Home >Web Front-end >CSS Tutorial >How to achieve a cool digital screen
How to achieve a cool digital screen
- 醉折花枝作酒筹forward
- 2021-08-11 17:29:423611browse
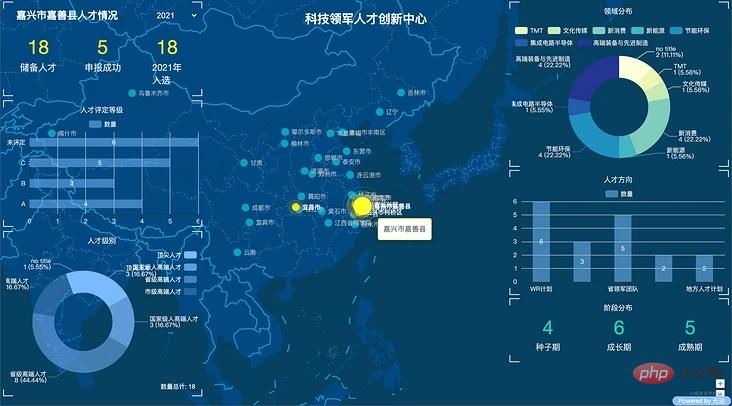
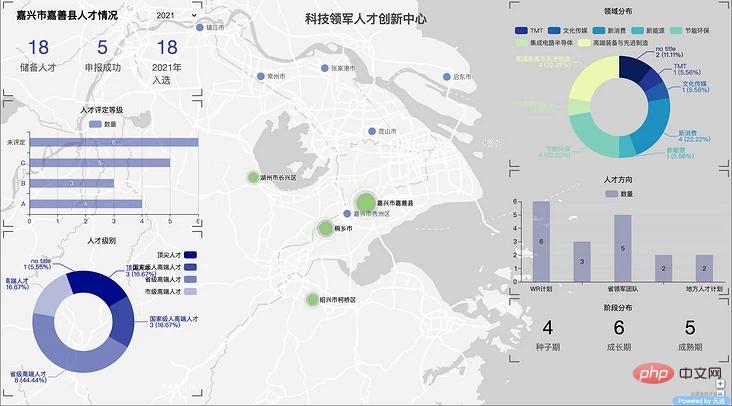
Relying on the powerful Wuyuan development platform, you can quickly realize digital large screens with various cool linkage effects. Let’s take a look together

DEMO address: https://previewer.wuyuan.io/p...
Configuration address: https ://workbench.wuyuan.io/p...
Rendering 1



Implementation steps
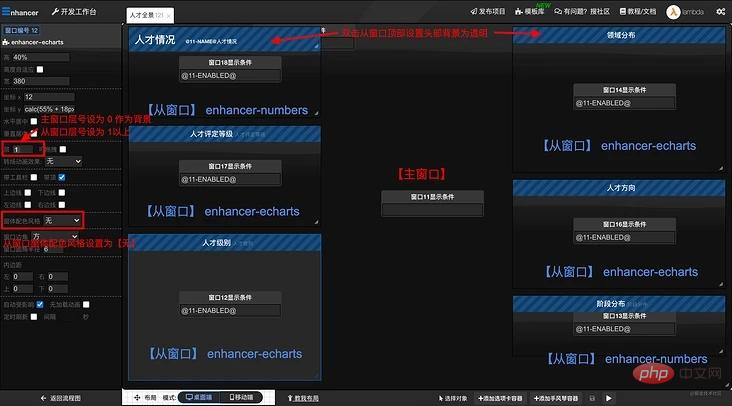
1. Complete the basic layout of the large screen.
Use a main window as the background and set the layer number to 0. Set the layer number of other windows to 1, select None for the form background, and set the header background to transparent.
#2. Bind the appropriate components and set the data source of each slave window.
Let it rely on the @variable@ provided by the main window or other windows, and the system will automatically form a linkage effect. The components used in this example are the enhancer-echarts and enhancer-numbers components.
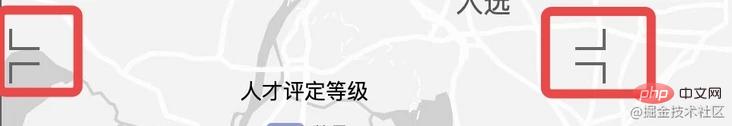
#3. Add necessary styles and overwrite or remove unnecessary component styles.
In this example, the following CSS content is added to add a photo frame to each window. You can set the timing of style loading according to the actual situation, such as during frame initialization.
#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
}
Other instructions
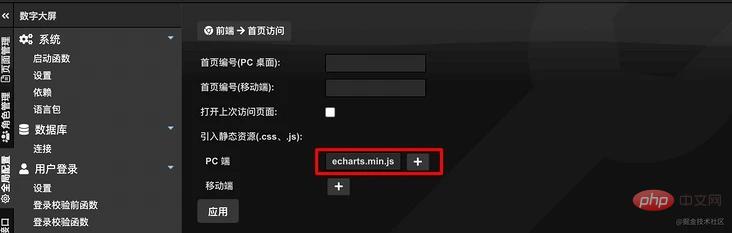
In this example, the background main window uses a custom window, including Baidu Map’s extended implementation of echarts . The echarts.js that the map depends on needs to be introduced in advance in the global configuration - front end -:
The above is the detailed content of How to achieve a cool digital screen. For more information, please follow other related articles on the PHP Chinese website!

