Home >Web Front-end >CSS Tutorial >How to make a semicircle in css
How to make a semicircle in css
- 藏色散人Original
- 2021-07-10 11:24:2923001browse
How to make a semicircle in css: 1. Use border-radius to draw a semicircle, with statements such as "border-radius: 50px 50px 0 0;"; 2. Use the clip attribute to draw a semicircle, with statements such as "clip: rect( 0px 50px 100px 0px);".

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to make a semicircle with css?
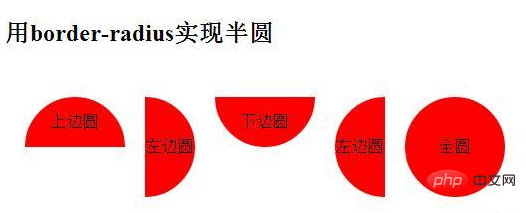
1. Use border-radius to draw a semicircle
Set the div height (height) to half of the width (width), and only set the corner radius of the upper left corner and upper right corner Be consistent with the height of the element, while the lower right and lower left corners are set to 0 radius.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<h2>用border-radius实现半圆</h2>
<ul class="clearfix">
<li class="circle1">上边圆</li>
<li class="circle2">左边圆</li>
<li class="circle3">下边圆</li>
<li class="circle4">左边圆</li>
<li class="circle5">全圆</li>
</ul>
</div>
</body>
</html>Rendering:

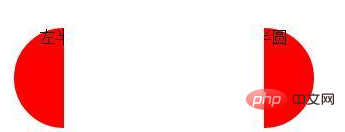
2. Use the clip attribute to draw a semicircle
The clip attribute clips absolutely positioned elements.
What happens when an image is larger than the element that contains it? The "clip" attribute allows you to specify the visible dimensions of an element so that it will be clipped and appear in this shape.
Description
This attribute is used to define a clipping rectangle. For an absolutely defined element, only the content within the rectangle is visible. Content outside this clipping area will be processed according to the value of overflow. The clipping area may be larger or smaller than the element's content area.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
<h2>css3的clip 方法剪裁实现半圆</h2><br />
<p style="color: red;">
clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。
唯一合法的形状值是:rect (top, right, bottom, left)
</p>
<ul class="clearfix" style="position: relative;">
<li class="demo">左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html>Rendering:

Recommended study: "css video tutorial"
The above is the detailed content of How to make a semicircle in css. For more information, please follow other related articles on the PHP Chinese website!

