Home >Web Front-end >Vue.js >What to do if vuejs fails to create a project
What to do if vuejs fails to create a project
- 藏色散人Original
- 2021-09-18 14:48:566318browse
Solutions to the failure of vuejs project creation: 1. Uninstall nodejs; 2. Delete npm-cache and other folders; 3. Re-download nodejs installation; 4. Enter the "npm config list" command; 5 , just use "vue init webpack" to create the project.

The operating environment of this article: Windows 7 system, Vue version 2.9.6, DELL G3 computer.
What should I do if vuejs fails to create a project?
The problem of creation failure when creating a vue project
Command to install vue-cli:
npm install -g @vue/cli
Want to view after the installation is complete To check whether the installation is successful, you can enter the command: vue -V or vue --version and press Enter. The version number should be published;
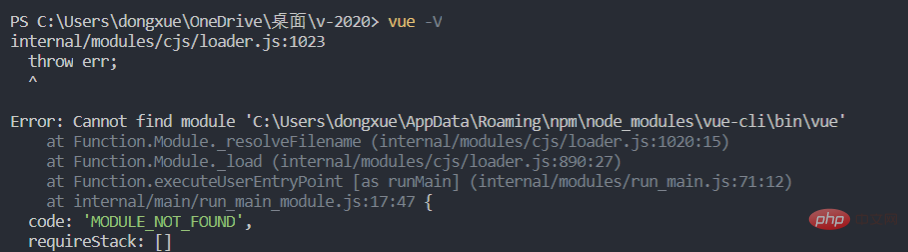
The next step is the question. I installed vue-cli and wanted to check the version number, so I entered vue -V and press Enter. The problem occurred after:

Solution:
1. Uninstall nodejs first and delete the AppData\Roaming\npm and npm folders in the C drive
2. Delete the AppData\Roaming\npm-cache and npm-cache folders in the C drive
3. Re-download nodejs installation and then install npm install vue-cli -g
4. After the installation is completed, enter npm config list
5. When entering vue -V, the version number will appear, and you can use vue init webpack to create the project
Recommended learning: " vue tutorial》
The above is the detailed content of What to do if vuejs fails to create a project. For more information, please follow other related articles on the PHP Chinese website!

