Home >Web Front-end >CSS Tutorial >What are the css insertion forms?
What are the css insertion forms?
- 青灯夜游Original
- 2021-11-02 16:13:2210507browse
CSS insertion form: 1. Write the css code into the style attribute of the element tag; 2. Write the css code between the "" tag pairs; 3. . Write the css code in the css file and import it using the link tag; 4. Use the "@import" rule to import the css code file.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. What is CSS
CSS (Cascading style sheets), CSS can be used to build style sheets for web pages, and use style sheets to modify web pages. beautifying effect. The so-called cascading can think of a web page as a layer-by-layer structure, with high levels covering low levels. CSS can style web pages hierarchically. (Text size, background color, width and height, borders, etc.)
CSS is a language created and maintained by the W3C organization. It had version 1.0 in 1996 and version 2.0 in 1998. Version 2.1 was released in 2004. There is no overall release time for CSS3. It is split into many small functions and released at different times. For detailed information, you can check the W3C official website.
2. CSS insertion methods
The css style sheet has four insertion methods: inline style, internal style, link tag to introduce external style, and imported style
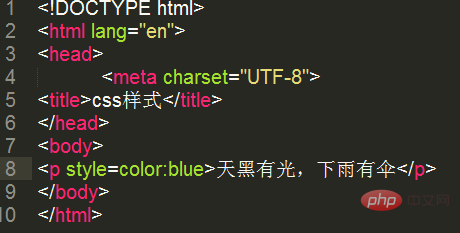
(1) Inline style (inline style)
Inline style: You can write css code into the style attribute of the element, and add it after the style attribute. css code. Inline styles are written into inline tags.
You can write multiple styles in a style attribute. Different values of the attributes are separated by semicolons (;). This style is called an inline tag. Inline tags only work on the current element.


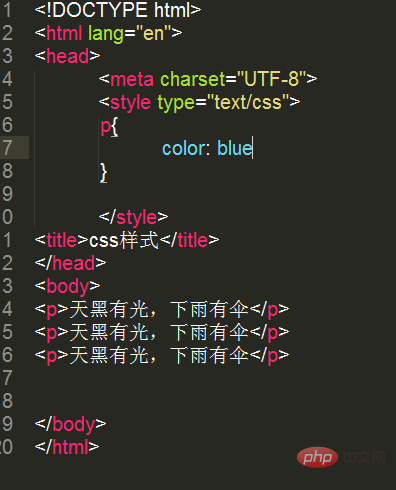
(2) Internal style
Internal style: You can write CSS styles into < under HTML In the head> tag (), the type="text/css" part is the default value and can be written or not. Among them, text means that the written style is text, and css means that this is a css style sheet.
To add content to the style tag, you need to first write a css content selector to indicate who the style is set on. You must put a curly bracket { } after the tag to set the style, and write the style sheet Go to the specified style tag and select the specified element through the CSS selector, and then set the styles for these elements at the same time, which can make the styles better reused, further separate the structure and style, and improve the semantic level. (Internal styles can only be used on the current page)


(3) External styles
External styles: Reach A set of styles can be used on different pages at the same time. The css file (the file suffix is .css) is introduced into the current page through the link tag.
Self-closing tag. Introduce external css files into the current page so that the external files can be applied to the current style sheet. The href attribute points to the external file address URL, rel="stylesheet" type="text/css" This part of the content is the default value. Write the styles uniformly in an external file and then introduce them through the link tag. This method uses the browser's cache to speed up access and improve user experience.


The css.css file code content is p{color:blue}, and the final performance is consistent with the effect shown above using internal styles.
(4) Import (@import)
Import: mutual reference between two CSS files, use CSS@import rules to introduce external CSS files .
Using the link tag to introduce external CSS style sheets and using imported CSS files will have slightly different implementation effects.
When using the link tag, the CSS files will be loaded before loading the main page part (loaded in order from top to bottom), so that the loaded page will be rendered with styles from the beginning.
When using the import method, the CSS file will be loaded after the entire page is loaded. For some browsers, in some cases, if the page file size is relatively large, a page without styles will appear first. Then it flashes and the effect of setting the style appears. From a user's perspective, this is a flaw of import.
Selection plan and CSS method for introducing another CSS file:
- If you only introduce one CSS file, it is best to use the link link method. (If you want to dynamically import which CSS file through JavaScript, you must use the link tag to import)
- If you need to reference multiple CSS files, first use link to introduce a "directory" CSS file, this "directory" Use import in CSS files to introduce other CSS files.
How to introduce another CSS file into CSS
Suppose there are three css style sheets: one.css; two.css; three.css
Then use A main style style.css, which contains all three style sheets: (pay attention to the path)
@import "one.css"; @import "two.css"; @import "three.css";
When calling, you only need to call style.css.
Import method to import another css file in a css file mainly uses the @import rule
(Learning video sharing: css video tutorial)
The above is the detailed content of What are the css insertion forms?. For more information, please follow other related articles on the PHP Chinese website!

