Home >Web Front-end >CSS Tutorial >How to set the text box width in css
How to set the text box width in css
- 青灯夜游Original
- 2021-07-14 17:10:445992browse
In CSS, you can use the width attribute to set the width of the text box. You only need to add the "width: width value;" style to the text box element textarea. The width attribute can set the width of the element, which defines the width of the element's content area. Pads, borders, and margins can be added outside the content area.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The text area can hold an unlimited amount of text, and the default font for the text is a fixed-width font (usually Courier).
You can specify the size of the textarea through the cols and rows attributes, or you can use the CSS height and width attributes to set the height and width.
The width attribute sets the width of the element. This attribute defines the width of the element's content area. Padding, borders, and margins can be added outside the content area. Inline non-replaced elements ignore this attribute.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.width{
width: 400px;
}
</style>
</head>
<body><br>
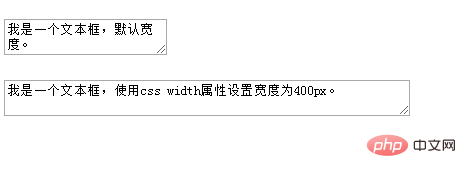
<textarea>我是一个文本框,默认宽度。</textarea><br><br>
<textarea class="width">我是一个文本框,使用css width属性设置宽度为400px。</textarea>
</body>
</html>Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the text box width in css. For more information, please follow other related articles on the PHP Chinese website!

