Home >Web Front-end >CSS Tutorial >What is the usage of :not in css
What is the usage of :not in css
- 醉折花枝作酒筹Original
- 2021-07-26 15:23:1018603browse
在css中,“:not”是选择器的一种,如果希望某个样式不作用到选择器上,可以使用:not(选择器),语法格式为“ 元素:not(元素id){属性:属性值;}”;该选择器匹配非指定元素/选择器的每个元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
如果希望某个样式不作用到选择器上,可以使用:not(选择器)
如:
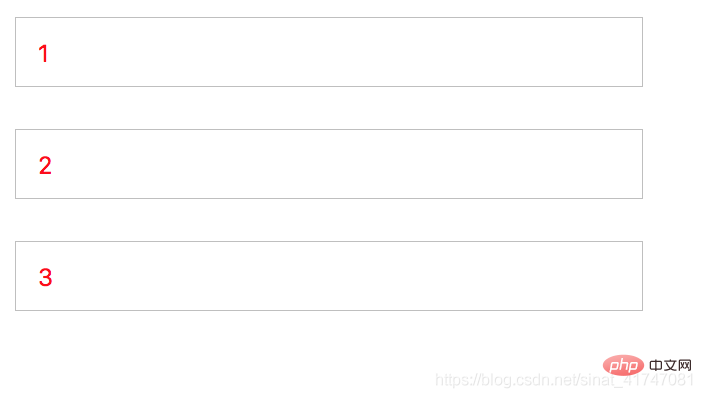
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
}这样写效果如下:

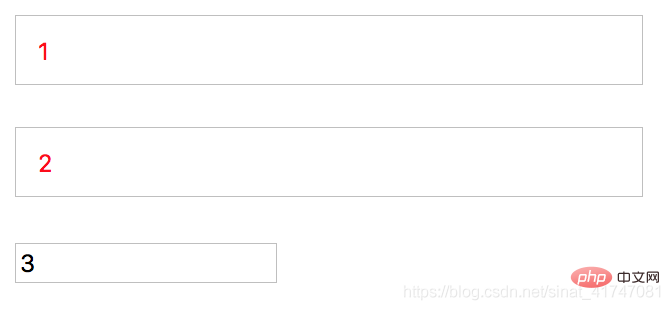
如果希望input[type=“text”]的样式不作用到第三个input上,可以这样写:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
}则效果如图所示:

推荐学习:css视频教程
The above is the detailed content of What is the usage of :not in css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to write the top margin in cssNext article:How to write the top margin in css

