Home >Web Front-end >CSS Tutorial >How to set the mouse to display the image when passing through the element in css
How to set the mouse to display the image when passing through the element in css
- 青灯夜游Original
- 2021-07-21 15:51:3211129browse
In css, you can use the ":hover" selector to achieve the effect of displaying pictures when the mouse passes over an element. The ":hover" selector is used to specify the special style added when the mouse pointer floats on an element. The syntax format "element" :hover{background: url(picture address);}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the ":hover" selector to achieve the effect of displaying pictures when the mouse passes over the element.
: The hover selector specifies a special style that is added when the mouse moves over the element.
Let’s take a closer look through the code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:hover{
background: url(img/1.jpg);
background-size: 400px;
}
</style>
</head>
<body>
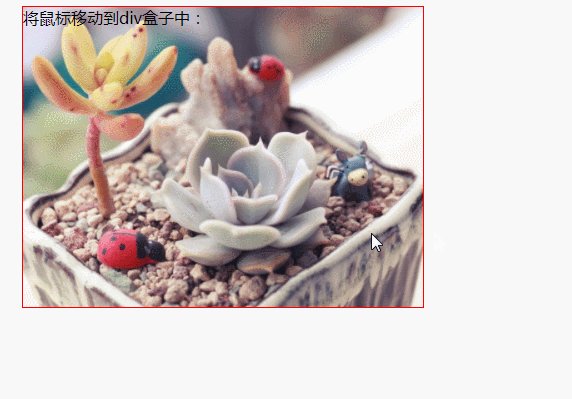
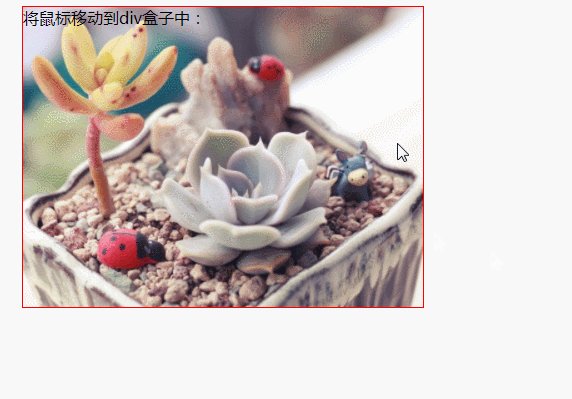
<div>将鼠标移动到div盒子中:</div>
</body>
</html> Effect picture:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the mouse to display the image when passing through the element in css. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to set the css of webstorm to have only one line
- How to create Pikachu animation with CSS+JS (code analysis)
- CSS color setting method: simple comparison of HEX, RGB, and HSL
- What properties of css can be used to set the width of a div?
- 10 CSS features worth knowing in 2021 (share favorites)
- Which styles are commonly used with css positioning?

