10 tips to improve development efficiency in VSCode
This article summarizes and shares 10 plug-ins and tips for improving development efficiency in VSCode. I hope it will be helpful to everyone!

VScode 10 efficiency-improving plug-ins and tips
1. The settings file is not in the sidebar Display
Open Setting, search files:exclude

Add files that need to be excluded in the sidebar~[Recommended learning:《 vscode tutorial》】
2. View history like Webstorm
Install the plug-in Local History

Restart VSCode
After modifying the file, a new record will be generated here. You need to restore the selected version and then Restore.

3. Change the VSCode shortcut key to the Webstorm shortcut key
Plug-in search idea Install IntelliJ IDEA Keybindings

After successful installation, you can use webstorm’s shortcut keys
For example:
- Copy the line command d
- Find command f
- Replace command r
- Global search Ctrl Shift F
- Global replace Ctrl Shift R
4. How to quickly locate the file after setting the idea shortcut key
The default shortcut key is Ctrl P
Click the shift key twice under the idea shortcut key

5. Automatically complete the name of the entire file when referencing
Install the plug-in AutoFileName

6. Automatically sense the path of the imported file
Install the plug-in Path Intellisense


7.VSCode Set the language to Chinese
Search plug-in Chinese

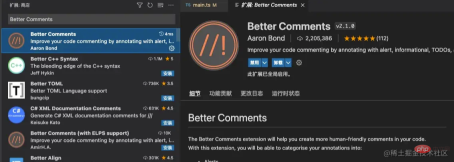
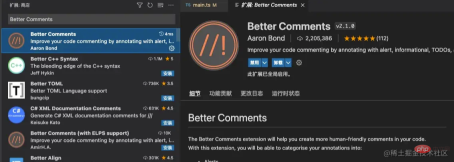
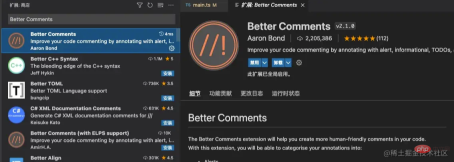
8. Highlight comments
Install plug-inBetter Comments


Extended comment highlighting configuration
Settings.json Add configuration
"better-comments.tags": [
{
"tag": "!", // 触发高亮显示的前缀
"color": "#FF2D00", // 高亮注释文字的颜色
"strikethrough": false, // 是否有删除线
"backgroundColor": "transparent"//背景颜色
}
]9. Check if the code is spelled correctly
Install pluginCode Spell Checker

## Enabled File Types
- AsciiDoc
- C, C
- C
- #css, less, scss
- Elixir
- Go
- Html
- Java
- JavaScript
- JSON / JSONC
- LaTex
- Markdown
- PHP
- PowerShell
- Pug / Jade
- Python
- reStructuredText
- Rust
- Scala
- Text
- TypeScript
- YAML
10. Automatically renaming tags will ensure you only need to rename Name the opening tag.
Install the plug-in Auto Rename Tag

The above is the detailed content of 10 tips to improve development efficiency in VSCode. For more information, please follow other related articles on the PHP Chinese website!
 Visual Studio Professional and Enterprise: Paid Versions and FeaturesMay 10, 2025 am 12:20 AM
Visual Studio Professional and Enterprise: Paid Versions and FeaturesMay 10, 2025 am 12:20 AMThe difference between VisualStudioProfessional and Enterprise is in the functionality and target user groups. The Professional version is suitable for professional developers and provides functions such as code analysis; the Enterprise version is for large teams and has added advanced tools such as test management.
 Choosing Between Visual Studio and VS Code: The Right Tool for YouMay 09, 2025 am 12:21 AM
Choosing Between Visual Studio and VS Code: The Right Tool for YouMay 09, 2025 am 12:21 AMVisualStudio is suitable for large projects, VSCode is suitable for projects of all sizes. 1. VisualStudio provides comprehensive IDE functions, supports multiple languages, integrated debugging and testing tools. 2.VSCode is a lightweight editor that supports multiple languages through extension, has a simple interface and fast startup.
 Visual Studio: A Powerful Tool for DevelopersMay 08, 2025 am 12:19 AM
Visual Studio: A Powerful Tool for DevelopersMay 08, 2025 am 12:19 AMVisualStudio is a powerful IDE developed by Microsoft, supporting multiple programming languages and platforms. Its core advantages include: 1. Intelligent code prompts and debugging functions, 2. Integrated development, debugging, testing and version control, 3. Extended functions through plug-ins, 4. Provide performance optimization and best practice tools to help developers improve efficiency and code quality.
 Visual Studio vs. VS Code: Pricing, Licensing, and AvailabilityMay 07, 2025 am 12:11 AM
Visual Studio vs. VS Code: Pricing, Licensing, and AvailabilityMay 07, 2025 am 12:11 AMThe differences in pricing, licensing and availability of VisualStudio and VSCode are as follows: 1. Pricing: VSCode is completely free, while VisualStudio offers free community and paid enterprise versions. 2. License: VSCode uses a flexible MIT license, and the license of VisualStudio varies according to the version. 3. Usability: VSCode is supported across platforms, while VisualStudio performs best on Windows.
 Visual Studio: From Code to ProductionMay 06, 2025 am 12:10 AM
Visual Studio: From Code to ProductionMay 06, 2025 am 12:10 AMVisualStudio supports the entire process from code writing to production deployment. 1) Code writing: Provides intelligent code completion and reconstruction functions. 2) Debugging and testing: Integrate powerful debugging tools and unit testing framework. 3) Version control: seamlessly integrate with Git to simplify code management. 4) Deployment and Release: Supports multiple deployment options to simplify the application release process.
 Visual Studio: A Look at the Licensing LandscapeMay 05, 2025 am 12:17 AM
Visual Studio: A Look at the Licensing LandscapeMay 05, 2025 am 12:17 AMVisualStudio offers three license types: Community, Professional and Enterprise. The Community Edition is free, suitable for individual developers and small teams; the Professional Edition is annually subscribed, suitable for professional developers who need more functions; the Enterprise Edition is the highest price, suitable for large teams and enterprises. When selecting a license, project size, budget and teamwork needs should be considered.
 The Ultimate Showdown: Visual Studio vs. VS CodeMay 04, 2025 am 12:01 AM
The Ultimate Showdown: Visual Studio vs. VS CodeMay 04, 2025 am 12:01 AMVisualStudio is suitable for large-scale project development, while VSCode is suitable for projects of all sizes. 1. VisualStudio provides comprehensive development tools, such as integrated debugger, version control and testing tools. 2.VSCode is known for its scalability, cross-platform and fast launch, and is suitable for fast editing and small project development.
 Visual Studio vs. VS Code: Comparing the Two IDEsMay 03, 2025 am 12:04 AM
Visual Studio vs. VS Code: Comparing the Two IDEsMay 03, 2025 am 12:04 AMVisualStudio is suitable for large projects and Windows development, while VSCode is suitable for cross-platform and small projects. 1. VisualStudio provides a full-featured IDE, supports .NET framework and powerful debugging tools. 2.VSCode is a lightweight editor that emphasizes flexibility and extensibility, and is suitable for various development scenarios.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Mac version
God-level code editing software (SublimeText3)







