 Web Front-end
Web Front-end Front-end Q&A
Front-end Q&A How to implement watermark? A brief analysis of several ways to achieve watermarking
How to implement watermark? A brief analysis of several ways to achieve watermarkingHow to implement watermark? This article will share with you several ways to implement watermarks. Friends in need can learn about it~

Encountered problems
In daily work, we often encounter a lot of sensitive data. In order to prevent data leakage, we need to do some "packaging" on the data. The purpose is to make those "criminal elements" who are interested in leaking data give up their illegal behavior under severe "pressure of public opinion" and make them "criminal attempts" to achieve the effect of defeating others without fighting. As for those of us who work in the security department, the concept of data security has long been ingrained in our bones. Every word and every picture must be mindful of whether there is a risk of leakage. How to prevent data leakage is a question we have been thinking about. For example, the watermark of pictures is an issue we often encounter in our work process. Because my job content is the development of the review platform, some risky pictures often appear on the review platform. Considering that the security awareness of reviewers is uneven, in order to prevent unsafe things from happening, it is necessary to add watermarks to the pictures. of.
Analysis of Problems
First of all, considering the business scenario, the problem at this stage is just worrying about data leakage during the audit process. We only consider explicit watermarks for the time being. Add some text or other data to the picture that can identify you personally. In this way, individuals can be traced based on the leaked data. Of course, its most important function is to take precautions and prevent problems before they occur.
Solution to the problem
Implementation methods
There are many ways to implement watermarks, which can be divided into Front-end watermarking and back-end watermarking. The advantages of front-end watermarking can be summarized in three points. First, it does not occupy server resources and relies entirely on the computing power of the client, reducing pressure on the server. Second, it is fast. No matter which front-end implementation is implemented, the performance is better than the back-end. Third, the implementation is simple. The biggest advantage of implementing watermarking on the backend can also be summarized in three points, namely safety, safety, and safety. Zhihu and Weibo both use back-end watermark solutions. However, after comprehensive consideration, we still adopt the front-end solution to implement watermarking. The following will also briefly introduce how nodejs implements back-end image watermarking.
node implementation
Provides three npm packages. This part is not the focus of our article, only a simple demo is provided.
1,gm https://github.com/aheckmann/gm 6.4k star
const fs = require('fs');
const gm = require('gm');
gm('/path/to/my/img.jpg')
.drawText(30, 20, "GMagick!")
.write("/path/to/drawing.png", function (err) {
if (!err) console.log('done');
});Requires GraphicsMagick or ImageMagick to be installed;
2, node-images:https://github.com/zhangyuanwei/node-images
var images = require("images");
images("input.jpg") //Load image from file
//加载图像文件
.size(400) //Geometric scaling the image to 400 pixels width
//等比缩放图像到400像素宽
.draw(images("logo.png"), 10, 10) //Drawn logo at coordinates (10,10)
//在(10,10)处绘制Logo
.save("output.jpg", { //Save the image to a file, with the quality of 50
quality : 50 //保存图片到文件,图片质量为50
});No need to install other tools, lightweight, developed by zhangyuanwei Chinese, Chinese documentation;
3, jimp: https://github.com/oliver-moran/jimp
can be used with gifwrap to implement gif watermark;
Front-end implementation
1, the background image implements full-screen watermark
You can check the effect on the personal information page inside and outside Alibaba. Principle:

Advantages: The picture is generated by the back end and is safe;
Disadvantage: Need to initiate an http request to obtain the picture information;
Effect display: Because it is internal system, it is inconvenient to display the effect.
2, dom implements full image watermark and image watermark
Get the image width and height in the onload event of the image, generate the watermark area according to the image size, and block it on the upper layer of the image , the DOM content is watermark copywriting or other information, and the implementation method is relatively simple.
const wrap = document.querySelector('#ReactApp');
const { clientWidth, clientHeight } = wrap;
const waterHeight = 120;
const waterWidth = 180;
// 计算个数
const [columns, rows] = [~~(clientWidth / waterWidth), ~~(clientHeight / waterHeight)]
for (let i = 0; i < columns; i++) {
for (let j = 0; j <= rows; j++) {
const waterDom = document.createElement('div');
// 动态设置偏移值
waterDom.setAttribute('style', `
width: ${waterWidth}px;
height: ${waterHeight}px;
left: ${waterWidth + (i - 1) * waterWidth + 10}px;
top: ${waterHeight + (j - 1) * waterHeight + 10}px;
color: #000;
position: absolute`
);
waterDom.innerText = '测试水印';
wrap.appendChild(waterDom);
}
}Advantages: simple and easy to implement;
Disadvantages: too large or too many pictures will affect performance;
Effect display:

3, canvas implementation method (first version implementation plan)
Method 1: Operate directly on the picture
Without further ado, let’s go directly to the code
useEffect(() => {
// gif 图不支持
if (src && src.includes('.gif')) {
setShowImg(true);
}
image.onload = function () {
try {
// 太小的图不加载水印
if (image.width < 10) {
setIsDataError(true);
props.setIsDataError && props.setIsDataError(true);
return;
}
const canvas = canvasRef.current;
canvas.width = image.width;
canvas.height = image.height;
// 设置水印
const font = `${Math.min(Math.max(Math.floor(innerCanvas.width / 14), 14), 48)}px` || fontSize;
innerContext.font = `${font} ${fontFamily}`;
innerContext.textBaseline = 'hanging';
innerContext.rotate(rotate * Math.PI / 180);
innerContext.lineWidth = lineWidth;
innerContext.strokeStyle = strokeStyle;
innerContext.strokeText(text, 0, innerCanvas.height / 4 * 3);
innerContext.fillStyle = fillStyle;
innerContext.fillText(text, 0, innerCanvas.height / 4 * 3);
const context = canvas.getContext('2d');
context.drawImage(this, 0, 0);
context.rect(0, 0, image.width || 200, image.height || 200);
// 设置水印浮层
const pattern = context.createPattern(innerCanvas, 'repeat');
context.fillStyle = pattern;
context.fill();
} catch (err) {
console.info(err);
setShowImg(true);
}
};
image.onerror = function () {
setShowImg(true);
};
}, [src]);Advantages: Pure front-end implementation, the pictures copied by right-clicking are also watermarked;
Disadvantages: GIF is not supported, and the picture must support cross-domain;
Effect display: given below.
Method 2: canvas generates watermark url and assigns it to css background attribute
export const getBase64Background = (props) => {
const { nick, empId } = GlobalConfig.userInfo;
const {
rotate = -20,
height = 75,
width = 85,
text = `${nick}-${empId}`,
fontSize = '14px',
lineWidth = 2,
fontFamily = 'microsoft yahei',
strokeStyle = 'rgba(255, 255, 255, .15)',
fillStyle = 'rgba(0, 0, 0, 0.15)',
position = { x: 30, y: 30 },
} = props;
const image = new Image();
image.crossOrigin = 'Anonymous';
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.width = width;
canvas.height = height;
context.font = `${fontSize} ${fontFamily}`;
context.lineWidth = lineWidth;
context.rotate(rotate * Math.PI / 180);
context.strokeStyle = strokeStyle;
context.fillStyle = fillStyle;
context.textAlign = 'center';
context.textBaseline = 'hanging';
context.strokeText(text, position.x, position.y);
context.fillText(text, position.x, position.y);
return canvas.toDataURL('image/png');
};
// 使用方式
<img src="/static/imghwm/default1.png" data-src="https://xxx.xxx.jpg" class="lazy" / alt="How to implement watermark? A brief analysis of several ways to achieve watermarking" >
<div className="warter-mark-area" style={{ backgroundImage: `url(${getBase64Background({})})` }} />Advantages: pure front-end implementation, supports cross-domain, and supports git image watermark;
Disadvantages: The generated base64 url is relatively large;
Effect display: given below.
In fact, based on the implementation of these two canvases, you can easily come up with the third way, which is to cover the upper layer of the picture with a non-picture canvas in the first method, so that you can perfectly avoid the two problems. Disadvantages of this plan. But stop for a moment and think about it. Is there a simpler and easier way to combine the two solutions and use canvas to draw? Yes, use svg instead.
4, SVG method (the solution being used)
Gives a react version of the watermark component.
export const WaterMark = (props) => {
// 获取水印数据
const { nick, empId } = GlobalConfig.userInfo;
const boxRef = React.createRef();
const [waterMarkStyle, setWaterMarkStyle] = useState('180px 120px');
const [isError, setIsError] = useState(false);
const {
src, text = `${nick}-${empId}`, height: propsHeight, showSrc, img, nick, empId
} = props;
// 设置背景图和背景图样式
const boxStyle = {
backgroundSize: waterMarkStyle,
backgroundImage: `url("data:image/svg+xml;utf8,<svg width=\'100%\' height=\'100%\' xmlns=\'http://www.w3.org/2000/svg\' version=\'1.1\'><text width=\'100%\' height=\'100%\' x=\'20\' y=\'68\' transform=\'rotate(-20)\' fill=\'rgba(0, 0, 0, 0.2)\' font-size=\'14\' stroke=\'rgba(255, 255, 255, .2)\' stroke-width=\'1\'>${text}</text></svg>")`,
};
const onLoad = (e) => {
const dom = e.target;
const {
previousSibling, nextSibling, offsetLeft, offsetTop,
} = dom;
// 获取图片宽高
const { width, height } = getComputedStyle(dom);
if (parseInt(width.replace('px', '')) < 180) {
setWaterMarkStyle(`${width} ${height.replace('px', '') / 2}px`);
};
previousSibling.style.height = height;
previousSibling.style.width = width;
previousSibling.style.top = `${offsetTop}px`;
previousSibling.style.left = `${offsetLeft}px`;
// 加载 loading 隐藏
nextSibling.style.display = 'none';
};
const onError = (event) => {
setIsError(true);
};
return (
<div className={styles.water_mark_wrapper} ref={boxRef}>
<div className={styles.water_mark_box} style={boxStyle} />
{isError
? <ErrorSourceData src={src} showSrc={showSrc} height={propsHeight} text="图片加载错误" helpText="点击复制图片链接" />
: (
<>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/323/319/107/1629255185289626.png?x-oss-process=image/resize,p_40" class="lazy" onLoad={onLoad} referrerPolicy="no-referrer" onError={onError} src={src} alt="图片显示错误" />
<Icon className={styles.img_loading} type="loading" />
</>
)
}
</div>
);
};优点:支持 gif 图水印,不存在跨域问题,使用 repeat 属性,无插入 dom 过程,无性能问题;
缺点:。。。
dom 结构展示:

5,效果图展示
canvas 和 svg 实现的效果在展示上没有很大的区别,所以效果图就一张图全部展示了。

QA
问题一:
如果把 watermark 的 dom 删除了,图片不就是无水印了吗?
答案:
可以利用 MutationObserver 监听 water 的节点,如果节点被修改,图片也随之隐藏;
问题二:
鼠标右键复制图片?
答案:
全部的图片都禁用了右键功能
问题三:
如果从控制台的network获取图片信息呢?
答案:
此操作暂时没有想到好的解决办法,建议采用后端实现方案
总结
前端实现的水印方案始终只是一种临时方案,业务后端实现又耗费服务器资源,其实最理想的解决方式就是提供一个独立的水印服务,虽然加载过程中会略有延迟,但是相对与数据安全来说,毫秒级的延迟还是可以接受的,这样又能保证不影响业务的服务稳定性。
在每天的答疑过程中,也会有很多业务方来找我沟通水印遮挡风险点的问题,每次只能用数据安全的重要性来回复他们,当然,水印的大小,透明度,密集程度也都在不断的调优中,相信会有一个版本,既能起到水印的作用,也能更好的解决遮挡问题。
原文地址:https://segmentfault.com/a/1190000040425430
作者:ES2049 /卜露
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of How to implement watermark? A brief analysis of several ways to achieve watermarking. For more information, please follow other related articles on the PHP Chinese website!
 美图秀秀怎么加水印呢?分享美图秀秀添加水印方法!Mar 16, 2024 pm 09:55 PM
美图秀秀怎么加水印呢?分享美图秀秀添加水印方法!Mar 16, 2024 pm 09:55 PM想知道美图秀秀怎么加水印吗?美图秀秀是一款非常好用的修图p图软件,提供抠图放在另一个图、改图片大小kb、去水印、换证件照底色、全屏加时间日期地点水印等功能,可以帮助用户快速的完成图片的制作。有用户制作了自己的图片不想被别人盗图想要铺满自己的水印,但不知道如何操作?小编现在为大家分享美图秀秀添加水印方法!喜欢就快来下载吧!一、美图秀秀怎么加水印呢?分享美图秀秀添加水印方法!1.打开在本站下载的美图秀秀2023版。美图秀秀2023版类别:拍摄美化下载美图秀秀2023版是一款功能丰富的图片美化和编辑软
 扫描全能王去除水印怎么去除Mar 05, 2024 pm 05:34 PM
扫描全能王去除水印怎么去除Mar 05, 2024 pm 05:34 PM去除水印是软件扫描全能王中的一个好用的工具,有些用户还不太清楚扫描全能王去除水印怎么去除,可以在保存界面点击编辑PDF中的去除水印即可闭,接下来就是小编为用户带来的去除水印方法的介绍,感兴趣的用户快来一起看看吧!扫描全能王使用教程扫描全能王去除水印怎么去除答:可以在保存界面点击编辑PDF中的去除水印详情介绍:1、进入软件,点击【相机】图标。2、拍摄扫描需要去水印的文件。3、点击【→】进入下一步。4、完成编辑后,点击【✓】。5、点击其中的【编辑PDF】。6、选择下方的【去除水印】即可。
 剪映怎么去水印 怎么去除剪映水印Feb 22, 2024 pm 05:16 PM
剪映怎么去水印 怎么去除剪映水印Feb 22, 2024 pm 05:16 PM打开剪映并选择模板,编辑好视频以后点击导出,点击无水印保存并分享。教程适用型号:iPhone13系统:iOS15.3.1版本:剪映6.8.0解析1打开剪映并选择一个剪辑模板。2点击打开模板后,点击右下角的剪同款选项。3从相册中选择照片填充片段并点击下一步。4如何点击页面右上角的导出选项。5最后点击无水印保存并分享就可以了。补充:剪映是什么软件1剪映是一款视频编辑软件,拥有全面的剪辑功能,可以变速、有滤镜和美颜效果,还有着丰富的曲库资源。自2021年2月起,剪映支持在手机移动端,Pad端,Mac电
 Wink如何去视频水印Feb 23, 2024 pm 07:22 PM
Wink如何去视频水印Feb 23, 2024 pm 07:22 PMWink如何去视频水印?winkAPP中是有去除掉视频水印的工具,但是多数的小伙伴不知道wink中如何去除掉视频中的水印,接下来就是小编为玩家带来的Wink视频去水印方法图文教程,感兴趣的用户快来一起看看吧!Wink如何去视频水印1、首先打开winkAPP,在首页面专区中选择【去水印】功能;2、然后在相册中选择你需要去除水印的视频;3、接着选择视频之后,剪辑视频之后点击右上角【√】;4、最后点击如下图所示的【一键去印】之后点击【处理】即可。
 小米14怎么设置拍照水印?Mar 18, 2024 am 11:00 AM
小米14怎么设置拍照水印?Mar 18, 2024 am 11:00 AM为了让拍摄出的照片更具个性和独特性,小米14提供了拍照水印设置。通过设置拍照水印,用户可以在拍摄的照片上添加图案、文字和标志,使得每一张照片都能更好地记录下珍贵的时刻和回忆。接下来,我们将介绍如何在小米14中设置拍照水印,让您的照片更加个性化和生动。小米14怎么设置拍照水印?1、首先点击“相机”。2、然后点击“设置”。3、接着找到水印,随后就可以开始拍摄了。
 小米14Ultra如何去除水印?Feb 28, 2024 pm 02:28 PM
小米14Ultra如何去除水印?Feb 28, 2024 pm 02:28 PM小米14Ultra是一款性能配置非常不错的全新机型,这款手机还采用了与众不同的外观设计,颜值更高辨识度也很不错,很多入手的消费者们想要了解一下小米14Ultra怎么去除水印?,下面本站小编就为大家介绍一下吧!小米14Ultra怎么去除水印?1.打开相机应用程序:找到并打开小米14上预装的相机应用程序。2.进入设置菜单:点击屏幕右下角或左下角(取决于您使用哪个版本)显示其他选项按钮。然后,在弹出菜单中选择“设置”。3.关闭水印选项:在设置菜单中,您将看到各种选项和参数。向下滑动直到找到“水印”选项
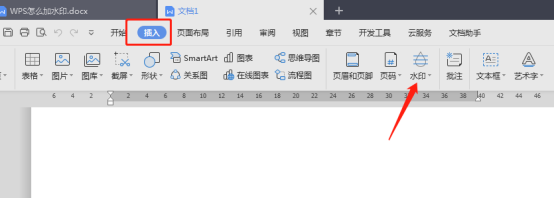
 WPS文档怎么加水印你知道吗Mar 20, 2024 am 08:40 AM
WPS文档怎么加水印你知道吗Mar 20, 2024 am 08:40 AM在WPS文档中加水印可以保护著作权,以防自己的文件被别人盗用,而且现在到处都在宣传保密,WPS文档加水印还可以找到文档打印的来源,能够顺利的追溯到源头。不管是为了保护著作权还是为了保密,工作中的WPS文档加水印不管对自己还是别人都是有好处的。水印的加载有很多种方式,下面我们就分享一个简单的WPS文档怎么加水印的方法。1.打开WPS文档,点击工具栏中的【插入】栏的【水印】。2.点击【水印】旁边的倒立小三角形,里面有一些有水印模板。3.自定义一个水印,点击【+】。4.弹出一个对话框,在【内容】里面输
 剪映如何去水印Feb 23, 2024 pm 04:09 PM
剪映如何去水印Feb 23, 2024 pm 04:09 PM剪映去水印的方法:1、裁剪视频;2、模糊处理;3、遮盖水印。详细介绍:1、裁剪视频,如果水印位于视频的边角位置,可以通过裁剪视频的方式去除水印,打开剪映应用,导入需要去除水印的视频,在时间轴上找到需要裁剪的视频片段,点击“裁剪”功能,进入裁剪界面,调整裁剪框的大小和位置,确保裁剪框不包含水印部分,点击“应用”或“完成”按钮,保存裁剪后的视频;2、模糊处理等等。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






