Home >Web Front-end >Front-end Q&A >What is the meaning of dom in JavaScript
What is the meaning of dom in JavaScript
- 青灯夜游Original
- 2021-11-03 13:52:464157browse
In JavaScript, DOM refers to the "Document Object Model", which is the programming interface for HTML and XML documents; it defines a standard method for accessing and processing HTML documents, and defines a way to enable programs to access and process HTML documents. Access this structure to change the structure, style and content of the document.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
1 DOM concept
Document Object Model (DOM), which defines a standard method for accessing and processing HTML documents. Now we mainly come into contact with HTML DOM.
DOM is the programming interface for HTML and XML documents. It provides a structured representation of the document and defines a way to access the structure from a program to change the document's structure, style, and content.
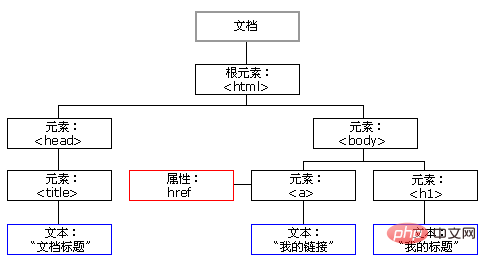
Each component in an HTML document is a node. All nodes in an HTML document form a document tree (node tree). Each element, attribute, text, etc. in an HTML document represents a node in the tree. The tree starts at the document node and branches from there to all text nodes at the lowest level of the tree. Learning DOM is to learn some APIs (methods) for operating page elements. The figure below represents a document tree.

2 Composition of DOM
DOM is composed of nodes. Nodes are divided into label nodes, attribute nodes, and text nodes.
3 The purpose of DOM
Through JavaScript, we can reconstruct the entire HTML page document. Items on the page can be added, removed, changed, or rearranged. To change something on the page (that is, change it dynamically), JavaScript needs to gain access to all elements in the HTML document. This entry, along with the methods and properties for adding, moving, changing, or removing HTML elements, is obtained through the Document Object Model (DOM).
JavaScript can change all HTML elements in the page
JavaScript can change all HTML attributes in the page
JavaScript can change all CSS styles in the page
JavaScript can delete existing HTML elements and attributes
JavaScript can add New HTML elements and attributes
JavaScript can react to all existing HTML events in the page
JavaScript can create new ones in the page HTML events
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What is the meaning of dom in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

