Home >Web Front-end >Vue.js >How to deploy vuejs project to tomcat
How to deploy vuejs project to tomcat
- 藏色散人Original
- 2021-10-26 11:45:035064browse
How to deploy vuejs project to tomcat: 1. Download tomcat and unzip it; 2. Modify "config/index.js" under vue; 3. Add "base:'/aoxinwechat/'"; 4. Execute npm run build; 5. Start tomcat.

The operating environment of this article: Windows 7 system, Vue2.9.6, Dell G3 computer.
How to deploy vuejs project to tomcat?
Deploy the vue project to tomcat:
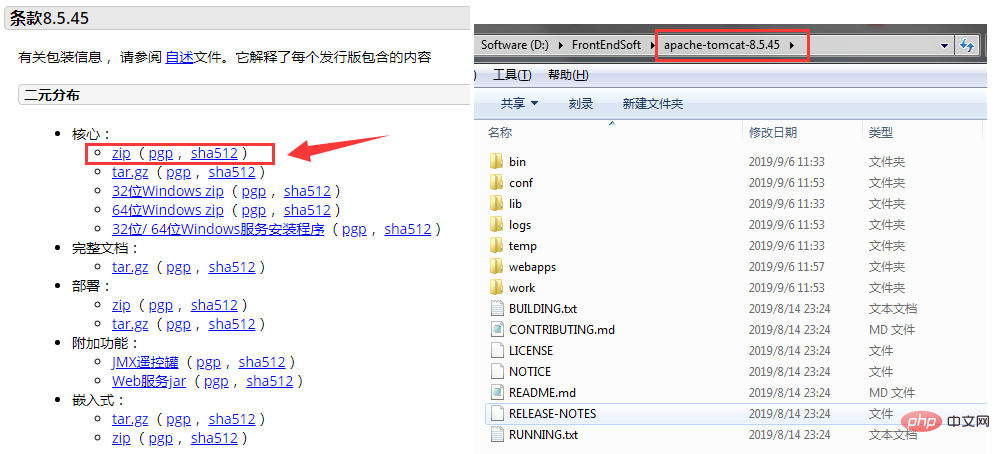
1. Prerequisite: Have a java environment configured, download tomcat and decompress https://tomcat.apache. org/download-80.cgi, get the following directory

2. Modify config/index.js under the vue project. Note that both dev and build must change the configuration of assetsPublicPath
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}3. Modify the routing configuration src/router/index.js and add the configuration base: '/aoxinwechat/'. If it is not configured here, the home page of the deployed project will be blank, but no error will be reported, and the introduced The file is loaded normally
export default new Router({
//如打包文件存放在Tomcat/webapps/aoxinwechat下,
//那么base就这么写
base: '/aoxinwechat/',
mode: 'history',
routes: [
...
]
})4. Execute npm run build and paste everything in the dist directory generated by the package into the path of Tomcat/webapps/oxinwechat. aoxinwechat is the customized project name
5. Start tomcat, double-click the startup.bat file in the bin directory under tomcat, or open the command line to access startup.bat,
Access path format>>ip:port/oxinwechat, for example: http://localhost:8080/aoxinwechat/, you can access the Vue project.
Recommended: "The latest 5 vue.js video tutorial selections"
The above is the detailed content of How to deploy vuejs project to tomcat. For more information, please follow other related articles on the PHP Chinese website!

