How to solve the problem that the uni icon is not displayed on the app
Solutions to the uni icon not being displayed on the app: 1. Do not use vue syntax that is not supported by the non-H5 side; 2. Write styles inside the component; 3. Modify the path "url(https://alicdn .net)"; 4. Use the IP address accessible by the mobile phone to conduct a networking test.

The operating environment of this article: Windows 7 system, uni-app version 2.5.1, DELL G3 computer
The uni icon does not appear on the app show?
uniapp introduces the iconfont icon and solves the problem of iconfont not being displayed on the real machine
1. How to introduce the iconfont icon into uniapp
1. First download the project file from the iconfont website. As shown in the picture:

2. Unzip the downloaded iconfont file, take iconfont.css and put it into your project directory

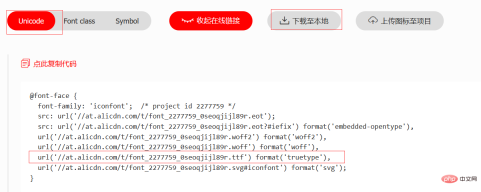
3. Go back to the iconfont website and click to copy the code. You only need the address in ttf format

4. Open the iconfont.css file in the project and write the copied ttf format code into @font-face, as follows:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
5. Finally, introduce iconfont.css
 in the style tag of App.vue
in the style tag of App.vue
6. Recompile and you can see the corresponding icon.
2. Solve the problem of iconfont not being displayed on real devices
Problem: After the above operation, the iconfont icon is displayed normally in H5 , but when debugging on the real device app, it was found that the icon display was unsuccessful.
Solution: Official link: https://uniapp.dcloud.io/matter
1. Use vue syntax that is not supported by the non-H5 end. , the writing method is limited by the custom component of the mini program, see
2 for details. Do not directly write style="xx" on the component attribute where the component is referenced. Write the style inside the component
3. Change paths such as url(//alicdn.net) to url(https://alicdn.net), because // on the App side is a file protocol
4. Many people connect to the Internet on the H5 side Use the local test service address (localhost or 127.0.0.1). Such a networking address cannot be accessed by the mobile app. Please use an IP accessible by the mobile phone for networking
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
Recommended study: "uni-app tutorial"
The above is the detailed content of How to solve the problem that the uni icon is not displayed on the app. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver CS6
Visual web development tools

Dreamweaver Mac version
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools






