Home >Development Tools >VSCode >A brief discussion on how to configure VSCode and develop Qt
A brief discussion on how to configure VSCode and develop Qt
- 青灯夜游forward
- 2021-06-23 11:28:5721602browse
Qt is a cross-platform C graphical user interface application development framework developed by Qt Company. This article will introduce to you how to add Qt's bin directory to the environment variable, install the VSCode extension, and use it. VS Code is a method for developing, building and A brief discussion on how to configure VSCode and develop Qtning Qt projects.

[Recommended study: "A brief discussion on how to configure VSCode and develop Qt tutorial"]
Qt Creator interface is not beautiful, but VS Code is more beautiful.
Because Qt5 supports building using CMake, and VS Code can also support the CMake build system, it is completely possible.
Test environment
- Qt 5.15.0
- CMake 3.17.5
- Visual Studio 2019 16.7.5 ( Desktop development using C)
- Visual Studio Code 1.49.3
Steps
1. Change Qt’s bin directory Add to environment variables
Assuming Qt is installed in C:\Qt, then add C:\Qt\5.15.0\msvc2019_64\bin to environment variables.
2. Install the VS Code extension
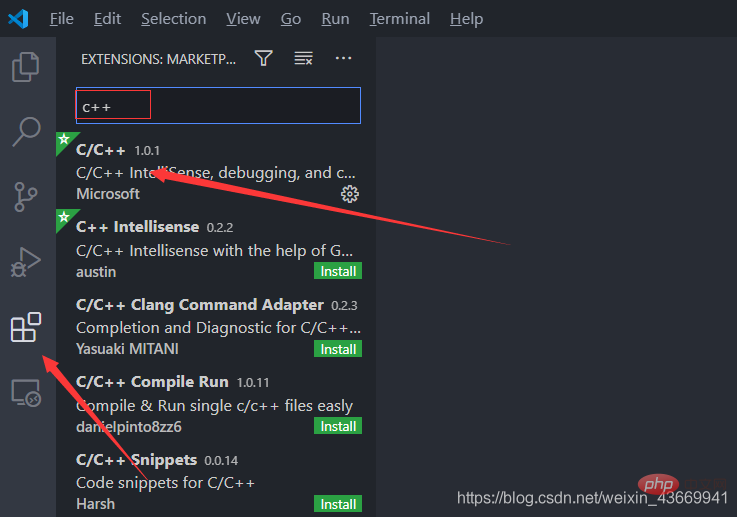
Search c in the extension store and install the C/C extension issued by Microsoft.

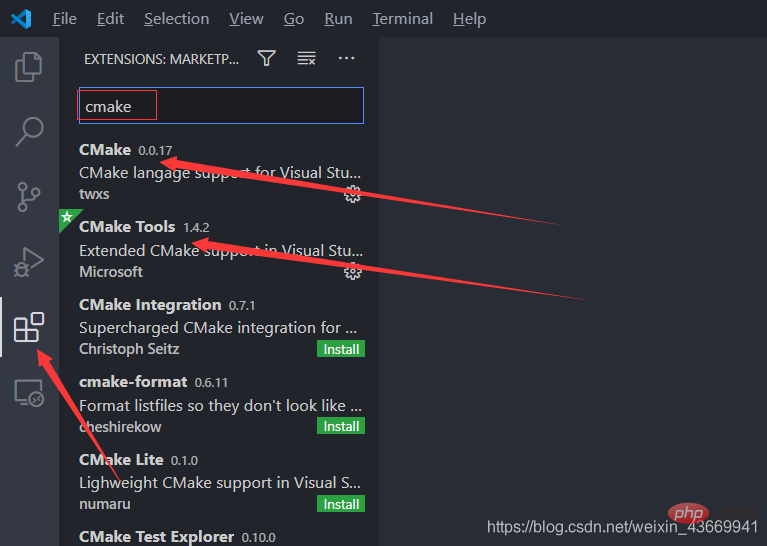
Search A brief discussion on how to configure VSCode and develop Qt in the extension store and install the first two extensions, which are CMake and CMake Tools.

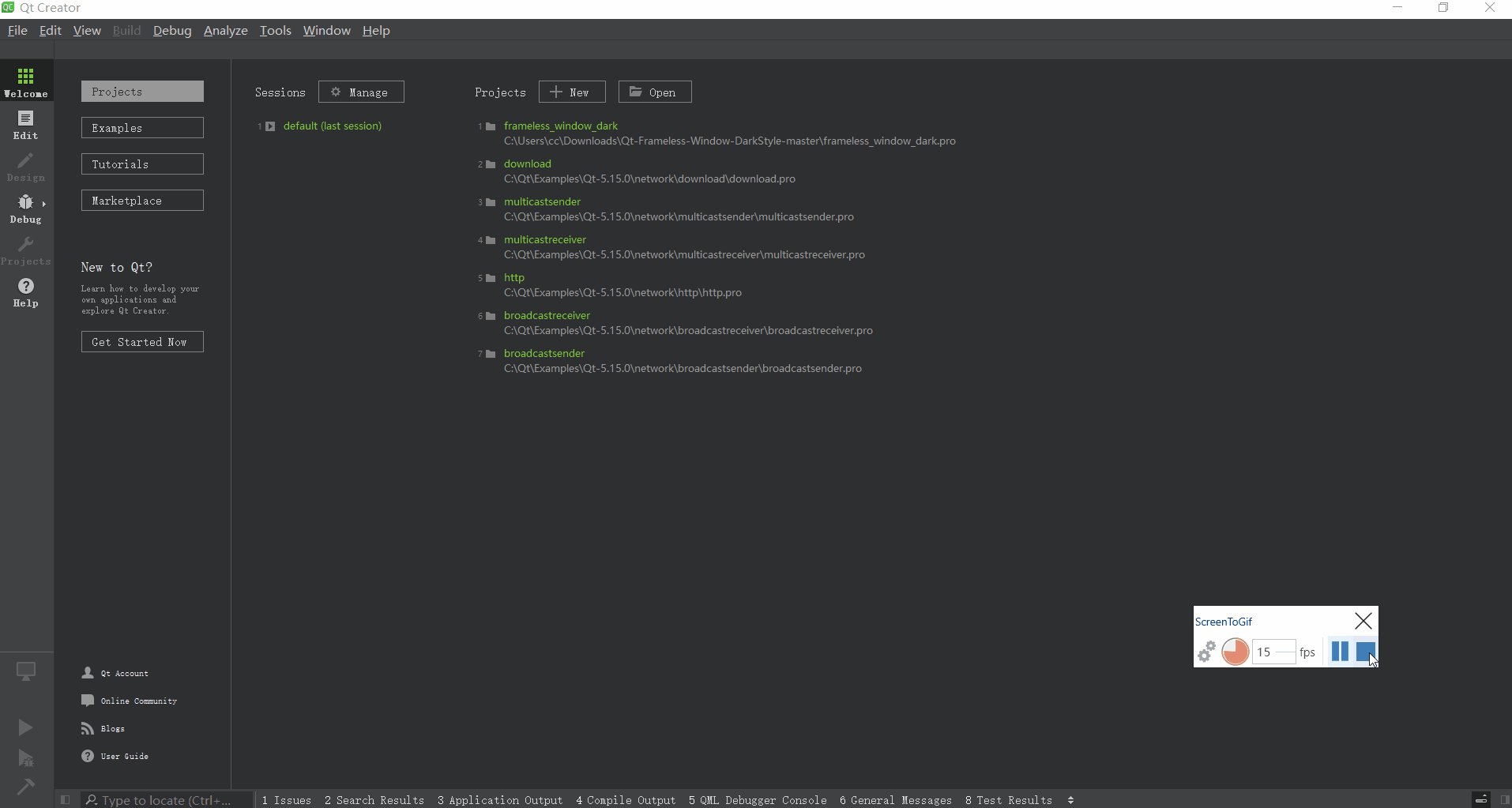
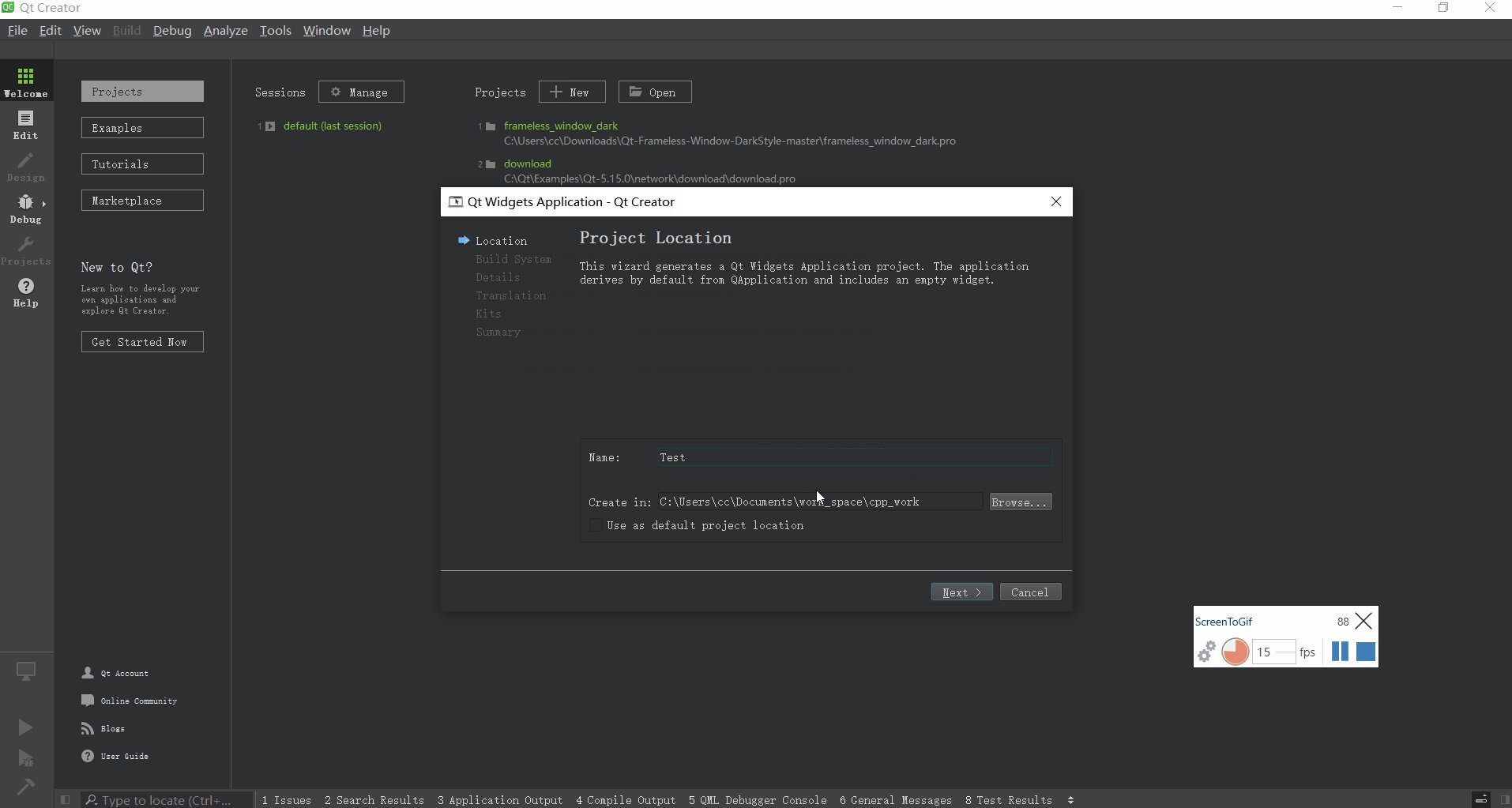
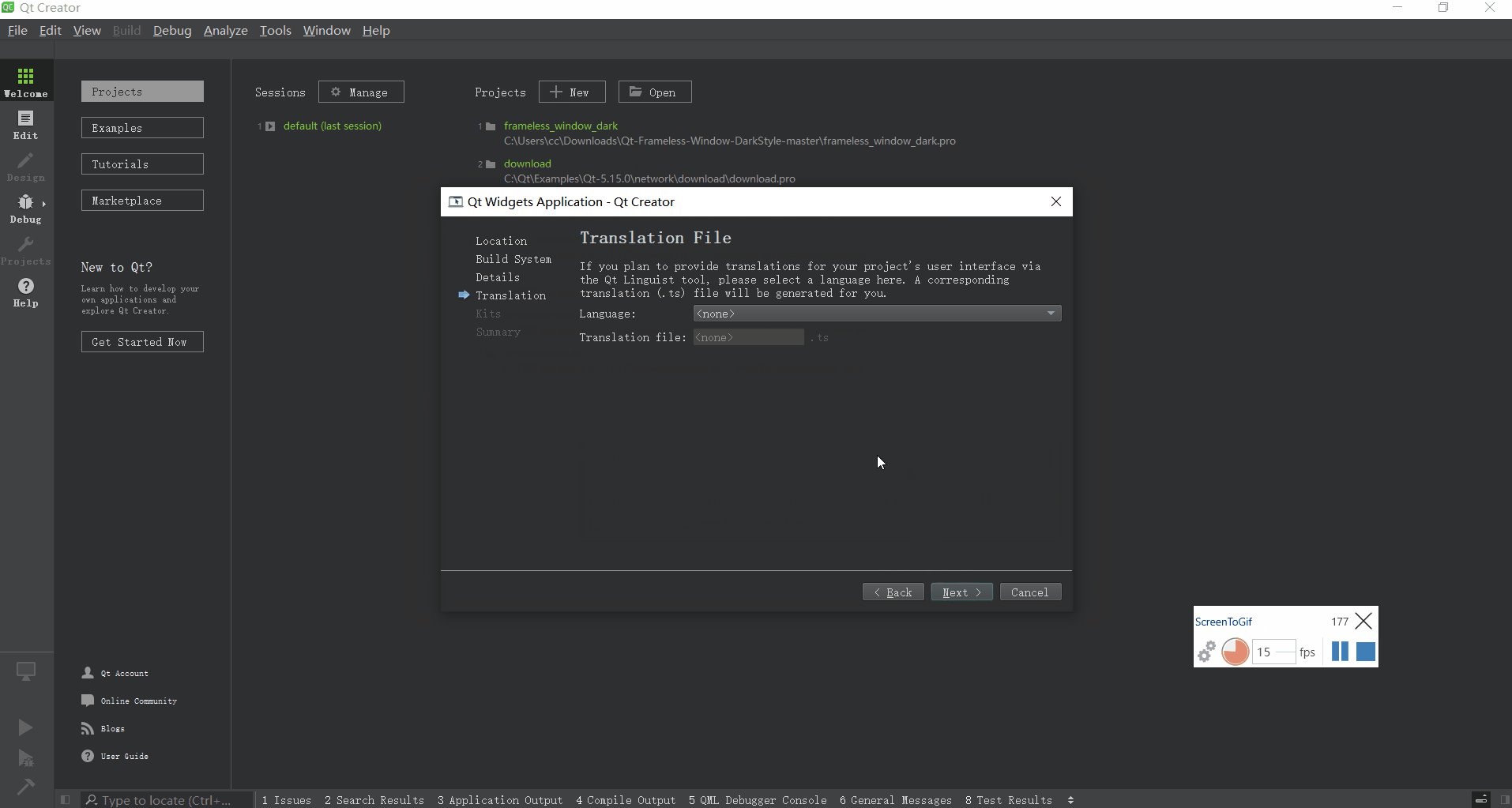
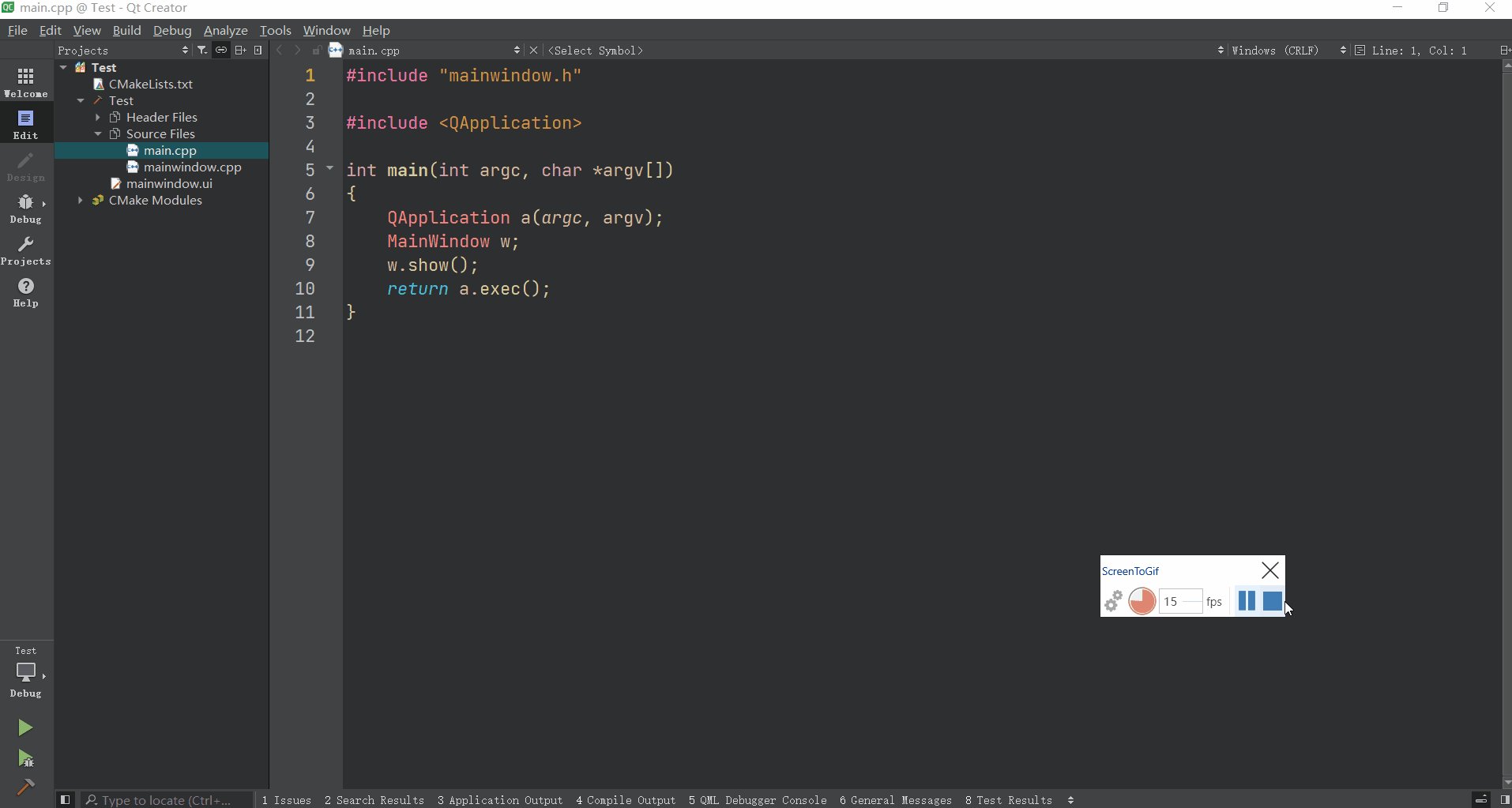
3. Use Qt Creator to create a CMake project
Use Qt Creator to create a test project, as shown in the figure:

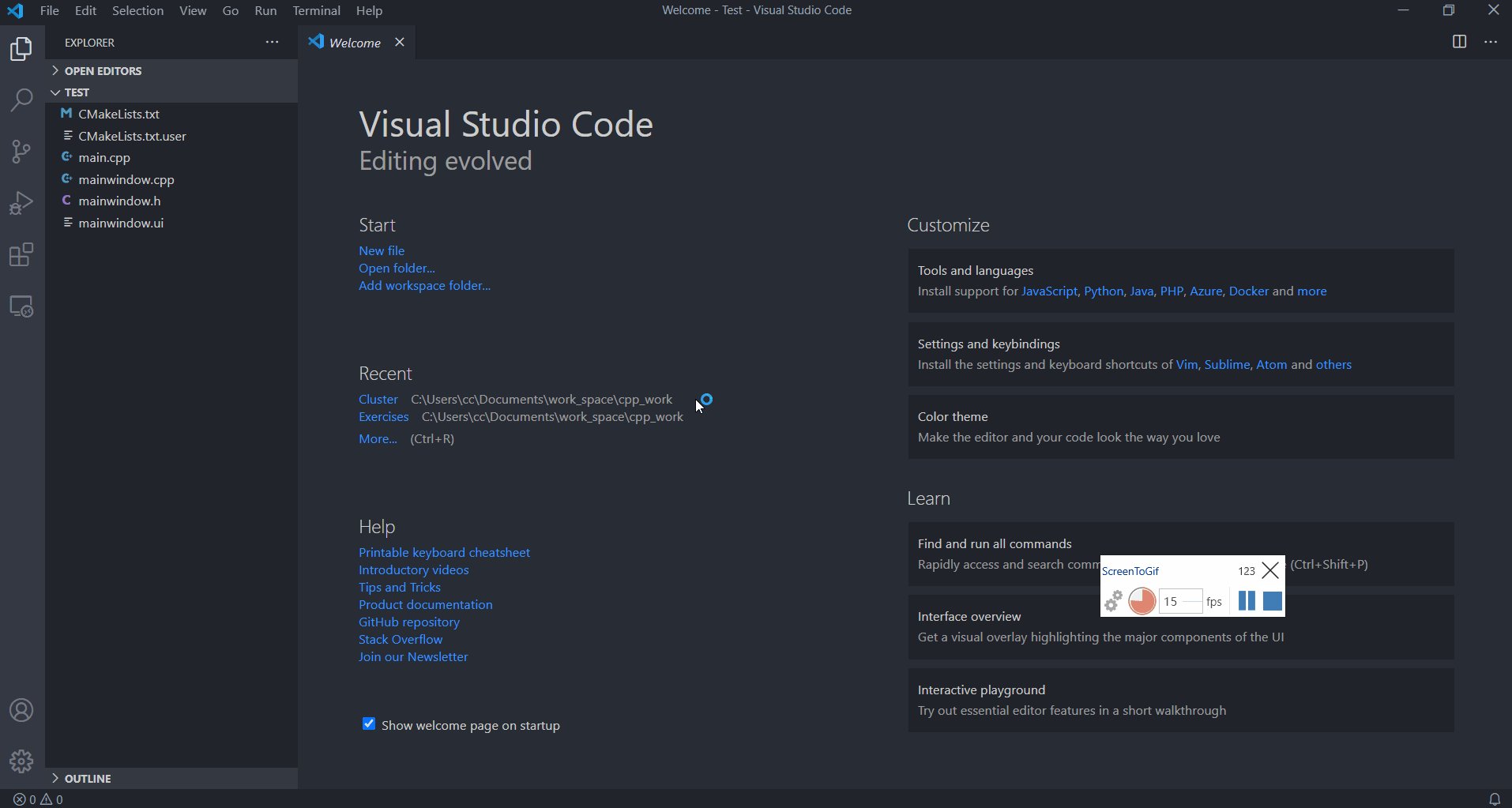
4. Open the project in VS Code
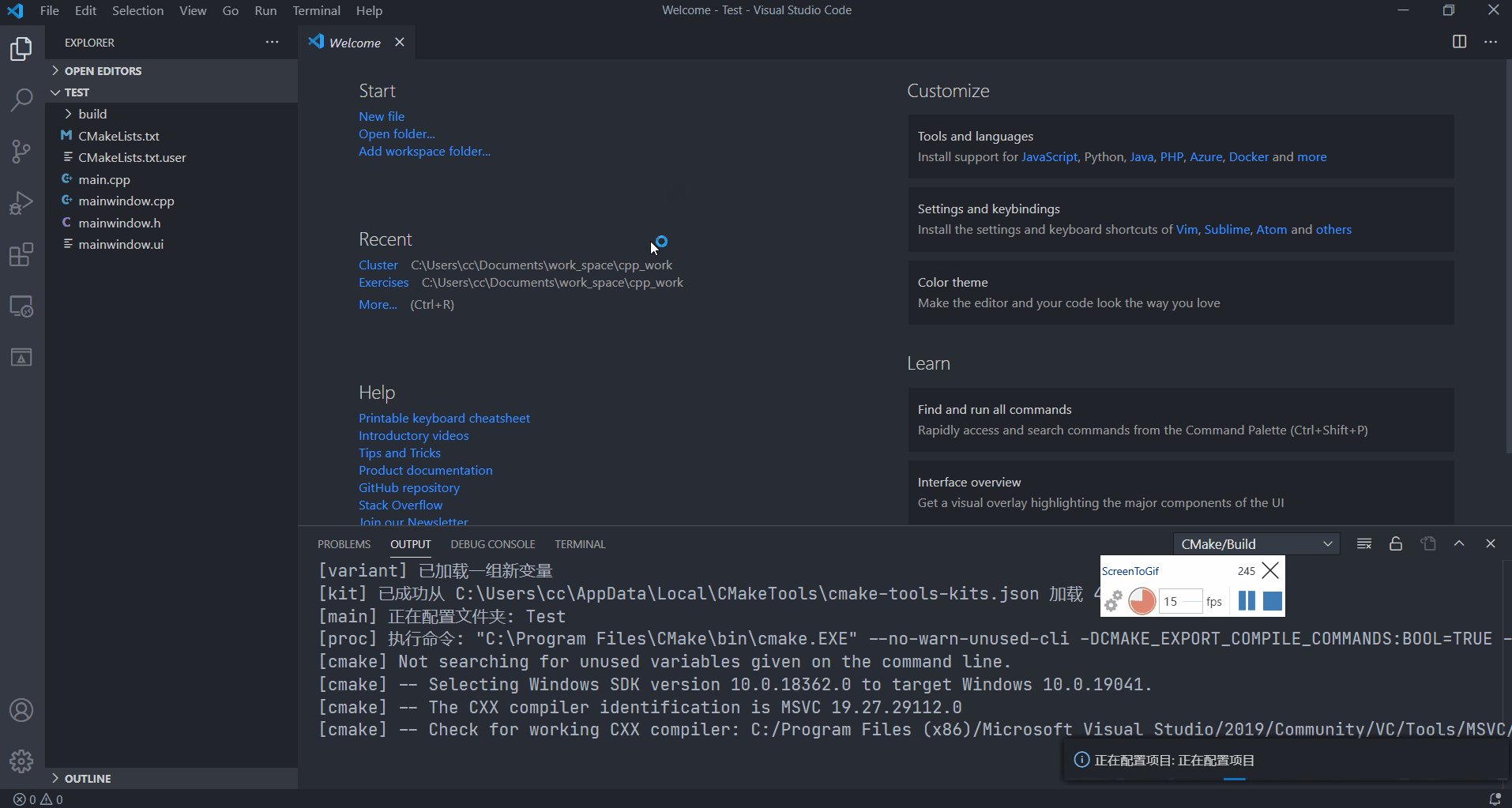
Use VS Code to open the directory where the CMakeLists.txt file is located. As shown in the picture:

You need to choose a kit. I am using the VS 2019 toolkit, you can also use MinGW, please refer to the official documentation of CMake extension for details.
Prompt whether to configure Intelligent Sensing, select Yes.
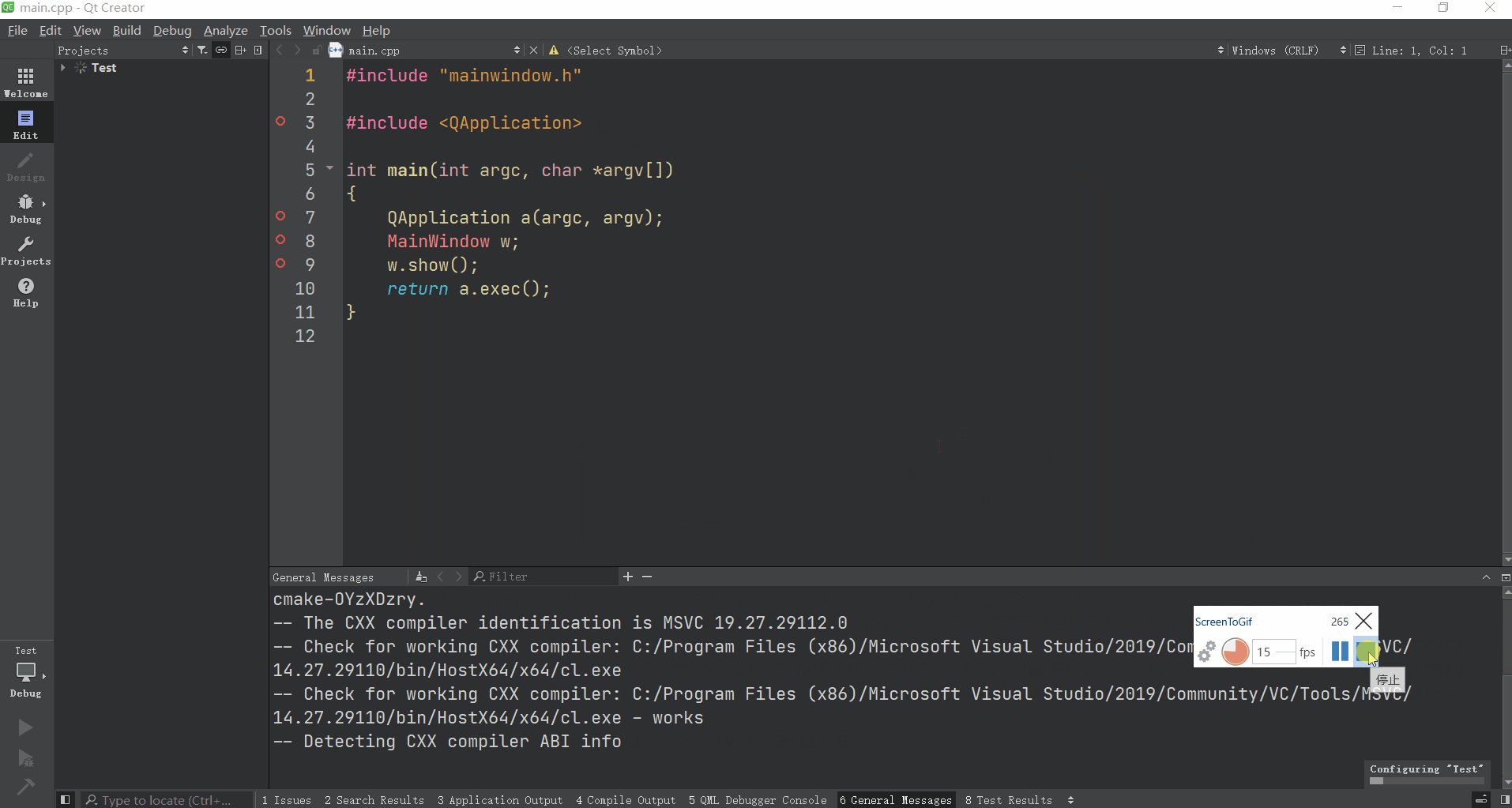
5. Build and A brief discussion on how to configure VSCode and develop Qt the project
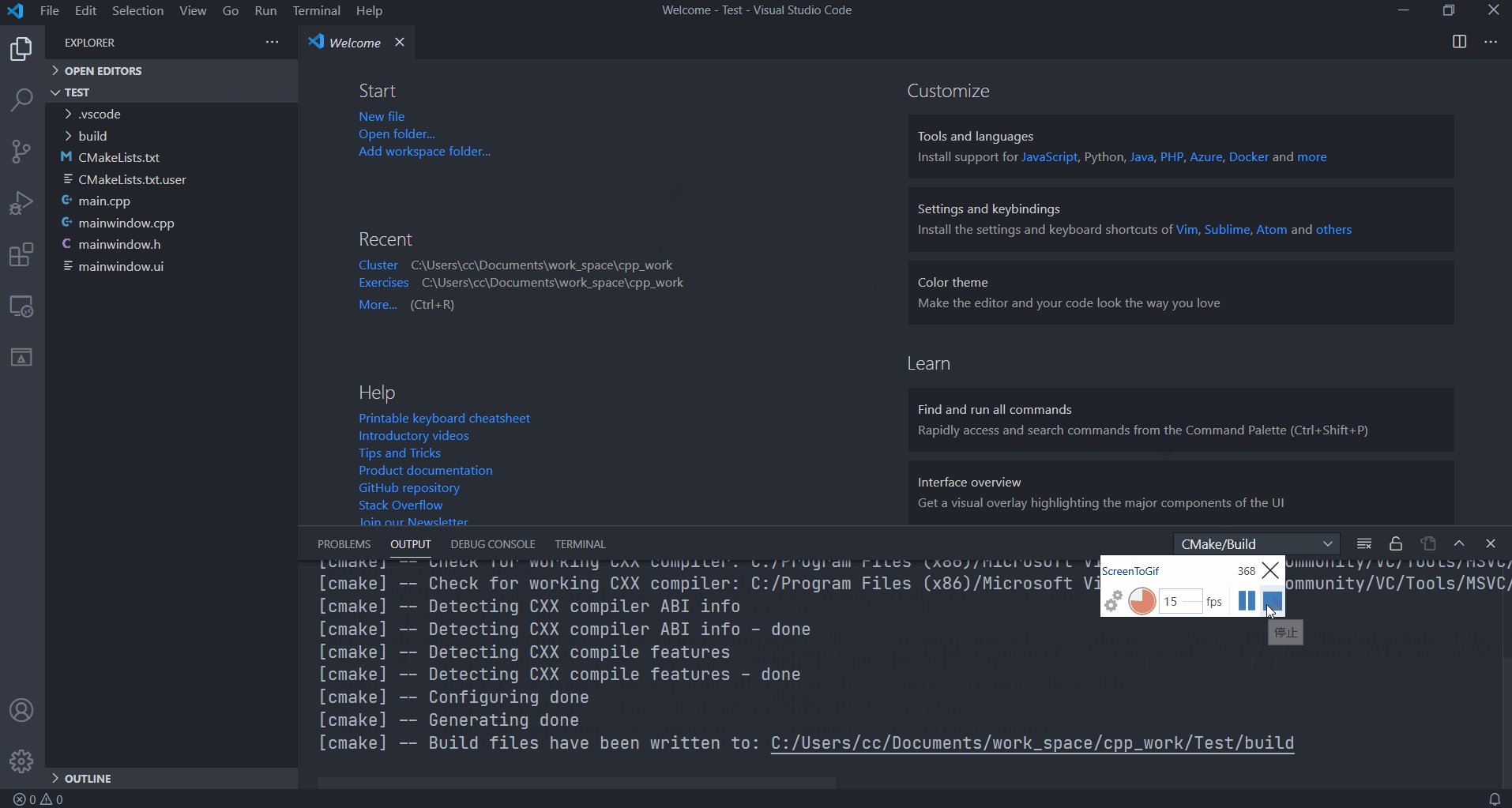
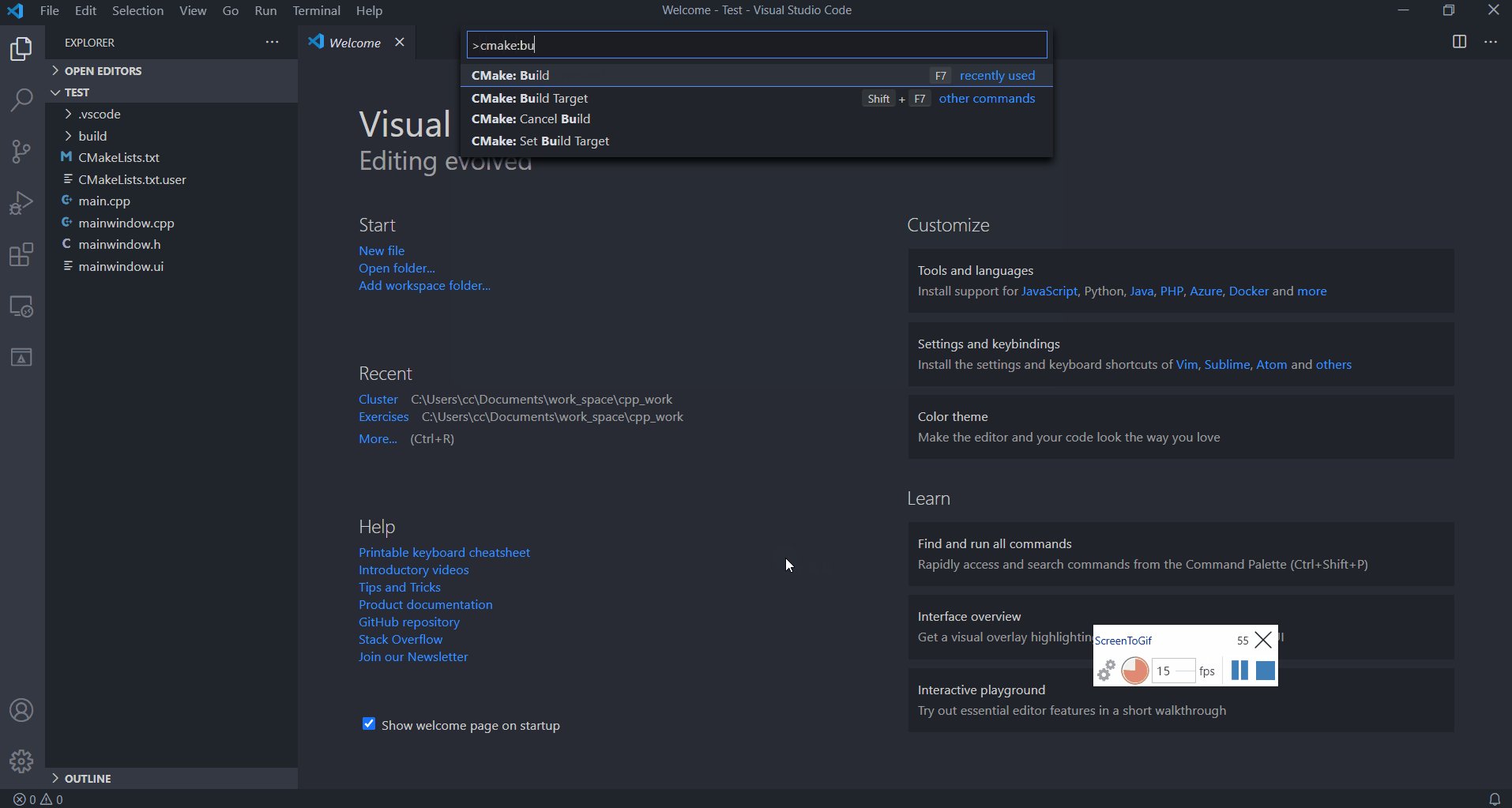
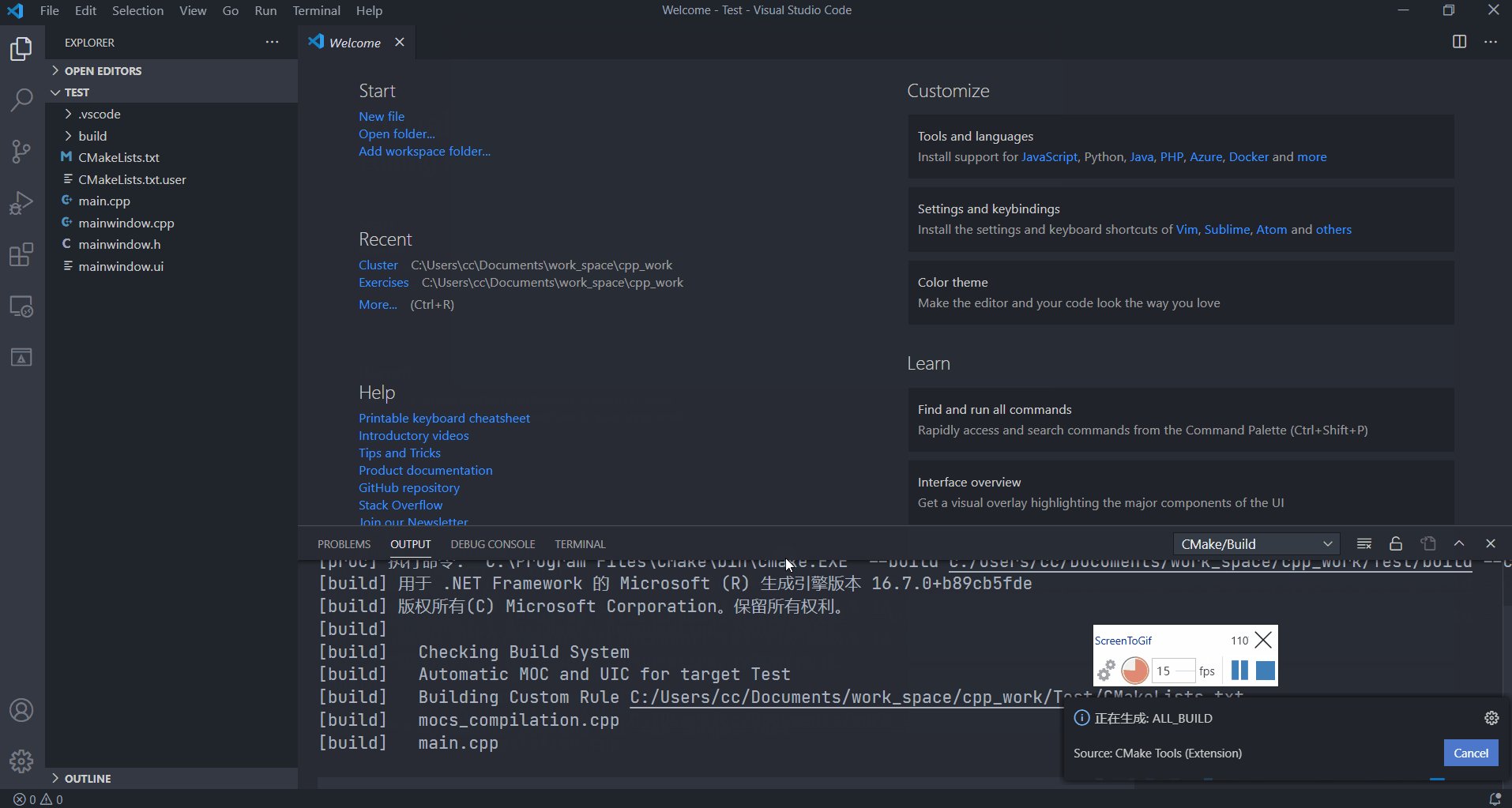
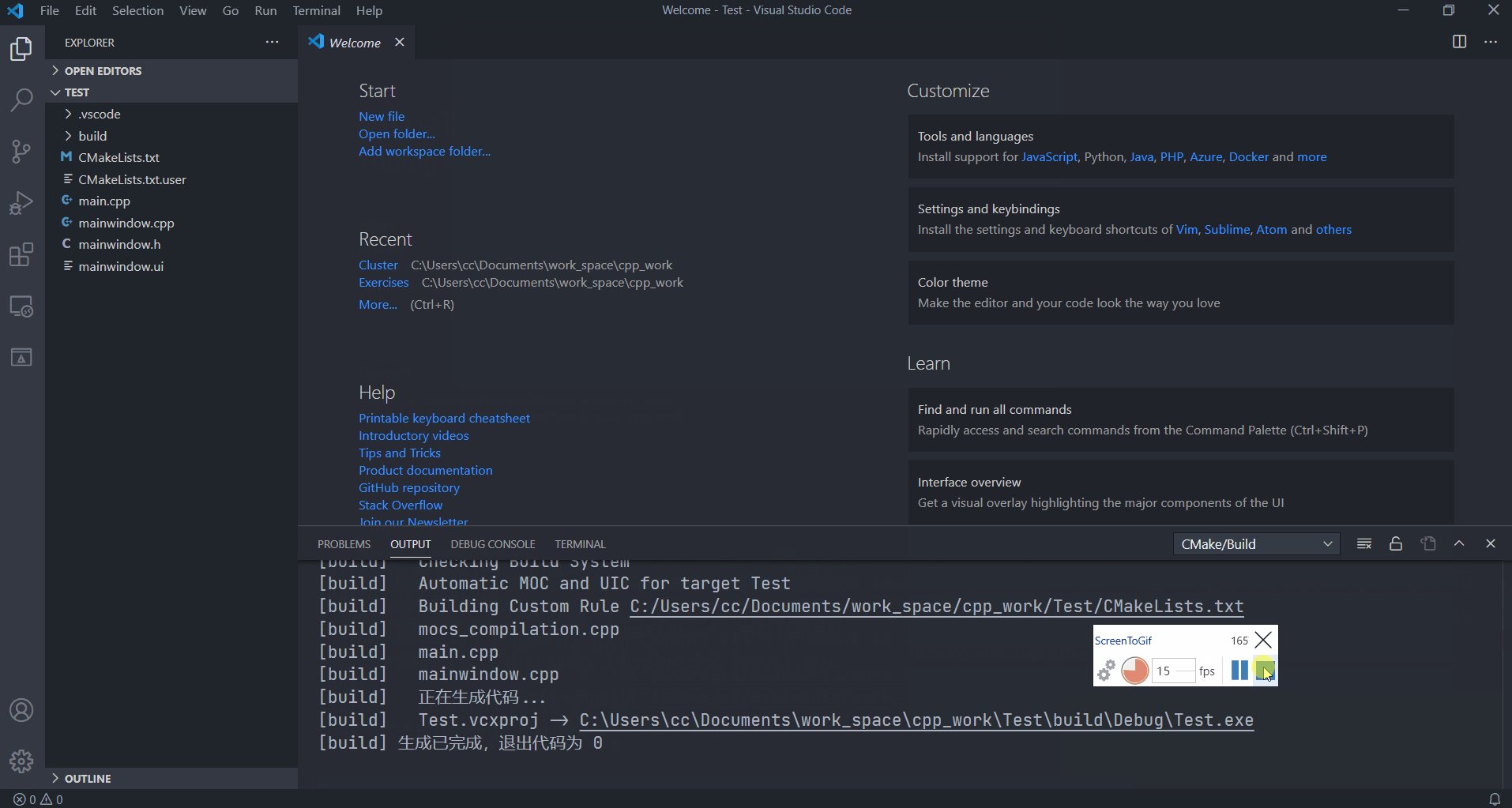
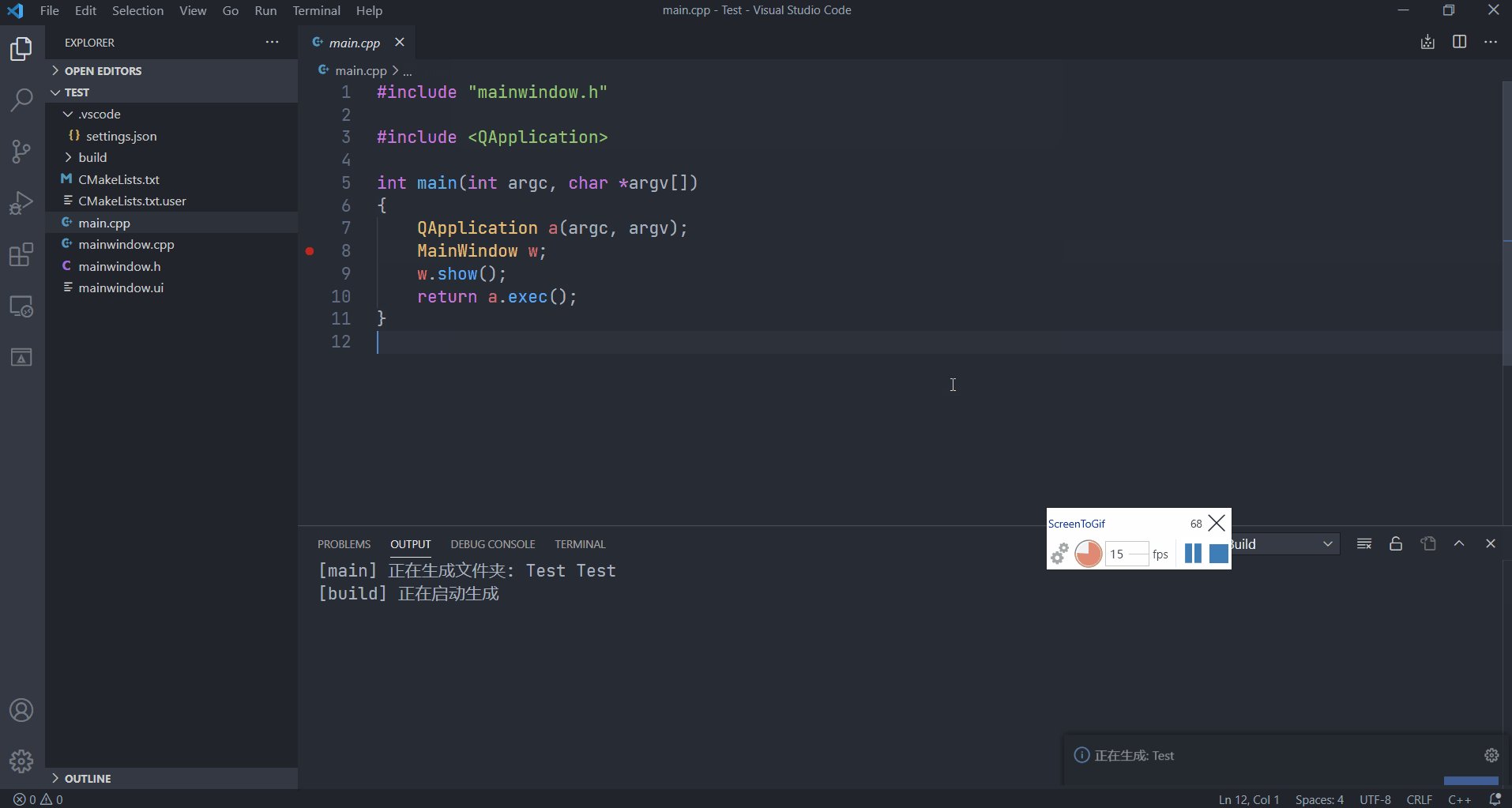
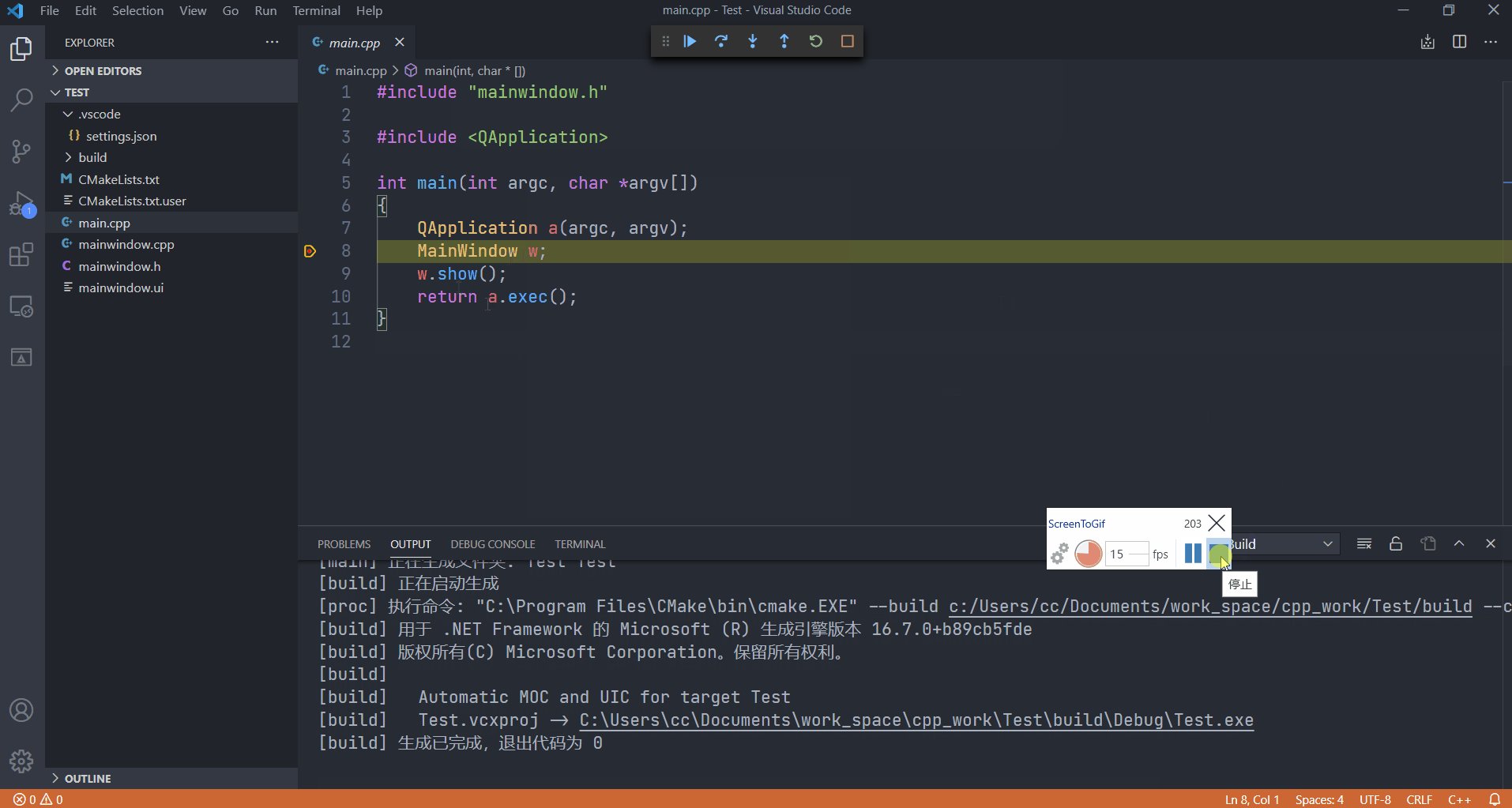
Press F7 to build:

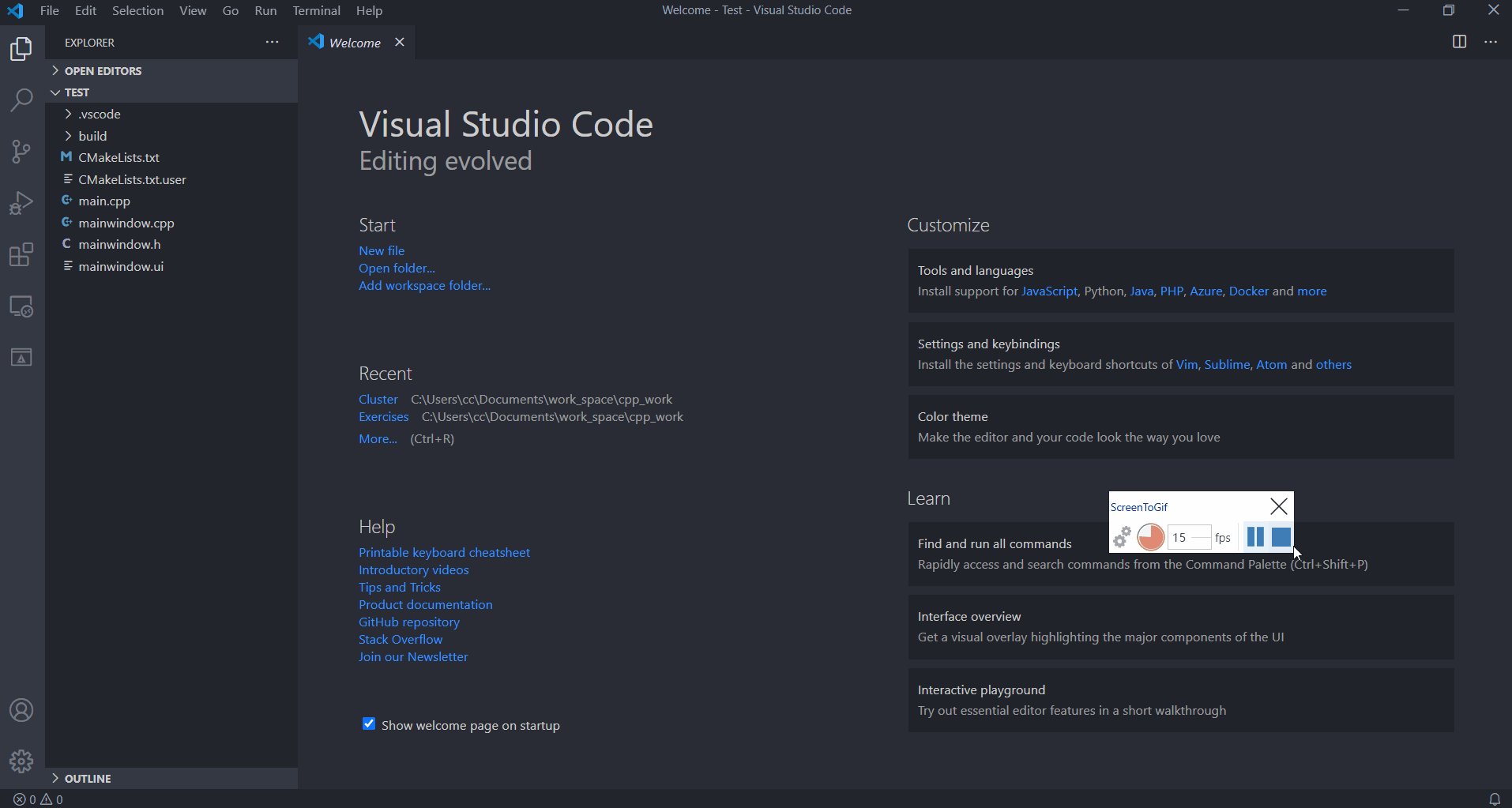
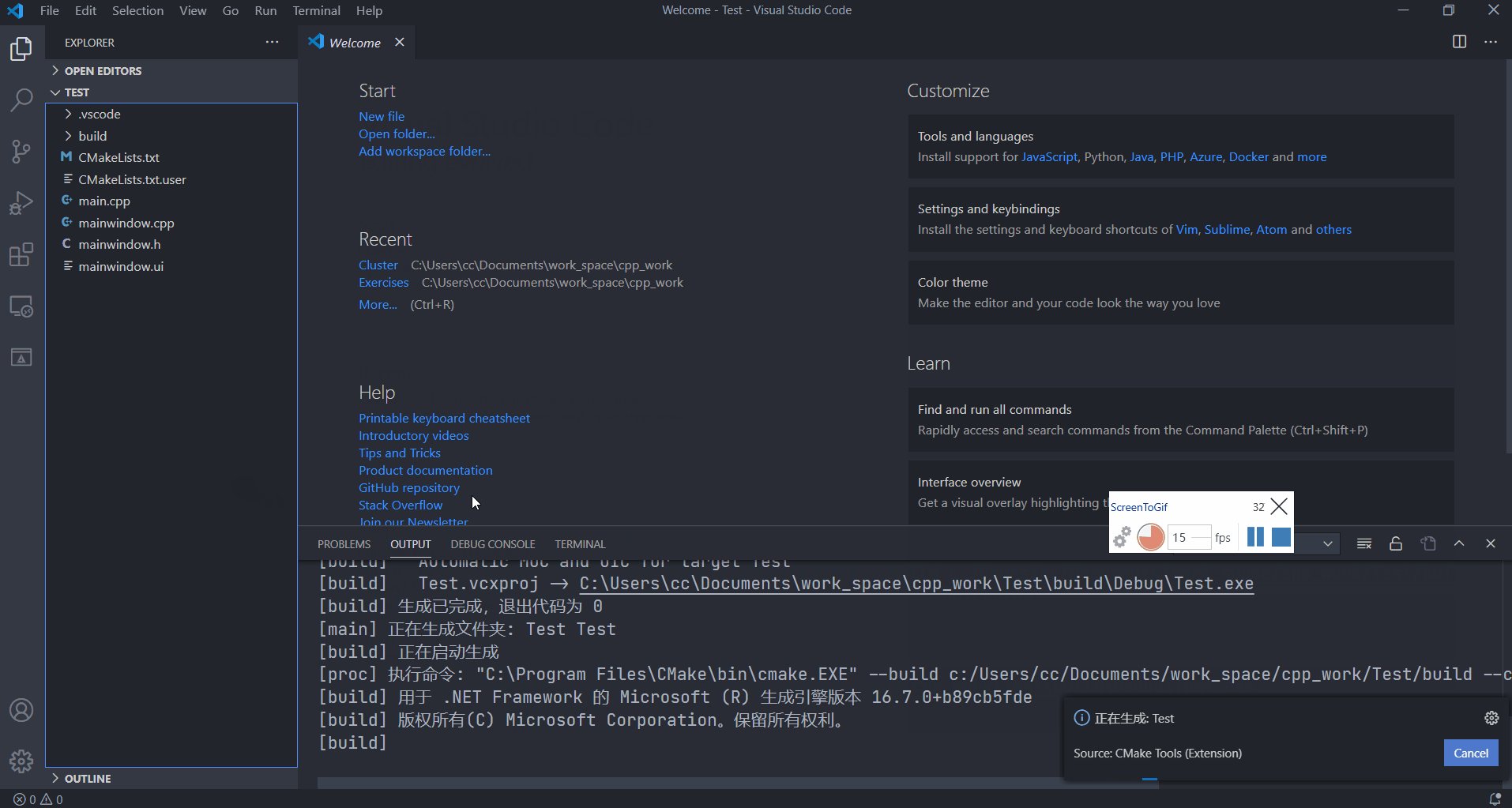
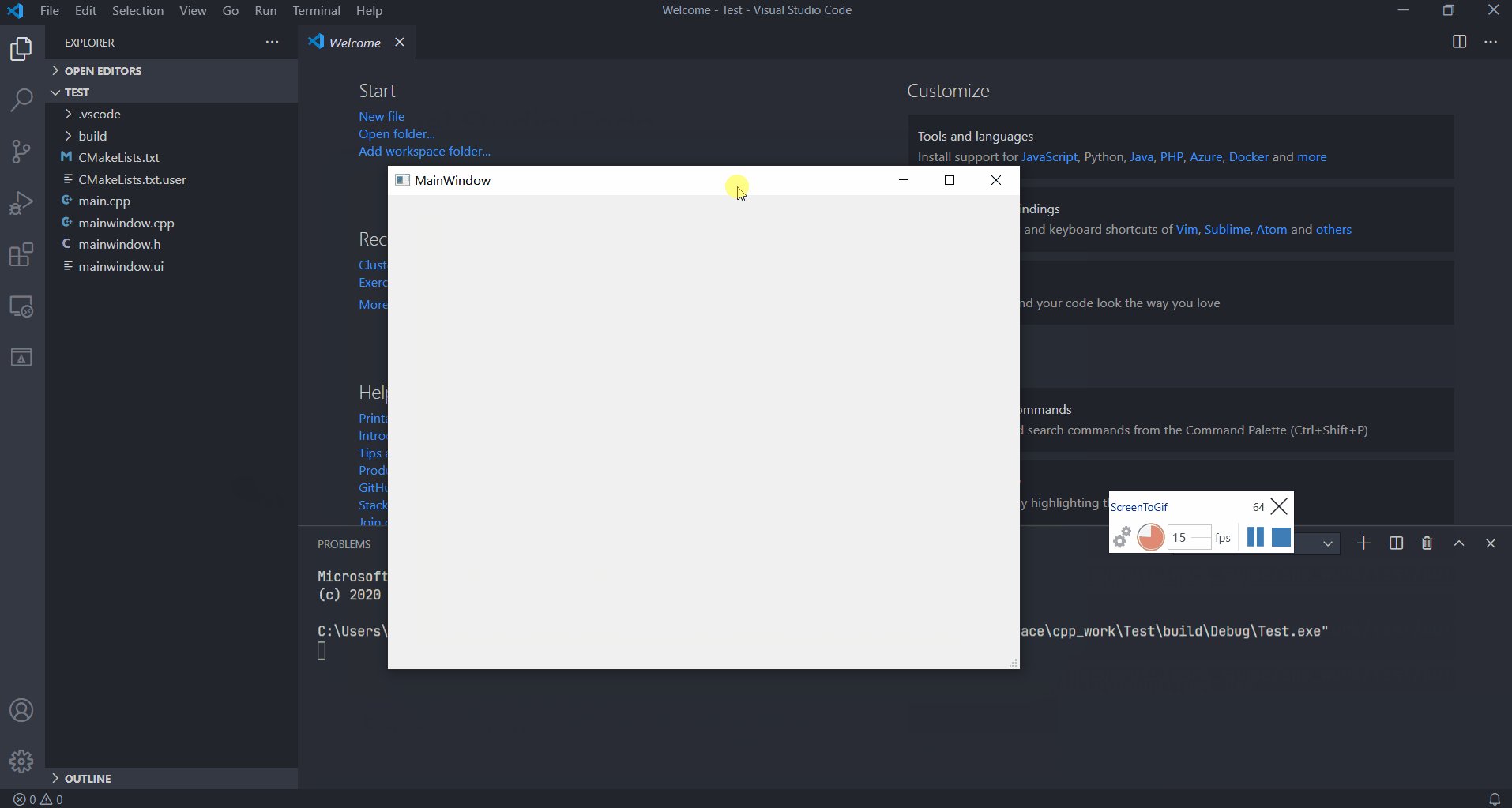
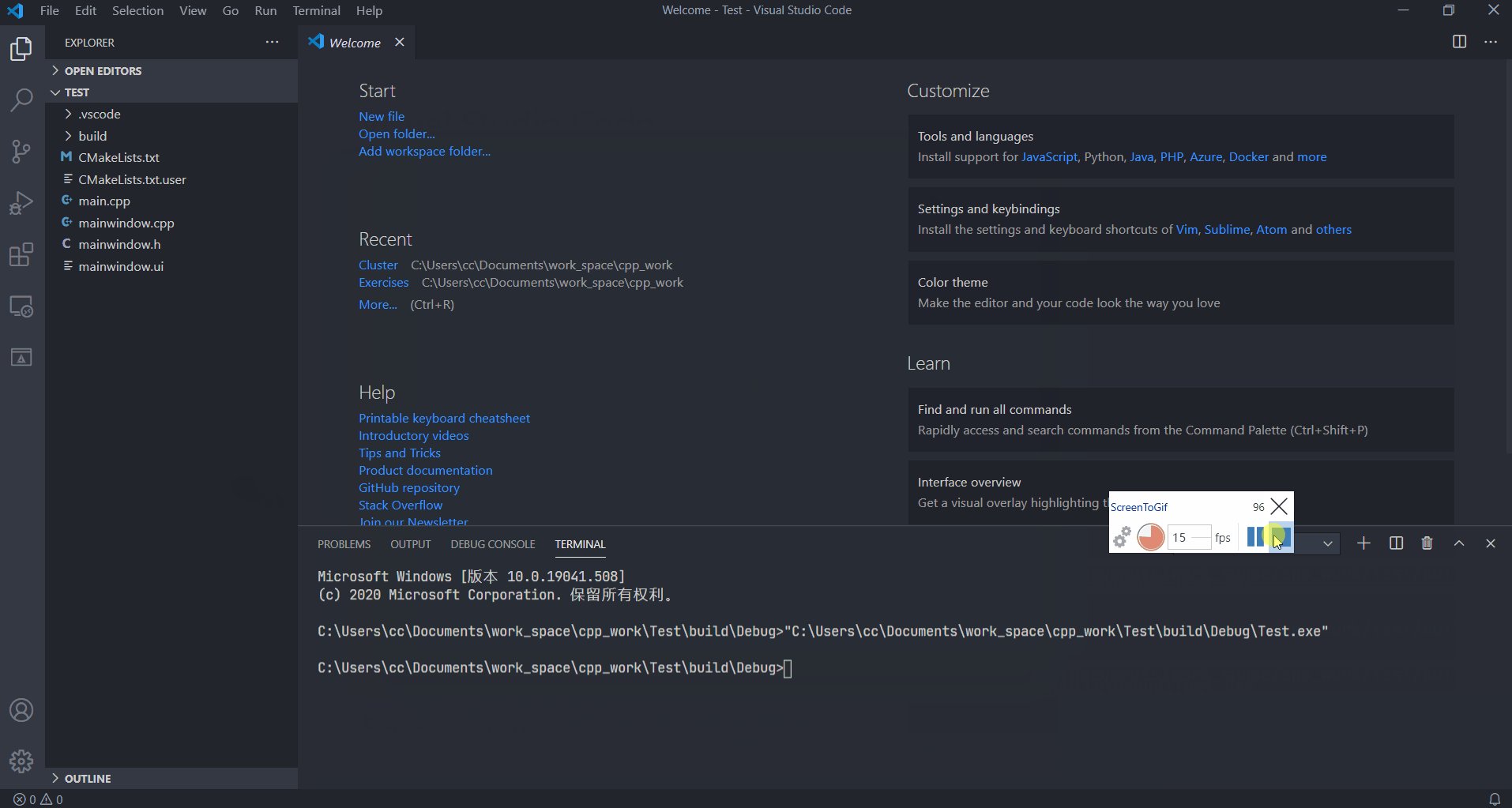
Press Shift F5 to A brief discussion on how to configure VSCode and develop Qt:

7. Debug the project
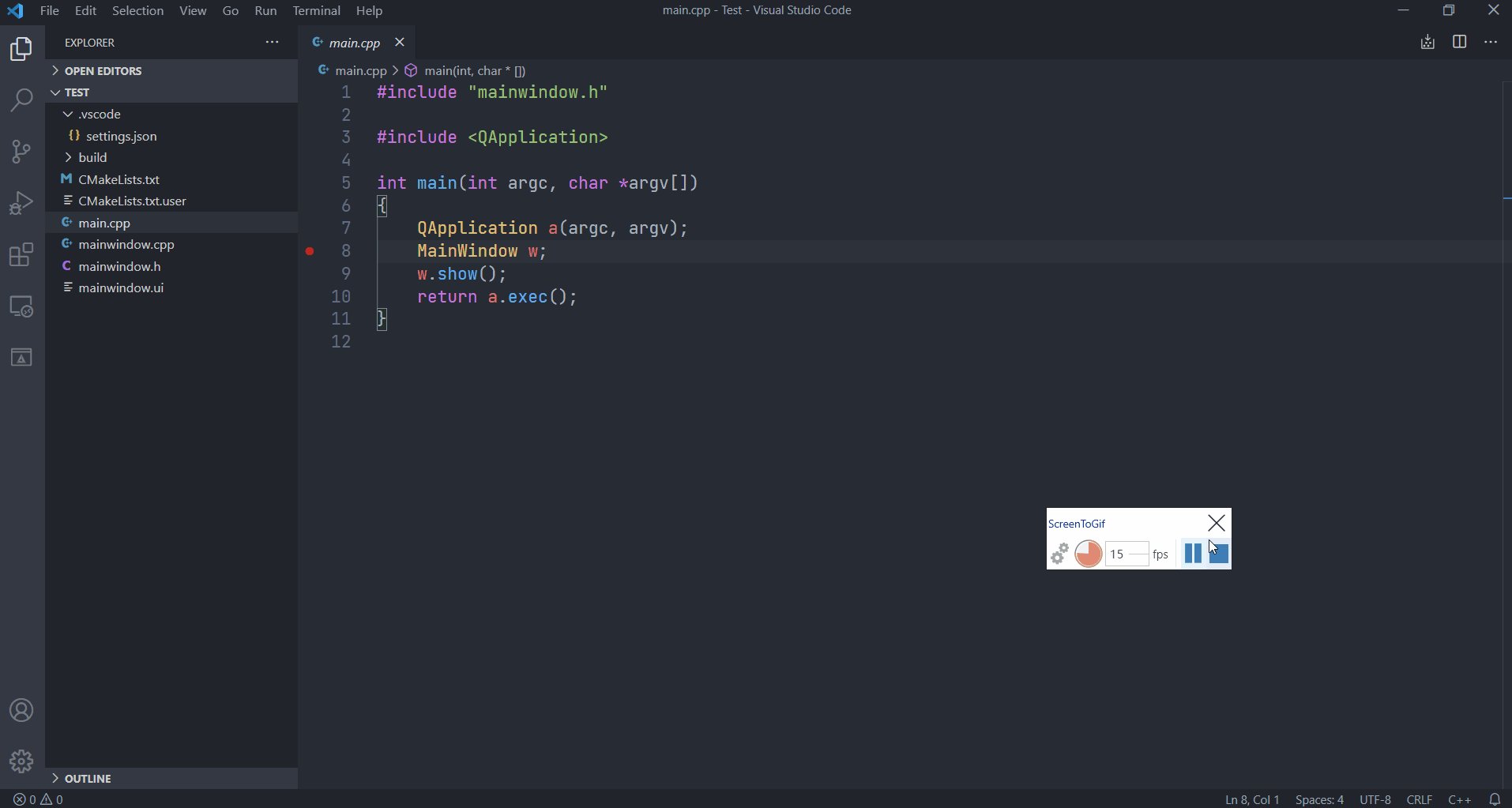
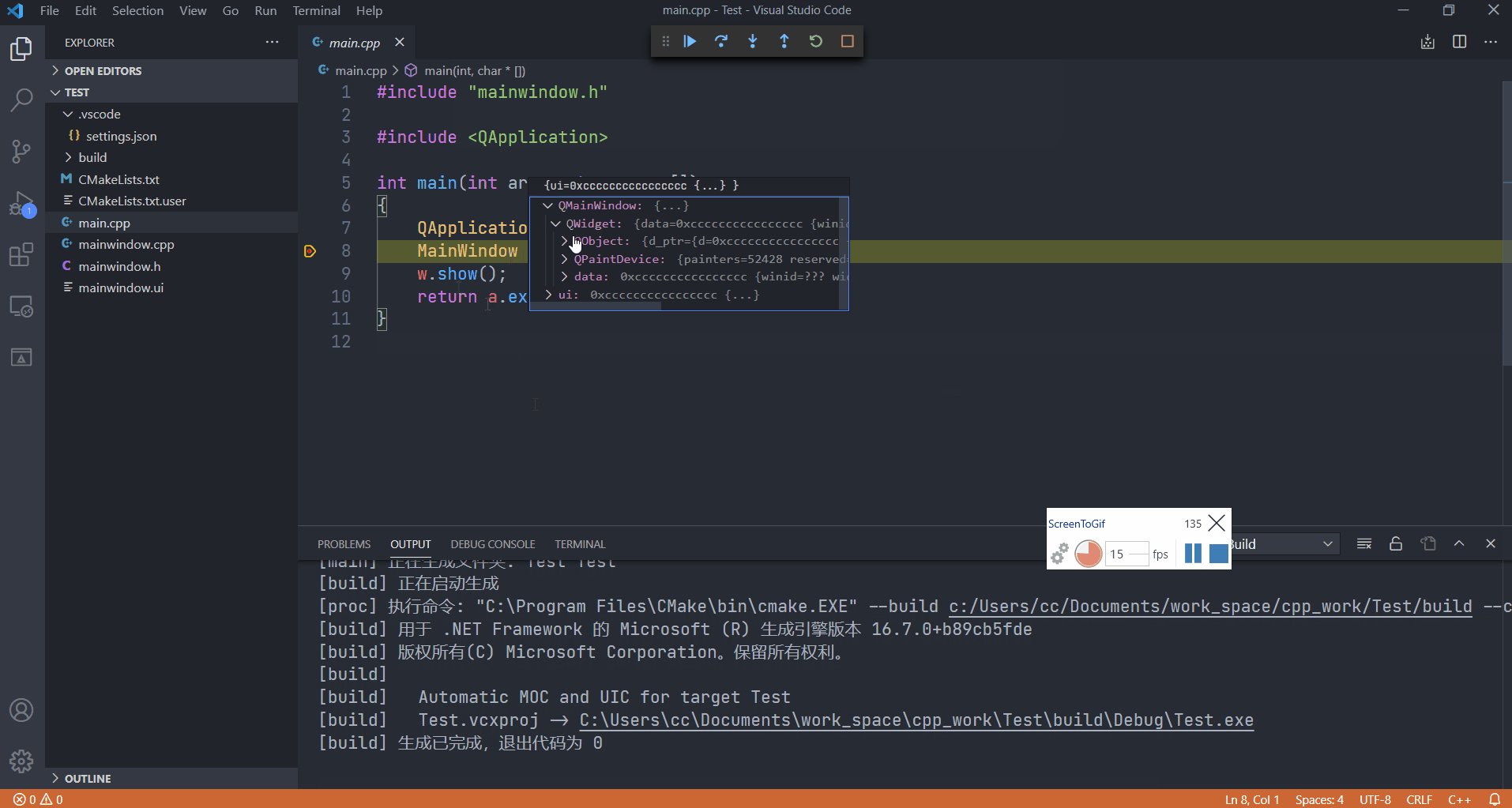
Add a breakpoint and press Ctrl F5Debug:

Some minor A brief discussion on how to configure VSCode and develop Qts
After testing, it was found that if you use MinGW to build The following A brief discussion on how to configure VSCode and develop Qt will not occur, but will occur when building with Visual C.
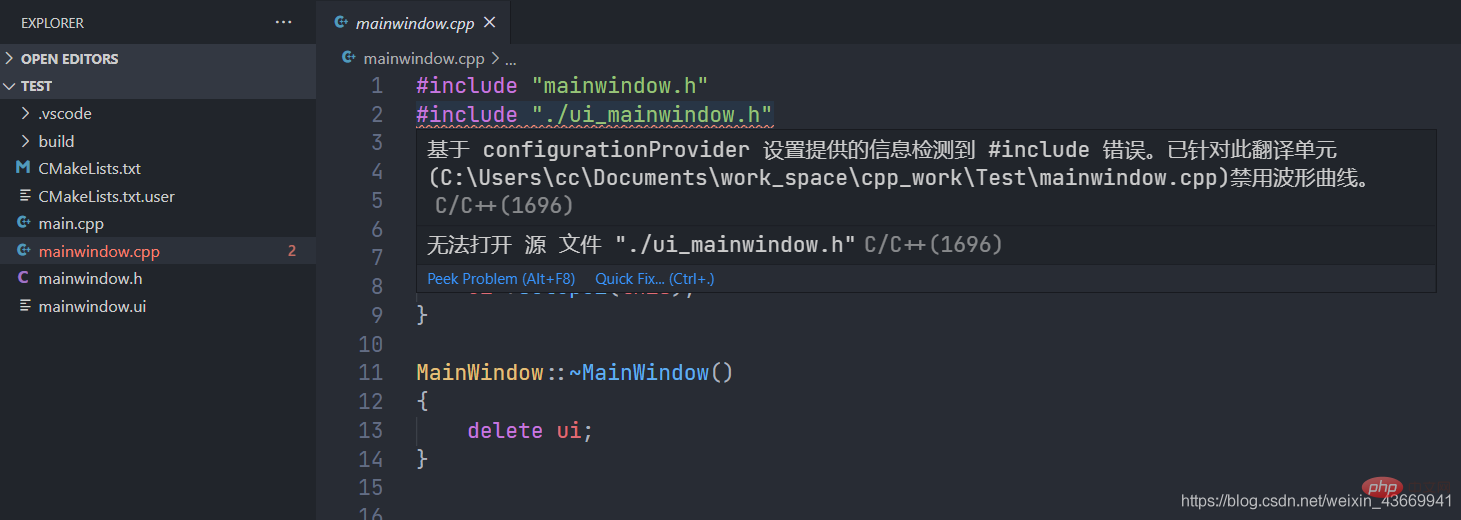
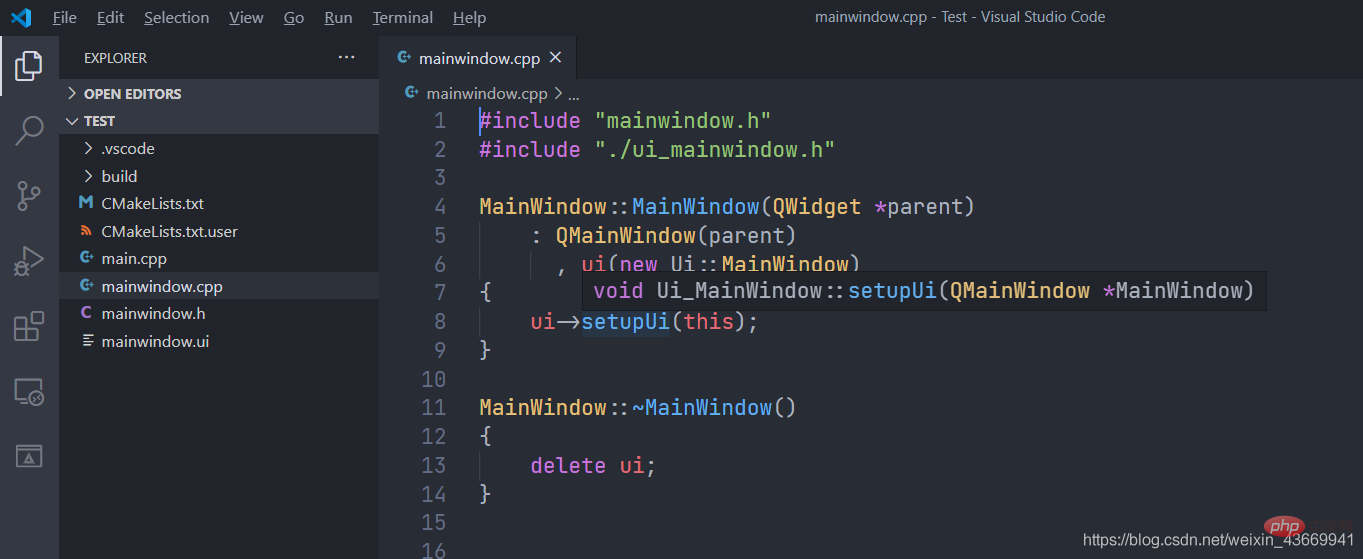
After all the above steps are completed, it can be encoded and A brief discussion on how to configure VSCode and develop Qt normally, but there is a little A brief discussion on how to configure VSCode and develop Qt with intelligent sensing, as shown in the picture:

The reason is that the ui files generated by Qt are not included in the include directory of IntelliSense.
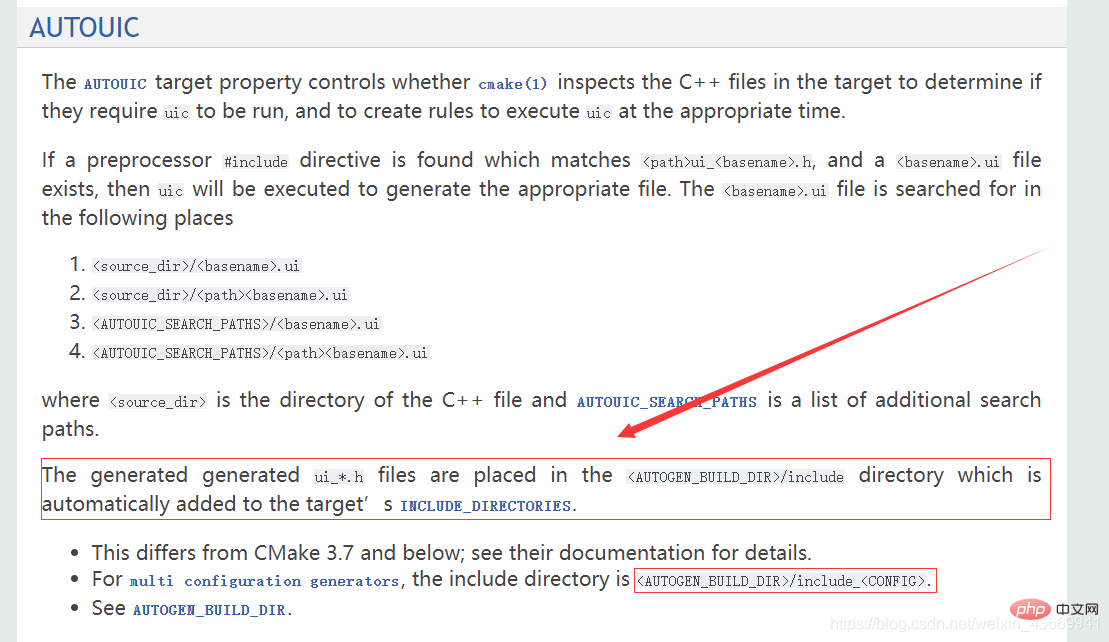
After querying the CMake documentation, we found that the directory where the ui file is located will be added to the include directory attribute of the target attribute:

But the actual verification found that it was not. So we still need to add this attribute manually.
Assuming that the generated target is Test, add in the last line of the CMakeLists.txt file:
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")The final CMakeLists.txt The content of the file is:
A brief discussion on how to configure VSCode and develop Qt_minimum_required(VERSION 3.5)
project(Test LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# QtCreator supports the following variables for Android, which are identical to qmake Android variables.
# Check http://doc.qt.io/qt-5/deployment-android.html for more information.
# They need to be set before the find_package(Qt5 ...) call.
#if(ANDROID)
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
# if (ANDROID_ABI STREQUAL "armeabi-v7a")
# set(ANDROID_EXTRA_LIBS
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so)
# endif()
#endif()
find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED)
find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED)
if(ANDROID)
add_library(Test SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
else()
add_executable(Test
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
endif()
target_link_libraries(Test PRIVATE Qt${QT_VERSION_MAJOR}::Widgets)
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")Intelligent sensing works normally:

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of A brief discussion on how to configure VSCode and develop Qt. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- In-depth analysis of VSCode code highlighting principles
- Essential vscode plug-ins to improve front-end development efficiency (share)
- Let's talk about how to configure vue file custom template in vscode
- 10 beautiful light themes in VSCode (share)
- Some commonly used plug-ins and shortcut keys in VSCode can help you improve development efficiency! !
- Learn more about the installation and configuration of commonly used plug-ins in the front-end of VSCode

