Home >Web Front-end >Front-end Q&A >How to get value in javascript
How to get value in javascript
- 藏色散人Original
- 2021-06-26 11:27:153337browse
Javascript value method: 1. Create a new html5 file; 2. Create a new h1 tag; 3. Create a new script tag and create a new function in the tag; 4. Create a New script tag; 5. Print and receive the return value through the "document.write(variable)" method.

The operating environment of this article: Windows 7 system, Dell G3 computer.
How to get the value in javascript?
Get the value returned by jsfunction
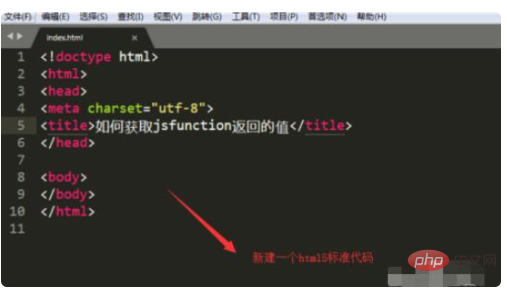
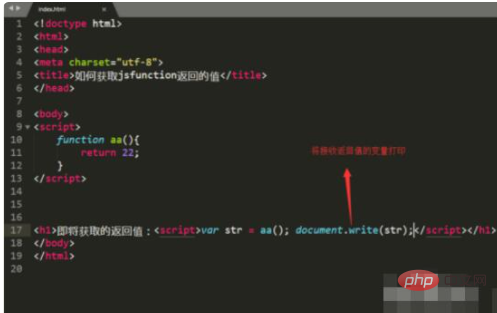
1. First, create a new html5 file using the initialization code, as shown below.

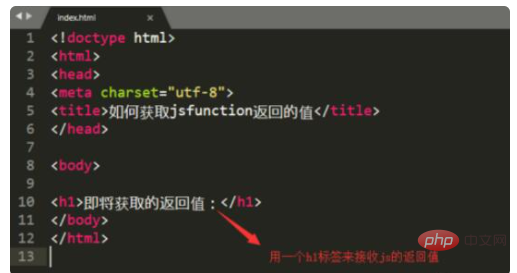
#2. Create a new h1 tag to receive the return value of the function in js.

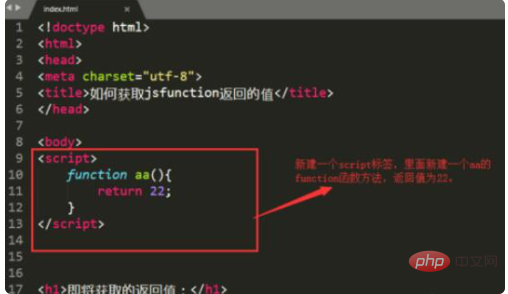
3. Create a new script tag and create a new function in the tag. The function returns the value 22.

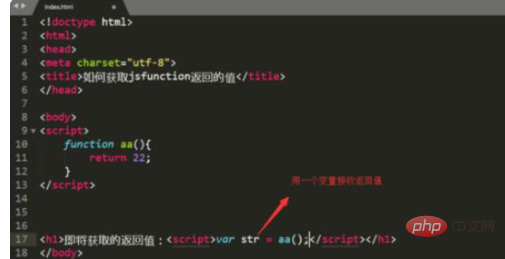
#4. A new script tag is also created in the h1 tag. The new str variable in the tag receives the return value of the above function aa.

#5. The variable receiving the return value is printed out by the "document.write(variable)" method.

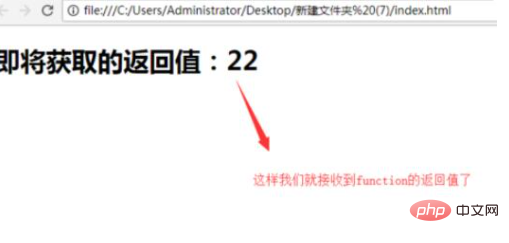
Finally, we use the browser to open the index.html file and check the page effect so that we can get the function return value in js.

[Recommended: javascript advanced tutorial]
The above is the detailed content of How to get value in javascript. For more information, please follow other related articles on the PHP Chinese website!

