Home >Web Front-end >uni-app >How to use vuex in uni-app
How to use vuex in uni-app
- 青灯夜游Original
- 2021-09-15 15:33:009899browse
Method: 1. Create a new store directory in the project root directory, and create the "index.js" file in this directory; 2. Introduce vue and vuex under "index.js"; 3. In "main.js" Mount Vuex; 4. Use vuex in "pages/index/index.vue".

The operating environment of this tutorial: windows7 system, vue2.9.6&&uni-app2.5.1 version, DELL G3 computer.
How to use vuex in uni-app:
Vuex is built-in in uni-app, we only need to quote it
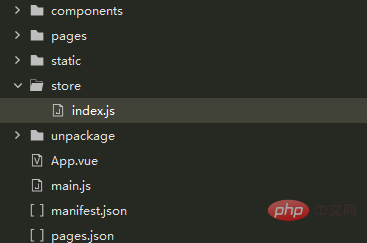
1. Create a new store directory in the root directory of the uni-app project, and create index.js in the store directory

2. Import it under the newly created index.js vue and vuex, the details are as follows:
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
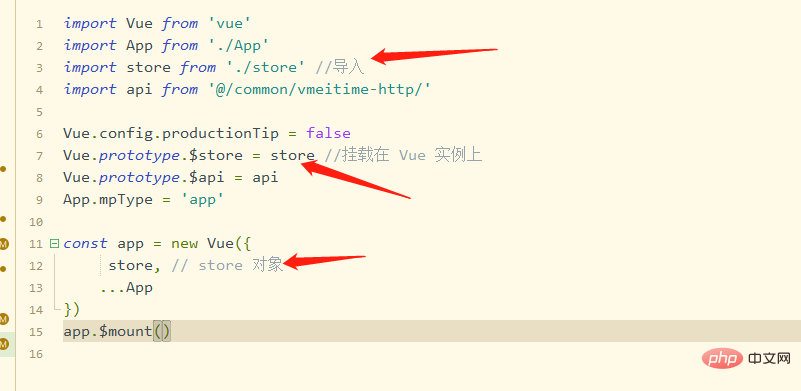
export default store3. Vuex needs to be mounted in main.js
import store from './store' Vue.prototype.$store = store
The variables and methods in the js file you want to define can be used and take effect on each page , you need to first import this js file in the main.js file in the project directory and declare the method, as shown in the following figure:

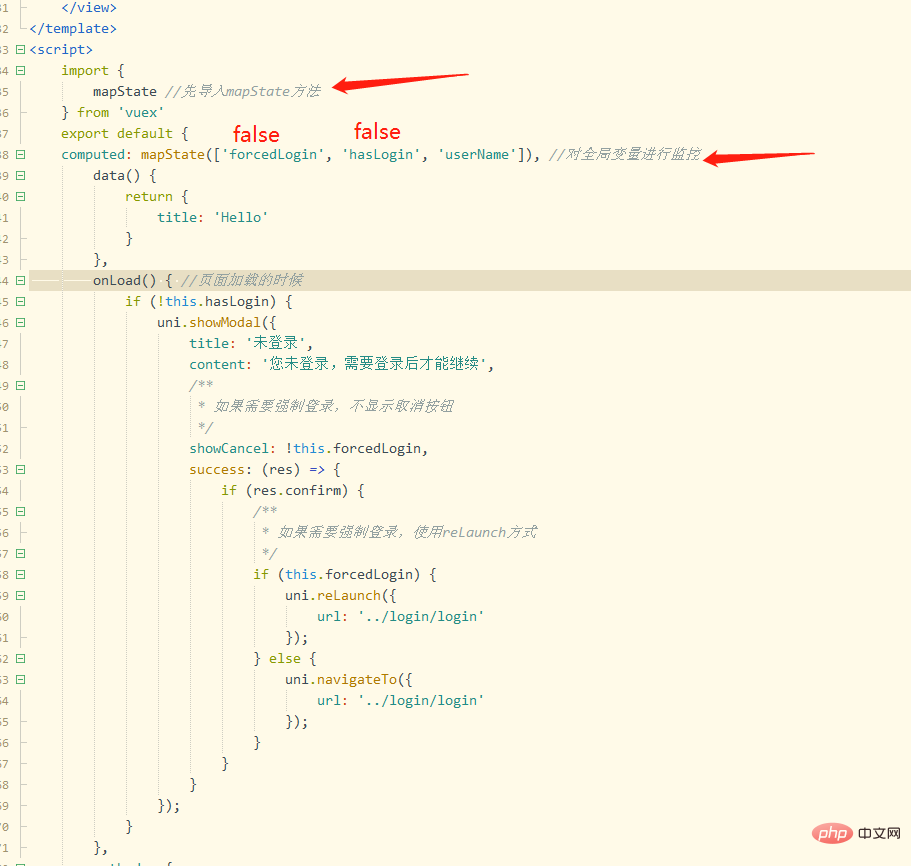
4. In pages/index/index. vue uses
First import the vuex method on the page
Then, use mapState in the computed property method to perform global variables monitor.
As soon as you enter the index.vue page, when the onload() page is loaded, determine whether you are logged in. If not, a dialog box will pop up, prompting you to perform a 'login operation'

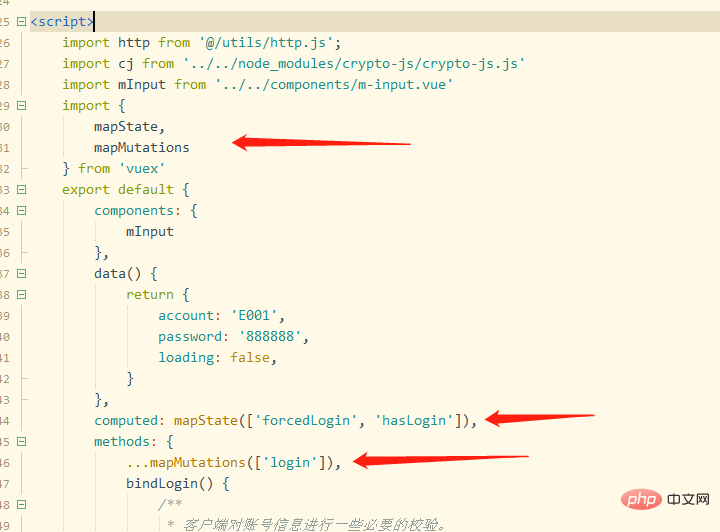
Login page
First import vuex on the page, as follows:
-
Use mapState in the computed attribute method to monitor global variables, and use mapMutations in method to monitor global methods, as shown below:

-
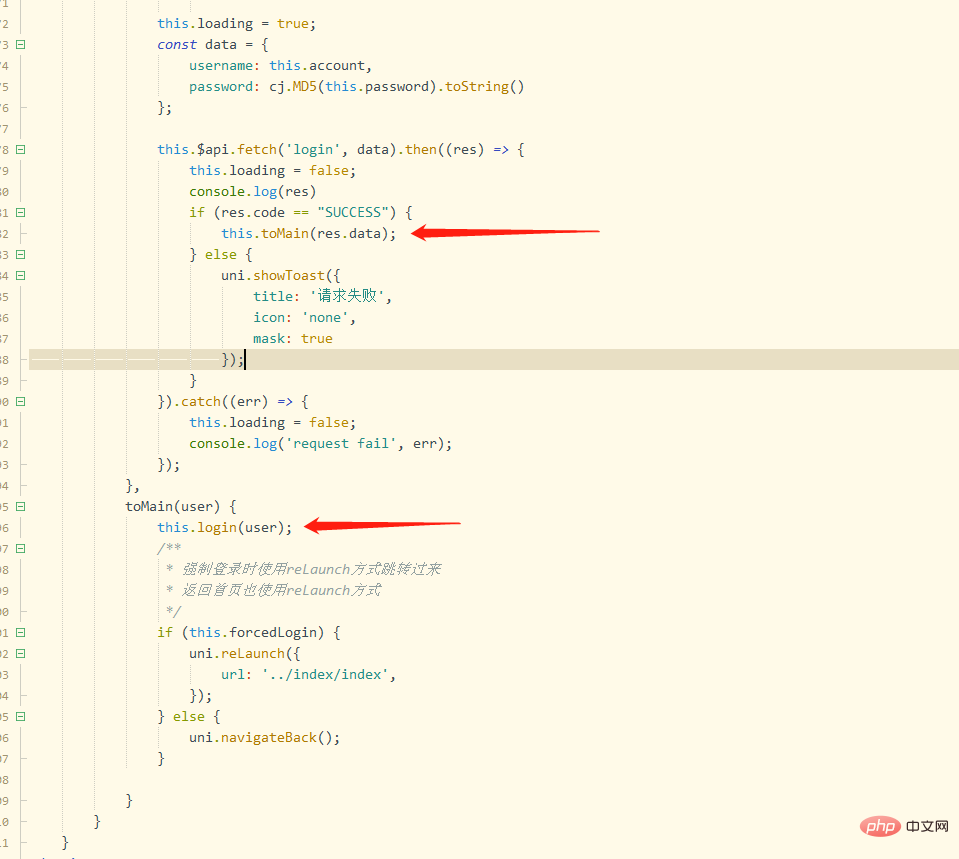
After the network request is successful, call this method in the callback function success, and pass the return value data of the callback function to the login method

Then the login method in the store/index.js file will save the passed user data in vuex.
Extension
Use in the vue file to get the value, such as the token, you can use 'this.$store.state .token' is obtained like this.
Use in js file
1. Import store from '../../store' first quote
2. Store.state.token value
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to use vuex in uni-app. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Installation and use of Vue.js state management mode Vuex (code example)
- Detailed explanation of Mutations modification status operation in Vuex
- A brief analysis of how to set the navigation bar and modify the default port in uni-app
- A solution to the uni-app pit collection (share)
- A brief discussion on how the uni-app project monitors touch and sliding events