Home >Web Front-end >Front-end Q&A >What are the differences between v-if and v-show in vue
What are the differences between v-if and v-show in vue
- 青灯夜游Original
- 2021-11-01 11:35:1621339browse
Difference: 1. "v-if" dynamically adds and deletes DOM elements based on judgment conditions, "v-show" dynamically displays and hides elements based on judgment conditions; 2. "v- The switching cost of "if" is high, and the initial rendering cost of "v-show" is high; 3. The performance of "v-show" is higher than that of "v-if", etc.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
The difference between v-if and v-show is a basic knowledge point often asked in front-end interviews. v-if and v-show, as their names suggest, are used to judge the display effect of the view layer. So how is it displayed specifically? What is the difference between v-if and v-show?
First of all, we can take a look at the introduction of the Vue Chinese community documentation:

The Vue Chinese community documentation simply says: during initial rendering Perform conditional judgment display;
In actual development, we often use v-if and v-show for judgment display. We can understand it this way:
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
In the above example, v The function of -if is to determine whether the div is displayed based on whether upload and list.length are <1. Because there is a relationship, only when both upload and list.length <1 are true, the div and the img inside will be displayed. Display and take effect,
On the contrary, if the judgment condition is not established, v-if will not be displayed;
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
We can actually change the above case code to v-show for judgment. The visual effect is also the same; note: only the visual effect is the same, there is no equal relationship between the two (analyzed later); use v-show to judge that the condition load is true and list.length
As mentioned above, v-if and v-show can achieve the effect of displaying based on judgment conditions, but this does not mean that the two are equal; It’s just that the visual effects are the same. Let’s talk about the differences and precautions between v-if and v-show:

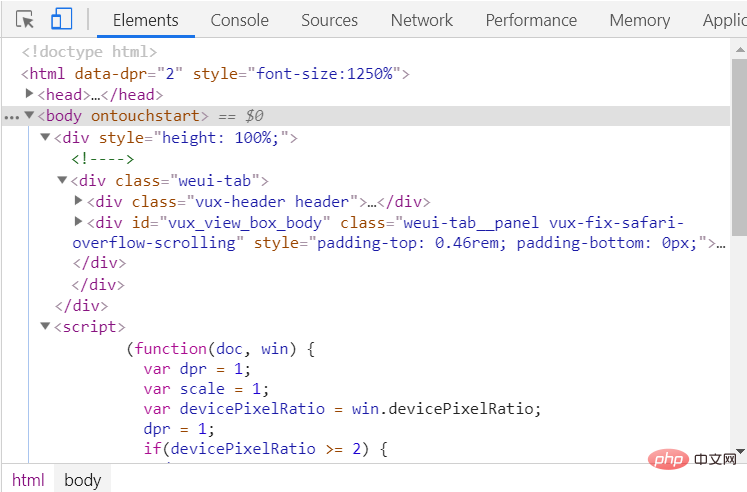
Using v-if, we can notice that when browsing The browser did not render the div with the element class tc. This is because v-if only when the judgment condition is true, the browser will generate the tag and render it during browsing. Otherwise, when the judgment condition is false, the browser will not Generated tags will not be rendered.
Then we can think about it. When the condition is false, the browser does not generate tags and does not render. When the condition is true, the browser only renders. Does this consume a lot of page performance?
What if our judgment conditions are not just one scenario but multiple scenarios? So what should we do now? Vue provides us with the v-else instruction. v-else is an exclusive instruction for v-if. v-else can only be used together with v-if;

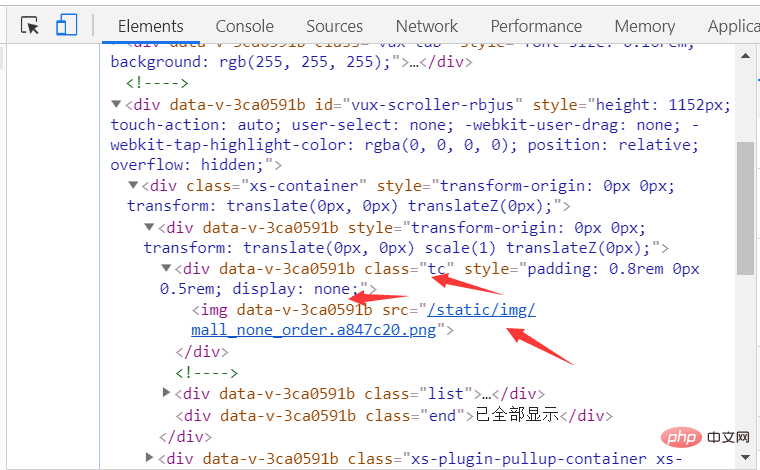
If we Using v-show for judgment rendering, the div tag and the img inside will be generated and rendered. However, we noticed that the browser added the display:none attribute to our inline style, so in essence the v-show tag is It exists, but the browser hides it for us;
In fact, the browser only changes the inline style based on the judgment condition. When the condition is true, the inline style display:block; when the condition is false, the inline style is displayed: block. Change the joint style to display:none;
v-show is actually more performant than v-if, because v-show only dynamically changes the style without adding or deleting DOM elements, but it encounters many situations v-show cannot be used in conjunction with v-else when making branch judgments. The solution to using v-show in such a scenario is to use v-show again to write another logical judgment;
Summary of differences:
1. The principle of v-if is to dynamically add and delete DOM elements based on judgment conditions, while v-show is to dynamically display based on judgment conditions. and hidden elements. Frequent addition and deletion of DOM operations will affect page loading speed and performance. From this we can draw the conclusion:
When your project program is not very large, v-if and v-show can be used to judge display and hide (using v-if in this scenario has little impact, not no impact);
It is not recommended to use it when your project program is relatively large. v-if is used to judge display and hide. It is recommended to use v-show;
2. v-if switching has a partial compilation/uninstallation process. During the switching process, the internal event listeners and subsystems are properly destroyed and rebuilt. Component; v-show is just a simple switch based on css;
3. v-if is lazy. If the initial condition is false, it will do nothing; only when the condition becomes true for the first time Start partial compilation (is the compilation cached? After the compilation is cached, partial uninstallation is performed when switching); v-show is compiled under any conditions (whether the first condition is true), and then cached, and the DOM elements are retained ;
4. v-if has a higher switching cost; v-show has a higher initial rendering cost;
If frequent switching is required, it is better to use v-show. If the operating conditions rarely change, it is better to use v-if.
5. v-show has higher performance than v-if
Because v-show can only dynamically change styles without adding or deleting DOM elements. Therefore, when the program is not very large, there is not much difference between v-if and v-show. If the project is very large, it is recommended to use v-show more, which will reduce the performance of the browser's later operations.
6. v-if is suitable for operating conditions that are unlikely to change; v-show is suitable for frequent switching.
Related recommendations: "vue.js Tutorial"
The above is the detailed content of What are the differences between v-if and v-show in vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Is vue a single data flow or a bidirectional data flow?
- How many types of vue routing hook functions are there? What are the differences?
- What props in vue pass to the parent component method?
- Detailed explanation of how to deploy vue in Laravel
- How to solve the problem that vuejs cannot be accessed using IP
- How to solve the problem of vuejs not having dev

