Home >Web Front-end >Front-end Q&A >What does each statement in css consist of?
What does each statement in css consist of?
- 青灯夜游Original
- 2021-07-05 17:14:012165browse
In CSS, each statement consists of "attribute" and "attribute value", and a semicolon is used to mark the end of a statement. The last statement in a style can omit the semicolon; all statements are placed Within a pair of curly braces "{}", and then immediately after the selector.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
CSS styles and their basic syntax
CSS code can be opened and edited in any text editor. Therefore, regardless of whether readers have any programming background, they will feel very simple when they first come into contact with CSS. This section will introduce basic CSS syntax.
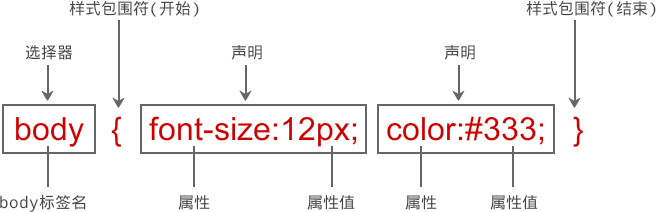
Style is the smallest syntax unit of CSS. Each style contains two parts: selector and declaration (rule), as shown in the figure.

1) Selector
The selector tells the browser which objects in the page the style will act on. These The object can be a certain tag, all web page objects, specified class or id value, etc. When the browser parses this style, it renders the display effect of the object based on the selector.
2) Declaration
You can add one or countless declarations. These declarations tell the browser how to render the object specified by the selector.
The statement must include two parts: attributes and attribute values, and use a semicolon to mark the end of a statement. The semicolon can be omitted for the last statement in a style.
All declarations are placed within a pair of curly brackets { }, and then the whole is immediately behind the selector.
3) Property
Properties are set style options provided by CSS. The attribute name consists of one or more words, and multiple words are connected by hyphens. This can intuitively represent the effect of the attribute to be styled.
4) Attribute value (Value)
The attribute value is used to display the parameters of the attribute effect. It includes numerical values and units, or keywords.
[Example 1]
Define the web page font size to be 12 pixels and the font color to be dark gray, then you can set the following style.
body{ font-size: 12px; color: #CCCCCC; }Multiple styles can be juxtaposed together without considering how to separate them.
【Example 2】
If you define the background color of the paragraph text as purple, you can define the following style based on the above style.
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }
Because the CSS language ignores spaces (except spaces inside the selector) , so spaces can be used to format the CSS source code, and the above code can be beautified as follows:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}This way it will be clear at a glance when reading the CSS source code, which is both convenient to read and easier to maintain.
Any language requires comments. HTML uses for comments, while CSS uses /* comment statements */ for comments.
[Example 3]
You can make the following comments for the above style.
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}(Learning video sharing: css video tutorial)
The above is the detailed content of What does each statement in css consist of?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- What is aspect ratio? How to implement aspect ratio in CSS?
- What are the values of css display attribute
- A brief discussion on the similarities and differences between the css perspective attribute and the perspective() function
- What is the CSS motion path module? How to animate motion paths?
- An in-depth analysis of the css text-emphasis property and its usage!

