Home >Web Front-end >JS Tutorial >How to use show method in javascript
How to use show method in javascript
- 醉折花枝作酒筹Original
- 2021-07-21 10:58:5211748browse
In js, the usage of show is "$(element).show(speed, function to be executed)". The show method means that if the selected elements have been hidden, then these elements are displayed. This effect applies to elements hidden through jQuery, or elements with "display:none" declared in CSS.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Definition and Usage
If the selected elements are hidden, display these elements:
Syntax
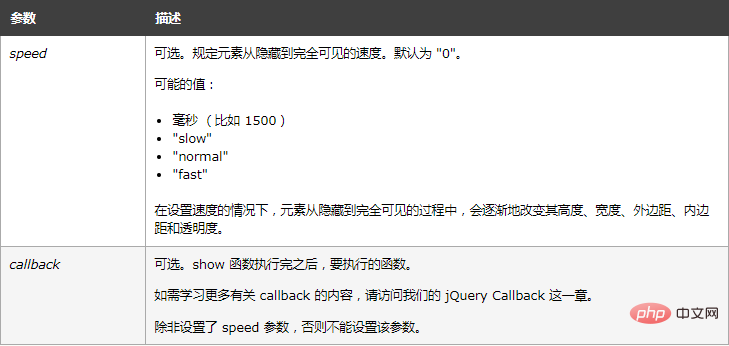
$(selector).show(speed,callback)

Tip: If the element is already fully visible, the effect will not change unless a callback function is specified.
Note: This effect applies to elements hidden through jQuery, or elements declared with display:none in CSS (but not elements with visibility:hidden).
Example
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>Effect:

javascript advanced tutorial 】
The above is the detailed content of How to use show method in javascript. For more information, please follow other related articles on the PHP Chinese website!

