse is placed on the page. The ball will move to the corresponding position. Note that it does not move to the position of the mouse, but to the corresponding position. It is not easy to post the URL here. Let's post a picture to see.

Among them, the red ball represents a muzzle. The blue ball represents the position of the mouse. When the mouse is placed at different positions on the page, the red ball will move to the corresponding angle, but we also see that there is an r, indicating the range of the plane. Well, the range that the red ball can move is actually the radius of a circle. The larger r is, the greater the range the ball can move! ! (For those who don’t understand, just copy the following example and run it.)
The implementation of this function requires us to use trigonometric functions to detect the position of the mouse and detect it in a 360-degree range. , here you need to calculate the distance to the left and the distance to the top of the red ball through the angle, and then assign them to the ball! ! Let’s look at another picture

#The following is the code of this case, friends who are interested can take a look!
/***********例子来了*************/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
#box{width:30px;height:30px;background:red;position:absolute;top:400px;left:400px;border-radius:15px;}
</style>
</head>
<body>
<p id="box"></p>
</body>
<script>
var obox = document.getElementById('box');
var r=50;
document.onmousemove=function(ev){
var oev = ev||event;
var x = Math.abs(oev.clientX-obox.offsetLeft);
var y = Math.abs(oev.clientY-obox.offsetTop);
var angle = Math.atan(y/x);
var cx=0;
var cy=0;
if(oev.clientX>=obox.offsetLeft && oev.clientY<=obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY<obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*r;
}
if(oev.clientX>obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*r;
}
obox.style.top = 400+cy+'px';
obox.style.left = 400+cx+'px';
}
</script>
</html>【Recommended learning: javascript advanced tutorial】
The above is the detailed content of Does JavaScript support trigonometric functions?. For more information, please follow other related articles on the PHP Chinese website!
 React vs. Backend Frameworks: A ComparisonApr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A ComparisonApr 13, 2025 am 12:06 AMReact is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 HTML and React: The Relationship Between Markup and ComponentsApr 12, 2025 am 12:03 AM
HTML and React: The Relationship Between Markup and ComponentsApr 12, 2025 am 12:03 AMThe relationship between HTML and React is the core of front-end development, and they jointly build the user interface of modern web applications. 1) HTML defines the content structure and semantics, and React builds a dynamic interface through componentization. 2) React components use JSX syntax to embed HTML to achieve intelligent rendering. 3) Component life cycle manages HTML rendering and updates dynamically according to state and attributes. 4) Use components to optimize HTML structure and improve maintainability. 5) Performance optimization includes avoiding unnecessary rendering, using key attributes, and keeping the component single responsibility.
 React and the Frontend: Building Interactive ExperiencesApr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive ExperiencesApr 11, 2025 am 12:02 AMReact is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React and the Frontend Stack: The Tools and TechnologiesApr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and TechnologiesApr 10, 2025 am 09:34 AMReact is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 React's Role in HTML: Enhancing User ExperienceApr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User ExperienceApr 09, 2025 am 12:11 AMReact combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React Components: Creating Reusable Elements in HTMLApr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTMLApr 08, 2025 pm 05:53 PMReact components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 React Strict Mode PurposeApr 02, 2025 pm 05:51 PM
React Strict Mode PurposeApr 02, 2025 pm 05:51 PMReact Strict Mode is a development tool that highlights potential issues in React applications by activating additional checks and warnings. It helps identify legacy code, unsafe lifecycles, and side effects, encouraging modern React practices.
 React Fragments UsageApr 02, 2025 pm 05:50 PM
React Fragments UsageApr 02, 2025 pm 05:50 PMReact Fragments allow grouping children without extra DOM nodes, enhancing structure, performance, and accessibility. They support keys for efficient list rendering.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Zend Studio 13.0.1
Powerful PHP integrated development environment

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver CS6
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.





