Home >Web Front-end >Front-end Q&A >Does javascript have a split function?
Does javascript have a split function?
- 青灯夜游Original
- 2021-07-06 15:57:242891browse
split function in javascript. split() is a built-in function of the js String object. It is used to separate a string into a string array and return the string array. The syntax format is "str.split(separator [,length])".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript String object split()
The JavaScript split() method is used to separate a string into a string array, the format is:
str.split( 分隔符 [,length] )
This method and array join() are the inverse operations of each other.
The split() method divides the string according to the "separator" parameter into a string array that is no longer than the length specified by the "length" parameter. The parameter "delimiter" can be either a string or a regular expression. The optional "length" parameter specifies the maximum length of the returned array. If the length parameter is set, the number of returned strings will not be more than this parameter; if this parameter is not set, the entire string will be split regardless of its length.
The split() method separates the string str at the boundary specified by the delimiter, and the string in the returned array does not include the delimiter itself. It should be noted that if the delimiter is the empty string '', each character in the str string will be split.
split() Examples are as follows:
var str = "Hello,can I help you?";
alert(str.split(","));//使用,作为分隔符,输出:["Hello","can I help you?"]
alert(str.split(' '));//使用空格字符串作为分隔符,输出:["Hello,can", "I", "help", "you?"]
alert(str.split(''));//使用空字符串作为分隔符,输出:["H","e","l","l","o",",","c","a","n","
//","I"," ","h","e","l","p"," ","y","o","u","?"]
alert(str.split('can'));//使用"can"字符串作为分隔符,输出:["Hello,", " I help you?"]Example: Use split() to set the background color of input text.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>使用split()和join()实现对输入文字设置背景颜色</title>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var aInp = document.getElementsByTagName('input');
var arrColor = ['#FFC','#CC3','#6FC','#9C9','#C6F','#CFF'];
aInp[1].onclick = function(){
var str = aInp[0].value;
var arr = str.split('');//将字符串使用空字符串分隔为字符串数组
for(var i = 0; i < arr.length; i++){
arr[i] = '<span style="background:'+arrColor[i%arrColor.length]+';">'+
arr[i]+'</span>';
}
oDiv.innerHTML = arr.join('');//将数组各个元素使用空字符串连接成字符串
aInp[0].value = '';//清空文本框中输入的文本内容
};
};
</script>
<body>
<div id="div1" style="width:300px;height:50px;"></div>
<input type="text"/>
<input type="button" value="提交"/>
</body>
</html>The above JS code uses split('') to separate the string into characters by null characters and stores them as array elements in the array arr, and then uses a loop statement to add each character element in the array After the background color, the individual character elements in the array are concatenated into a string using join('') using the null character.
Running results:
Enter the text content in the text box:

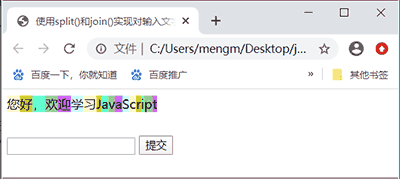
Add a background to the text after clicking the submit button:

[Related recommendations: javascript learning tutorial]
The above is the detailed content of Does javascript have a split function?. For more information, please follow other related articles on the PHP Chinese website!

