Home >Web Front-end >CSS Tutorial >How to add underline in css
How to add underline in css
- 王林Original
- 2021-06-22 16:13:373404browse
The way to add underline in css is to set the text-decoration attribute to the text and set the attribute value to underline, such as [h3 {text-decoration:underline;}].

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
To add underline, overline, strikethrough, etc. to a piece of text, you only need to add the text-decoration attribute to the text. Let's briefly introduce the text-decoration attribute.
The text-decoration attribute specifies the decorations added to the text, such as underline, overline, strikethrough, etc.
Commonly used attribute values are as follows:
none Default. Text that defines the standard.
#underline Defines a line under the text.
#overline Defines a line on the text.
#line-through Defines a line that passes under the text.
#blink Define blinking text.
#inherit Specifies that the value of the text-decoration attribute should be inherited from the parent element.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
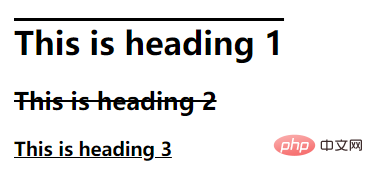
</html> The running result is as shown below:

Related recommendations: css video tutorial
The above is the detailed content of How to add underline in css. For more information, please follow other related articles on the PHP Chinese website!

