Home >Web Front-end >Front-end Q&A >What problems does vuejs solve?
What problems does vuejs solve?
- 青灯夜游Original
- 2021-09-14 14:07:233066browse
vuejs solves the problem that the control layer in the MVC model is too heavy and there are too many interactive operations for the View layer. Vue only cares about the view layer, that is, dividing the DOM in HTML into a layer independently from other parts to process it; Vue does not care about the complex structure of DOM elements, but considers how the data should be stored.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1. The current situation of the entire front-end technology stack
Vue is a front-end technology, so before learning Vue, let’s first understand it The technologies and levels of the entire front-end technology stack:
1, Html5 Css3 Jquery
This is the most basic technology stack of the front-end at present, that is, we need to implement a front-end page , at least the basics must be mastered. Html and Css are the basic languages for front-end page elements and styles, and Jquery can be understood as a script function library encapsulated in JavaScript. If you are proficient in JavaScript, you will naturally be very comfortable using Jquery.
At present, there are very few companies that purely use this combination of technologies. They usually implement it with a third-party framework, mainly to meet the deadline hahaha.
2, Augular, Vue, React
These three frameworks have very good performance and support basic functions such as data binding and components. The frameworks discussed here are all component-based. A component gets an input, and after some internal behavior/computation, it returns a rendered UI template (a login/logout area or a to-do list item) as output. React and Vue are better at handling components, Angular provides strong constraints on how to build the application, and also provides more features out of the box. Generally, Vue and React are often used in small and medium-sized projects, or some large-scale projects, while Angular is generally used in large-scale projects because it is relatively heavy.
Currently, most Internet companies use one of these three frameworks. For example, Didi Chuxing, Ele.me, Xiaomi Mobile Mall, etc. use Vue, while Alibaba and Zhihu use the comment function React and React-native, GF Securities, ZTE Software, Haier Rilishun and other companies use Angular 2 (statistics in 2016).
3. Node.js
Node.js is a server technology. We all know that the client makes a service request, and the server is responsible for processing the request and providing the service. As for the Internet, before Node.js, JavaScript was a completely client-side technology and was used in browsers to implement various animations, operate DOM, etc. The backend, that is, the server, is implemented by PHP, Python, Ruby, Java and other languages. The emergence of Node.js enables the front and back ends to use the same language and the dream of a unified model can be realized.
To put it bluntly, Node.js can implement server functions. Currently, Dasouche’s main app backend, Taobao Data Cube and other products all use Node.js as the service backend.
There is a consensus that when a front-end developer learns Node.js, he can call himself a "full-stack engineer" (one person can handle the front-end and back-end), haha.
PS: I know the Java backend myself, and I also know part of the front-end. Can I also call myself a "pseudo-full stack" (funny)?
4. Hybrid app development (Ionic, ReactNative, etc.)
Hybrid app development is based on the native Android (Android), IOS (Apple system) smartphone system In APP applications, web technologies such as HTML are embedded to achieve a mixture of native and HTML. Because the development of native APP requires a lot of time and development costs, the hybrid development model is generally adopted to greatly improve development efficiency and development costs, which is the current mainstream development method of APP. Of course, there are also some pure HTML5 mobile applications with an APP shell on the outside.
Ionic is a hybrid mobile application development solution based on Apache Cordova. The advantage is that mobile apps can be developed using standard technologies for front-end development: HTML, JavaScript, and CSS. Ionic also provides a rich set of components to simplify mobile app development. These components have a native-like appearance on different platforms. Ionic can also interact with underlying systems through Apache Cordova, calling native functions such as the phone book and camera.
React Native realizes the effect of writing native mobile applications using only JavaScript. Its design principles are consistent with React, and it uses a declarative component mechanism to build a rich and colorful user interface. With React Native, you can write code once and deploy it many times to Android and iOS operating systems. For some startups, this saves costs and frees up time for programmers to complete other important tasks.
The above is the current situation of the entire front-end technology stack. This can give us a general understanding of the entire front-end ecosystem and let us know the positioning of the Vue technology we are about to learn in the front-end technology stack.
2. Introduction to Vue and the pain points it solves
Vue is a front-end framework based on JavaScript. It is a domestic framework. The author is You Yuxi (the creator of the famous progressive JavaScript framework vuejs.org).
Vue is a single-page framework based on a modular and componentized development model. It is characterized by simplicity, flexibility, and efficiency. It is widely used by many small and medium-sized enterprises in China.
After talking about so many big, empty, and empty words, maybe you still don’t know what Vue does. Here we will start with the two major features of Vue, which are “based on the view layer” Framework" and "MVVM pattern".
1. MVC model and its shortcomings
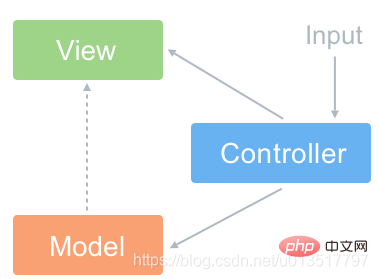
Many children may not know what the "MVVM model" is, but when it comes to the "MVC model", they generally know it. The "MVC" design pattern is model, view, control, that is, data model, view layer, and control layer. For example, Jquery is this pattern: 
We can understand it as each element on the web page. DOM elements such as p are "Views", and the data source that changes the attributes or values of DOM elements (such as Ajax obtaining data from the server) can be understood as the "model data model" and is implemented using scripts such as Jquery. The dynamic interaction of the page responds to the user's interactive operations through the event mechanism (for example, a dialog box pops up after the user clicks a button, or the value in the label is modified), which is the control layer.
What are the shortcomings of the traditional "MVC model"? In fact, the biggest disadvantage is that the control layer takes on too much interactive operation logic for the View layer. For example, if you are looking for the parent element of a p element that is nested in many layers, you may end up with "$ ('#xxx').parent().parent().parent()" when using Jquery. Later, parent elements of other layers were added to the middle layer, and this code still needs to be modified. Similar related and nested DOM elements will increase as the complexity of the page increases. At that time, modification of these complex elements will become particularly difficult, and even affect the whole body.
2. MVVM mode and the problems it solves
The most powerful thing about Vue is that it solves the problem of the overweight control layer above. For Vue, it only cares about the view layer, that is, dividing the DOM in HTML into a layer independently from other parts to process it. Vue does not care about the complex structure of DOM elements, but considers how the data should be stored. This is exactly the use of the "MVVM pattern" design concept.
In "MVVM mode", the control layer is replaced by the "ViewModel" layer:

What does ViewModel do? It realizes automatic synchronization of View and Model, that is, when the properties of the Model change, we no longer need to manually operate the Dom element to change the display of the View. Instead, after changing the properties, the corresponding View layer display of the properties will automatically change. We can understand that we only need to adjust the element attributes, and the rest of the DOM operations are handled by the framework for us. Doesn’t this solve the problem we mentioned above? Let’s talk about how Vue specifically solves these problems.
3. Advantages of Vue
Vue has three major categories: "declarative and responsive data binding", "component-based development" and "Virtual DOM" Advantages:
(1) Declarative and responsive data binding
Using traditional JQuery or native JavaScript to operate a DOM element, you need to obtain the DOM first element object, and then modify the corresponding value of this object. Vue only needs to first bind the value to be modified to a js object (for example, a large module containing multiple sub-elements only needs to allocate a js object), and then modify the value of the js object. At this time, the Vue framework will automatically To update the value of the DOM element, we only need to care about the modification of the js object value, and do not need to care about DOM operations.
For example, the following example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" value="" v-model="message">
<hr>
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
Effect:

(2) Component development
一个单页的移动端的应用,往往会有很多个模块需要编写,而这些模块又没有什么明显区分,如两个p实现的是类似的效果,但是为了保证不同模块下的逻辑是不同的,需要给每个功能相似单控制不容的元素起各种各样的名字,来避免逻辑串模块,有时候光input可能就要起好几个名字,例如上面模块是供应商收款信息,下面模块是供应商付款信息,两个input都要显示供应商名字,但id又不能重读,那只能起名类似supplierName1、supplierName2的名字。如果是多人共同开发一个单页面,这样的问题会更多。
Vue引入了组件化开发的思想,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只需要为该模块的父级应用设置一个js对象(标签为该父级元素的id),然后在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现就可以了。
例如刚刚说的供应商收付款的场景,通过Vue可以实现为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
供应商名称:<input type="text" value="" v-model="message">
<br/>
付款信息:<p>{{ message }}付款1000元</p>
</div>
<hr>
<div id="app2">
供应商名称:<input type="text" value="" v-model="message">
<br/>
收款信息:<p>{{ message }}收款2000元</p>
</div>
<script type="text/javascript">
var app1 = new Vue({
el: '#app1',
data: {
message: '嘉龙化工厂'
}
})
var app2 = new Vue({
el: '#app2',
data: {
message: '千禧塑料厂'
}
})
</script>
</body>
</html>
效果:

此时我们只需要修改每个父级js对象下的message即可,程序员A对app1以及下面的元素进行修改,不影响程序员B对app2下元素的修改,即使值的名字一样,也只和绑定的父标签有关系。这样就实现了DOM元素与js对象值进行打包绑定。
(3)Virtual DOM
Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。此逻辑是为了解决浏览器不停渲染DOM树导致的卡顿,也是解决DOM性能瓶颈的一种方式。
这个涉及到Vue的处理内核逻辑,这里先不做展开,了解即可。
至此,我们从前端整体技术栈情况。MVC存在的问题,MVVM解决的问题、Vue的介绍以及解决的痛点,让大家对Vue有了一个基础的认识。下一篇我们来通过搭建Vue的环境,来学习如何使用Vue。
相关推荐:《vue.js教程》
The above is the detailed content of What problems does vuejs solve?. For more information, please follow other related articles on the PHP Chinese website!

