Home >Web Front-end >Front-end Q&A >What does flex mean in css
What does flex mean in css
- 青灯夜游Original
- 2021-11-02 14:00:016198browse
In CSS, the full name of What does flex mean in css is What does flex mean in cssible, which means "elastic layout". It is a layout method that can be used to provide maximum What does flex mean in cssibility for box-shaped models; any container can be designated as Flex layout.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. What is What does flex mean in css layout?
Official statement: Flex is the abbreviation of Flexible Box, which means "What does flex mean in cssible layout" and is used to provide maximum What does flex mean in cssibility for box-shaped models. Any container can be designated as a Flex layout.
Folk saying: What does flex mean in css is a layout method, similar to block, inline-block, etc.
2, the concepts involved in What does flex mean in css
The basic function of Flex is to make the layout simpler, such as "vertical What does flex mean in cssing", etc. Of course, it is more than this. To understand clearly what the function of What does flex mean in css is, we must first Understand some concepts.
Elements that use Flex layout are called Flex containers (What does flex mean in css containers), referred to as "containers". All its child elements automatically become container members, called Flex items (What does flex mean in css items), referred to as "items". 
Containers have two axes by default: the horizontal main axis (main axis) and the vertical cross axis (cross axis). The starting position of the main axis (the intersection with the border) is called main start, and the ending position is called main end; the starting position of the cross axis is called cross start, and the ending position is called cross end.
Items are arranged along the main axis by default. The main axis space occupied by a single item is called main size, and the cross axis space occupied by a single item is called cross size.
Just remember the meaning and direction of "container", "project", "main axis (horizontal axis)" and "cross axis (vertical axis)".
3, container properties
3.1 What does flex mean in css-direction
What does flex mean in css-direction determines the direction of the main axis (that is, the arrangement direction of items). It has 4 possible values:
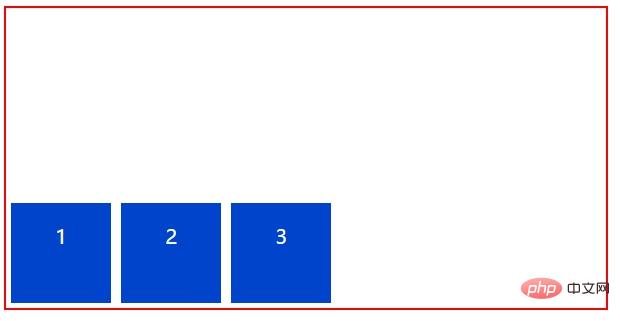
What does flex mean in css (default value): The main axis is horizontal and the starting point is at the left end of the container. 
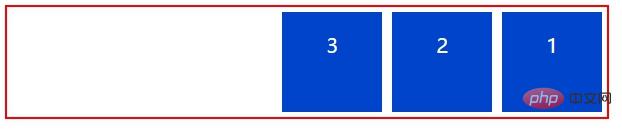
What does flex mean in css-reverse: The main axis is horizontal, and the starting point is at the right end of the container. 
What does flex mean in css: The main axis is vertical, and the starting point is at the upper edge of the container. 
What does flex mean in css-reverse: The main axis is vertical, and the starting point is at the lower edge of the container. 
3.2 What does flex mean in css-What does flex mean in css
By default, all items in the container are arranged on one line, What does flex mean in css-What does flex mean in css defines if How to change the line if it doesn't fit in one line. It has three possible values:
What does flex mean in css (default): Do not What does flex mean in css. 
What does flex mean in css: Wrap, with the first line at the top. 
What does flex mean in css-reverse: Wrap, the first line is below. 
3.3 What does flex mean in css-flow
The What does flex mean in css-flow property is the abbreviation of the What does flex mean in css-direction property and the What does flex mean in css-What does flex mean in css property. The default value is What does flex mean in css What does flex mean in css.
3.4 justify-content
justify-content defines the alignment of the item on the main axis. It has 5 possible values:
What does flex mean in css-start: Align to the starting position of the main axis, that is, start arranging from the starting position of the main axis. If you use the What does flex mean in css-direction property to change the direction of the main axis, the corresponding arrangement of the items will also change.
.container{
display: What does flex mean in css;
What does flex mean in css-direction: What does flex mean in css;
justify-content: What does flex mean in css-start;
}

.container{
display: What does flex mean in css;
What does flex mean in css-direction: What does flex mean in css-reverse;
justify-content: What does flex mean in css-start;
}

What does flex mean in css-end: Align to the end position of the main axis, that is, start arranging from the end position of the main axis. Like What does flex mean in css-start, it is also related to What does flex mean in css-direction.
.container{
display: What does flex mean in css;
What does flex mean in css-direction: What does flex mean in css;
justify-content: What does flex mean in css-end;
}

What does flex mean in css:What does flex mean in css
.container{
display: What does flex mean in css;
What does flex mean in css-direction: What does flex mean in css;
justify-content: What does flex mean in css;
}

space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和What does flex mean in css-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列



space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和What does flex mean in css-direction有关。如果只有一个项目则排列在中间。



3.5 align-items属性
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
What does flex mean in css-start:交叉轴的起点对齐。

What does flex mean in css-end:交叉轴的终点对齐。

What does flex mean in css:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.6 align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果What does flex mean in css-direction的值是What does flex mean in css,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。

What does flex mean in css-start:与交叉轴的起点对齐。

What does flex mean in css-end:与交叉轴的终点对齐。

What does flex mean in css:与交叉轴的中点对齐。

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

四、项目的属性
4.1 order属性
.item {
order: <integer>;
}</integer>
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 What does flex mean in css-gWhat does flex mean in css属性
.item {
What does flex mean in css-gWhat does flex mean in css: <number>; /* default 0 */
}</number>
What does flex mean in css-gWhat does flex mean in css属性定义项目的放大比例,默认为0。

如果所有的item 的What does flex mean in css-gWhat does flex mean in css的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的What does flex mean in css-gWhat does flex mean in css的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 What does flex mean in css-shrink属性
What does flex mean in css-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
What does flex mean in css-shrink: <number>; /* default 1 */
}</number>

如果所有项目的What does flex mean in css-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的What does flex mean in css-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的What does flex mean in css-What does flex mean in css则不存在空间不足的情况,如果超过会自动换行。所以这时候设置What does flex mean in css-shrink也是不起作用的。
负值对该属性无效。
4.4 What does flex mean in css-basis属性
What does flex mean in css-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
What does flex mean in css-basis: <length>|auto; /* default auto */
}</length>
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 What does flex mean in css属性
What does flex mean in css属性是What does flex mean in css-gWhat does flex mean in css, What does flex mean in css-shrink 和 What does flex mean in css-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
What does flex mean in css: none | [ ? || ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果What does flex mean in css-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是What does flex mean in css-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素What does flex mean in css-basis值 * (What does flex mean in css-shrink)/加权值) * 溢出值
如果What does flex mean in css-basis的总和小于父级宽度,剩余的宽度将根据What does flex mean in css-gWhat does flex mean in css值的总和进行百分比;
扩张的宽度 w = (子元素What does flex mean in css-gWhat does flex mean in css值 /所有子元素What does flex mean in css-gWhat does flex mean in css的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | What does flex mean in css-start | What does flex mean in css-end | What does flex mean in css | baseline | stretch;
}
(学习视频分享:css视频教程)
The above is the detailed content of What does flex mean in css. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- CSS+JS implements love like button (code example)
- What files are normalize and css reset respectively? What's the difference?
- A brief analysis of the basic syntax of Scss and the method of importing SASS files
- How to bold text and add borders with CSS (skill sharing)
- Let's talk about how webpack4 handles css

