Home >Web Front-end >HTML Tutorial >How to use html to create a concise submission form (detailed code explanation)
How to use html to create a concise submission form (detailed code explanation)
- 奋力向前Original
- 2021-08-02 16:45:029205browse
In the previous article "Newbie: How to use the a tag to create a link (share)", I introduced how to use the A tag to create a link. The following article will introduce to you how to use HTML to create a form. Let's see how to do it together. Friends in need can refer to it. I hope it will be helpful to you.

htmlHow to make a form
Common functions such as "login" and "registration" in web pages are usually implemented using forms. For example, below is an example of a login form, which uses <input> and <button></button>
code example
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
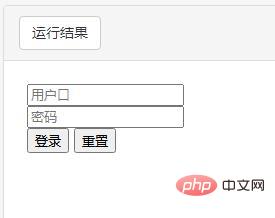
Code rendering

##
The above is the detailed content of How to use html to create a concise submission form (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!

