How vuejs refers to js: 1. Import jquery globally through vue-cli webpack; 2. Reference external js through the "import {myfun} from '../js/test.js'" method; 3. Just reference the internal js in a single vue page.

The operating environment of this article: Windows 7 system, vue version 2.9.6, DELL G3 computer.
vuejs How to reference js?
Vue multiple ways to reference js files (recommended)
##1. vue-cli webpack globally introduces jquery
(1) First npm install jquery --save (--save means to install the module into the project directory and write dependencies in the dependencies node of the package file.)(2) Addvar webpack = require("webpack") to webpack.base.conf.js (3) Add plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
] at the end of module.exports (4) Introduce it into main.js and it will be ok (You can do this without testing this step)import $ from 'jquery'(5) Then npm run dev can use $ directly in the page.
2. The vue component refers to the external js method
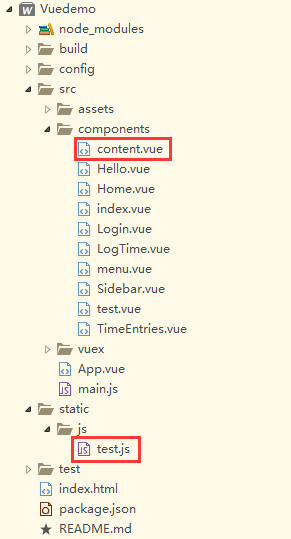
The project structure is as shown in the figure:
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>test.js code : function myfun() {
console.log('Success')
}
export { //很关键
myfun
}Uses es6 syntax.
3. Single vue page refers to the internal js method
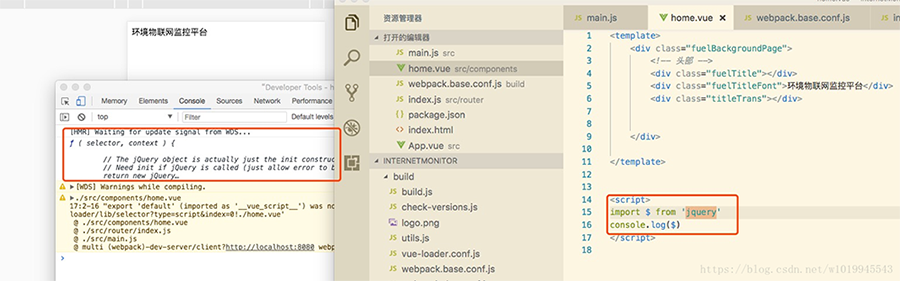
(1) First npm install jquery --save (--save means Install the module into the project directory and write dependencies in the dependencies node of the package file.)(2) Import $ in the vue page that needs to be referenced, and then use it
export default{
mounted: function(){
console.log($)
}
}, it will not be there. The reason may be that it must comply with the js in vue. How to write
Recommended: "The latest 5 vue.js video tutorial selections"
The above is the detailed content of How to reference js in vuejs. For more information, please follow other related articles on the PHP Chinese website!
 Vue.js's Function: Enhancing User Experience on the FrontendApr 19, 2025 am 12:13 AM
Vue.js's Function: Enhancing User Experience on the FrontendApr 19, 2025 am 12:13 AMVue.js improves user experience through multiple functions: 1. Responsive system realizes real-time data feedback; 2. Component development improves code reusability; 3. VueRouter provides smooth navigation; 4. Dynamic data binding and transition animation enhance interaction effect; 5. Error processing mechanism ensures user feedback; 6. Performance optimization and best practices improve application performance.
 Vue.js: Defining Its Role in Web DevelopmentApr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web DevelopmentApr 18, 2025 am 12:07 AMVue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.
 Understanding Vue.js: Primarily a Frontend FrameworkApr 17, 2025 am 12:20 AM
Understanding Vue.js: Primarily a Frontend FrameworkApr 17, 2025 am 12:20 AMVue.js is a progressive JavaScript framework released by You Yuxi in 2014 to build a user interface. Its core advantages include: 1. Responsive data binding, automatic update view of data changes; 2. Component development, the UI can be split into independent and reusable components.
 Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AMNetflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AM
The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AMNetflix's choice in front-end technology mainly focuses on three aspects: performance optimization, scalability and user experience. 1. Performance optimization: Netflix chose React as the main framework and developed tools such as SpeedCurve and Boomerang to monitor and optimize the user experience. 2. Scalability: They adopt a micro front-end architecture, splitting applications into independent modules, improving development efficiency and system scalability. 3. User experience: Netflix uses the Material-UI component library to continuously optimize the interface through A/B testing and user feedback to ensure consistency and aesthetics.
 React vs. Vue: Which Framework Does Netflix Use?Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?Apr 14, 2025 am 12:19 AMNetflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 The Choice of Frameworks: What Drives Netflix's Decisions?Apr 13, 2025 am 12:05 AM
The Choice of Frameworks: What Drives Netflix's Decisions?Apr 13, 2025 am 12:05 AMNetflix mainly considers performance, scalability, development efficiency, ecosystem, technical debt and maintenance costs in framework selection. 1. Performance and scalability: Java and SpringBoot are selected to efficiently process massive data and high concurrent requests. 2. Development efficiency and ecosystem: Use React to improve front-end development efficiency and utilize its rich ecosystem. 3. Technical debt and maintenance costs: Choose Node.js to build microservices to reduce maintenance costs and technical debt.
 React, Vue, and the Future of Netflix's FrontendApr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's FrontendApr 12, 2025 am 12:12 AMNetflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





