Home >PHP Framework >Laravel >How to import css files in laravel
How to import css files in laravel
- 青灯夜游Original
- 2021-09-23 17:45:104496browse
How to introduce css files in laravel: 1. Put the CSS files in the public directory; 2. Use the link tag in the required project file to introduce the syntax "2dd4a41c3abf13bb851616937cdaa539".

The operating environment of this tutorial: Windows 7 system, Laravel version 5, Dell G3 computer.
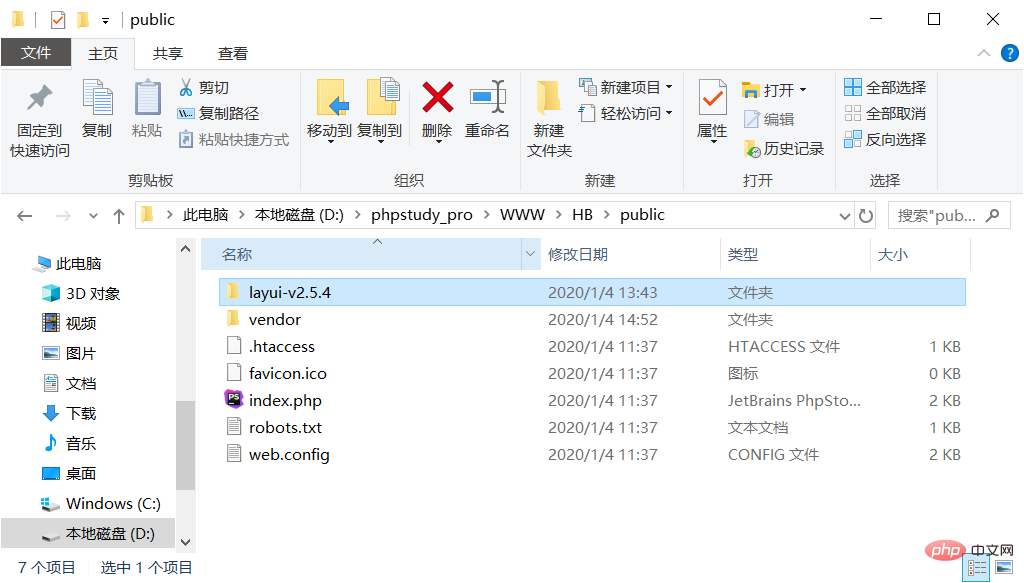
Laravel starts from public by default, so the static files are placed under public to start. You only need to put the css file you want to load into the public folder. Here I use layui as an example:

Just load it in the project file:
<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}}">
If you want Introducing js files is a similar approach. Put the js files into the public folder and load them in the project file:
<script type="text/javascript" src="{{ URL::asset('layui-v2.5.4/layui/layui.js') }}"></script>Related recommendations: The latest five Laravel video tutorials
The above is the detailed content of How to import css files in laravel. For more information, please follow other related articles on the PHP Chinese website!

