Home >Web Front-end >Vue.js >vue scaffolding installation steps
vue scaffolding installation steps
- 藏色散人Original
- 2021-09-02 14:16:3541484browse
vue scaffolding installation steps: 1. Install the node environment; 2. Install the vue-cli scaffolding through "npm install -g vue-cli"; 3. Choose to install the plug-in according to the prompts; 4. Install project dependencies; 5 , run "npm run dev".

The operating environment of this article: windows7 system, vue/cli version 3.12.1, DELL G3 computer.
vue scaffolding installation steps
Before installation, check whether the node environment has been installed. If so, we will install the next vue-cli. If not, we will Install the node environment first.

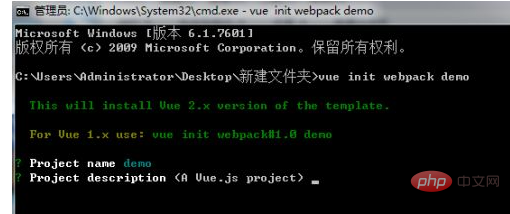
Install the vue-cli scaffolding. The installation code is: npm install -g vue-cli. What we choose here is global installation. After installation, create the project.

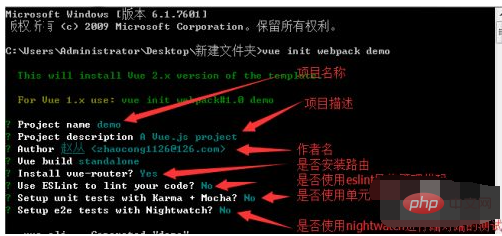
Then follow the prompts to choose whether to install the plug-in. If it is installed, select Yes. If it is not installed, select No. Until the plug-in selection is completed.

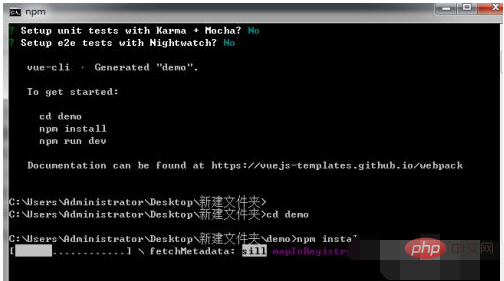
After that, we cd to switch to the project directory, and then install the project dependencies. The installation code of the project dependencies is: npm install

After the dependency installation is completed, our scaffolding is basically installed. Let's take a look at what files our project has.

After all the prelude preparations are completed, our vue-cli scaffolding is completed, and we will start the project next. The code is: npm run dev

After the scaffolding is run, port 8080 will be opened by default. If the system automatically jumps to this web page, it means that our scaffolding installation is complete. Then we can fill in our project in the scaffolding.

Note
vue-cli will install some plug-ins by default, we can selectively install these plug-ins
It is recommended that novices use it directly Scaffolding, do not create pure vue projects
Related recommendations: "vue.js tutorial" "The latest 5 vue.js video tutorial selections"
The above is the detailed content of vue scaffolding installation steps. For more information, please follow other related articles on the PHP Chinese website!

